сделать закладку в соцсетях
Вот образ, который я буду использовать для этого урока:

Исходное изображение.
Вот как это будет выглядеть, когда мы сделали:

Окончательный "Живописная свечение" эффект.
Давайте начнем!
Шаг 1: дублируем фоновый слой
Первым шагом в создании нашей "Живописная Сияние" эффект дублировать фоновый слой, так что мы по-прежнему иметь доступ к оригиналу, исходный кадр, когда мы сделали. Чтобы дублировать фоновый слой, перейдите к
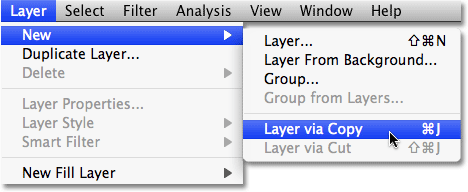
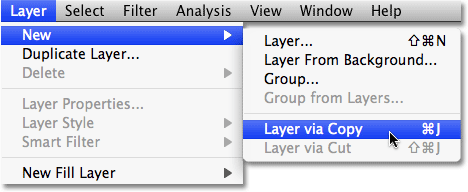
Layer меню в верхней части экрана, выберите
Создать , а затем выберите
слой через копирование :

Перейти к Layer> New> Layer Via Copy.
Или, гораздо более быстрый способ дублировать слой, просто нажмите сочетание клавиш
Ctrl + J (Win) /
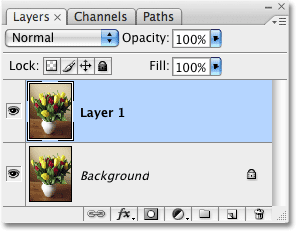
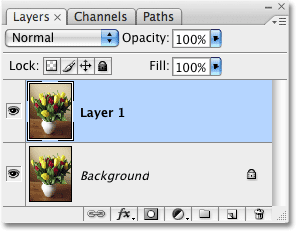
Command + J (Mac). В любом случае дублирует фоновый слой, и если мы посмотрим на нашу палитре слоев, мы видим, что у нас теперь есть два слоя. Фоновый слой, который содержит исходное изображение, надежно сидит на дне, и копия изображения, которые Photoshop автоматически назвал "Layer 1", сидит над ним. Мы видим, что на слое, глядя на
просмотра миниатюры слева от каждого слоя. В этом случае, оба слоя показывает точно такой же образ:

Копия изображения появляется над оригиналом в палитре Layers.
Шаг 2: Преобразование смарт-фильтров
Чтобы использовать смарт-фильтров на слое, мы сначала должны преобразовать слой в
смарт-объект .Смарт-объекты были впервые введены в Photoshop CS2 и Smart Filters, по существу, продолжением них. Вы не можете работать с смарт-фильтров без предварительного преобразования слоя в Smart Object, поэтому, чтобы сделать это, с "Layer 1", выбранного в палитре Layers (отдельные слои выделены синим цветом), перейдите к
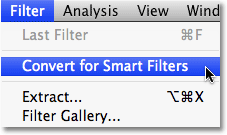
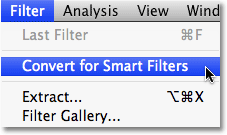
Filter меню в в верхней части экрана и выберите
Преобразовать для смарт-фильтров :

Перейти к Filter> Convert для Smart Filters.
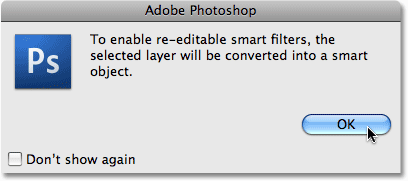
Photoshop появится всплывающее окно с предупреждением говорят нам, что мы уже знаем, что то, что мы преобразования слоя в Smart Object:

Появляется окно с предупреждением говорят нам, что мы собираемся преобразовать слой в смарт-объект.
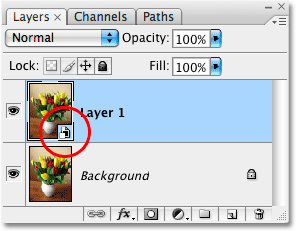
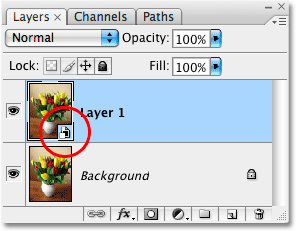
Нажмите кнопку OK, чтобы закрыть окно с предупреждением. Ничто не появится, что случилось с изображения в окне документа, но если мы еще раз посмотрим на палитре Layers, мы видим, что просмотр миниатюр на "Layer 1" теперь показывает небольшой значок в правом нижнем углу. Этот значок говорит о том, что слой теперь Smart Object:

Небольшой значок смарт-объект появится в правом нижнем углу просмотра эскиза для "Layer 1".
Шаг 3: Нанесите Motion Blur Filter
Применение смарт-фильтра к смарт-объекта в Photoshop ничем не отличается от применения нормальный фильтр для нормального слоя, кроме того, что, когда вы применить фильтр к Smart Object, Photoshop автоматически преобразует фильтр в смарт-фильтром. Чтобы понять, что я имею в виду, давайте применим наш первый Motion Blur фильтр. С "Layer 1" по-прежнему выбран, перейдите к
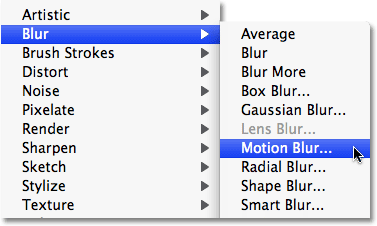
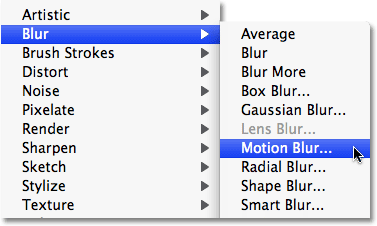
Filter меню выберите
Blur, и выберите
Motion Blur :

Перейти к Filter> Blur> Motion Blur.
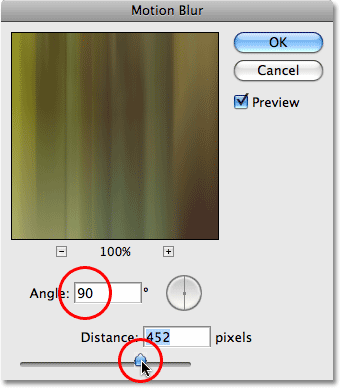
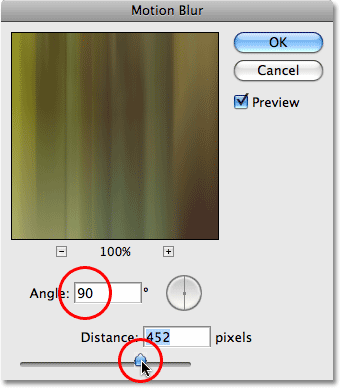
Это вызовет диалоговое окне Фильтр Motion Blur, который позволяет нам контролировать как угол и расстояние размытия движения. Для этого первого размытия, я собираюсь установить
угол к
90 ° , что дает мне размытия по вертикали полосы. Затем, чтобы отрегулировать расстояние размытия, я нажму кнопку и перетащите
Расстояние ползунок в нижней части диалогового окна. Перемещение ползунка в сторону вправо увеличивает длину размытия полосы, при перетаскивании влево уменьшает их длину. Там нет конкретное значение, чтобы войти здесь, поскольку она будет зависеть от вашего изображения и интенсивности эффекта вы хотите достичь, так держать глаз на вашем изображения для предварительного просмотра результатов, как вы перетащите ползунок. Я собираюсь установить дистанцию до значения около 452 пикселей, что дает мне хороший, длинный полосы. Так как мы используем смарт-фильтров, нет необходимости беспокоиться о том, чтобы все правильно в этой точке, так как мы можем вернуться и изменить настройки фильтра так часто, как нам нравится, не вредя изображение в любом случае:

Установите угол размытия движения на 90 °, а затем настроить длину полосы с расстоянием слайдера.
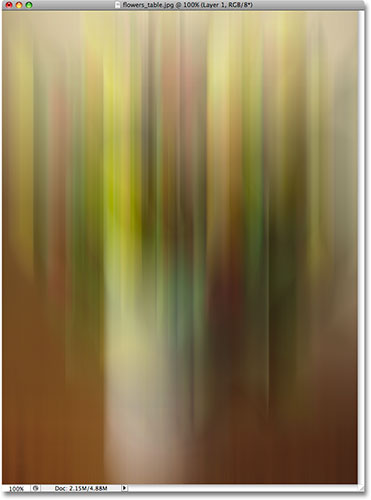
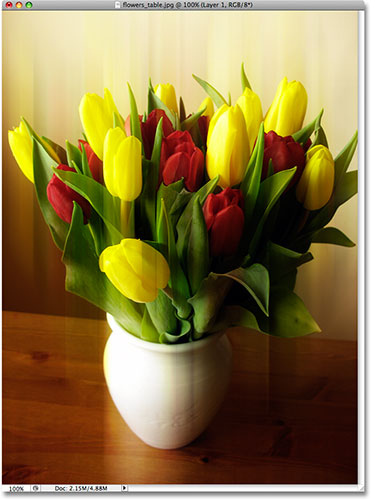
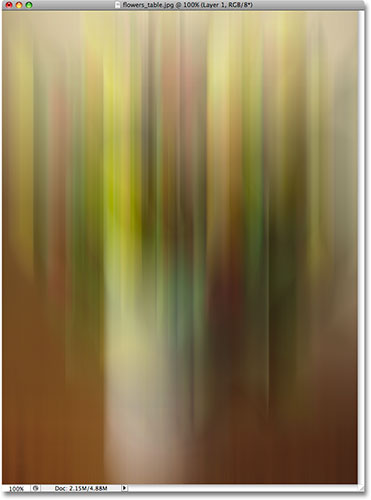
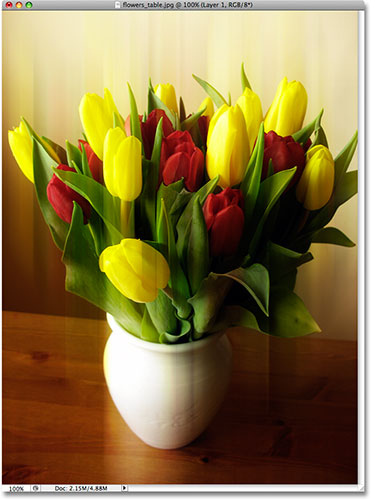
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна и применить эффект фильтра.Мой образ теперь появляется в виде серии вертикальных цветных полос:

Теперь изображение появляется в виде вертикальных полос цвета.
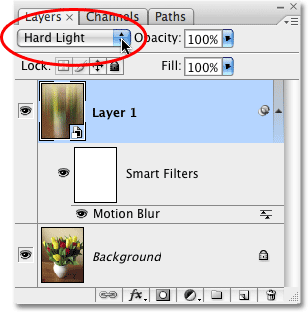
Шаг 4: Измените режим смешивания на Hard Light
В настоящее время, размытость, полосы на "Layer 1" полностью блокируя исходное изображение на фоновом слое из поля зрения. Что нам нужно для потеки, чтобы гармонировать с исходного изображения.Для этого, все что нам нужно сделать, это изменить слоя
режим наложения . Вы найдете опцию режима наложения в верхнем левом углу палитры Layers. По умолчанию, он установлен на «Normal». Выберите либо на слове "Normal" или на стрелки справа от слова, которое выводит список дополнительных режимов наложения. Выберите
Hard Light из списка:

Измените режим смешивания "Layer 1" с нормального на Hard Light.
Если вы помните из наших
пяти основных режимов наложения для редактирования фотографий учебник , Жесткий режим Свет смесь является частью группы Контрастность режимов наложения, это означает, что оно не только смешать слои вместе, это увеличивает контраст изображения, в то же время.Бывает и так, чтобы повысить насыщенность цвета. Вот мой образ после изменения режима наложения на Hard Light:

Режим Hard Light смесь смешивается слои вместе в то же время повышая контрастность и насыщенность цвета.
Вы также можете попробовать
Overlay режим смешивания для немного более тонкий эффект, но для изображения я использую здесь, Hard Light дает мне лучшие результаты.
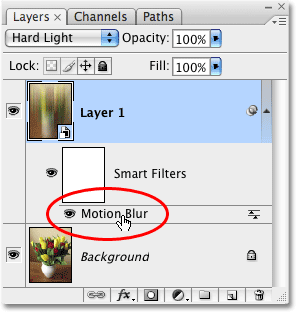
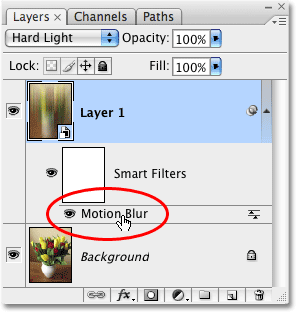
До сих пор, все, что мы сделали с нашей смарт-фильтром не кажется ничем не отличается от обычного фильтра, но вот большая разница. С нормальными фильтрами, как только мы использовали их в слой, мы сделали физические и постоянные изменения в пикселях на этом слое. Там нет никакого способа, чтобы изменить настройки фильтра раз фильтр был применен, кроме отмены свои шаги и повторного применения фильтра еще раз. С Smart Filters, это не так. Мы можем легко вернуться назад и внести изменения в настройки фильтра в любое время мы хотим, так часто, как мы хотим! Если мы посмотрим ниже "Layer 1" в палитре Layers, мы можем видеть Motion Blur Smart Filter, что мы просто применяется. Чтобы привести его диалоговое окно резервного копирования в любое время, просто дважды щелкните на имени фильтра:

Дважды щелкните на имени смарт-фильтром в палитре слоев, чтобы воспитывать его диалоговое окно и изменить настройки фильтра.
Диалоговое окно мгновенно поп открытым, что позволяет вносить изменения, которые Вы хотите настройках. Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна и применить новые настройки к слою. С Smart Filters, мы свободно экспериментировать с разными фильтрами и настройками, не беспокоясь, что все, что мы делаем постоянно. Даже когда мы закончим создание нашего влияния здесь, вы всегда можете вернуться и попробовать различные настройки угловых и линейных для размытость изображений движущихся объектов для сравнения различных результатов!
Мы будем применять дополнительные полосы движения размытия изображения следующем!
Шаг 5: Дубликат "Layer 1"
Так же, как мы это делали с фоновым слоем, давайте создадим копию слоя "Layer 1". Опять же, вы можете перейти к
Layer меню выберите
Создать , а затем выберите
слой через копирование , но вы увидите, что комбинация клавиш для дублирования слоя,
Ctrl + J (Win) /
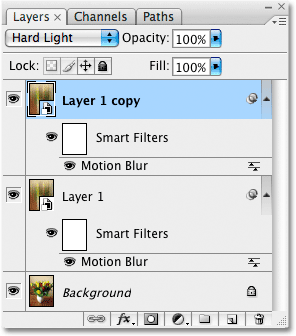
Command + J (Mac), является гораздо быстрее, и является одним из ярлыков в Photoshop вы определенно хотите запомнить. Мы можем видеть в палитре слоев, которые мы теперь имеем копию слоя "Layer 1" сидит выше оригинала:

Быстро дублировать слой в Photoshop, нажав Ctrl + J (Win) / Command + J (Mac).
Шаг 6: Редактирование Motion Blur настройки автофильтра
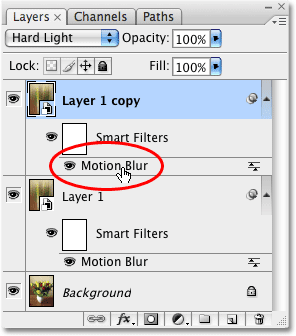
Там две вещи, с копией "Layer 1", что мы только что создали, чтобы отметить. Во-первых, если вы посмотрите на опции режим наложения в верхнем левом углу палитры Layers, вы увидите, что он уже не установлен в Hard Light для нас, так это то, что "Layer 1" был установлен в положение. Что еще более важно, хотя, если мы посмотрим ниже слоя, мы можем видеть, что наша Motion Blur Автофильтр также были скопированы! В настоящее время фильтр, используя те же самые параметры, которые мы применяли для слоя "Layer 1", но, как мы узнали, минуту назад, чтобы изменить настройки для смарт-фильтром, просто
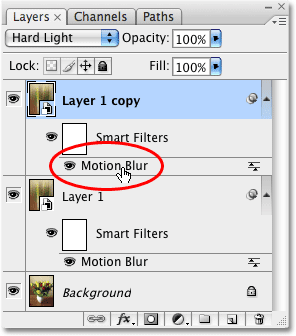
дважды щелкните на имени фильтра:

Дважды щелкните на втором Motion Blur в палитре слоев, чтобы изменить ее настройки.
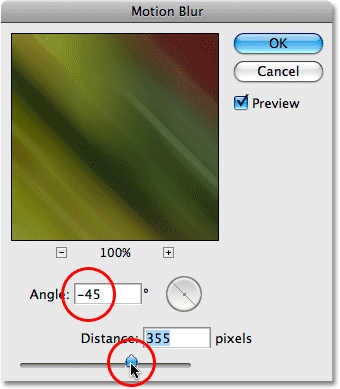
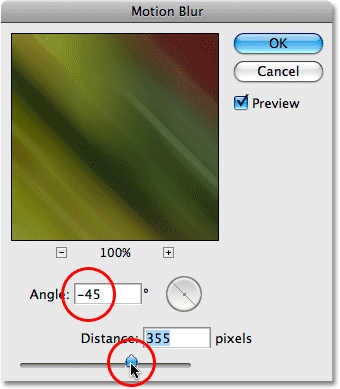
Диалоговое окно Motion Blur появляется открытая и на этот раз, я иду, чтобы установить
угол к
-45 ° , что дает мне диагональные полосы размытие, идущие от верхней левой до правой нижней. Я собираюсь уменьшить длину полосы на этот раз, перетащив
Расстояние ползунок немного влево, но не стесняйтесь экспериментировать по своему усмотрению, сохраняя глаза на изображении в окне документа, как вы переместите ползунок:

Смарт-фильтры позволят нам изменить настройки фильтра в любое время без постоянных изменений в изображении.
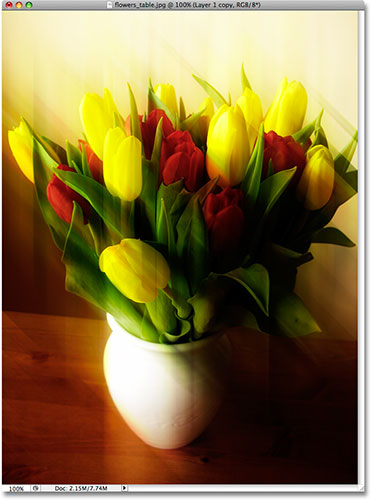
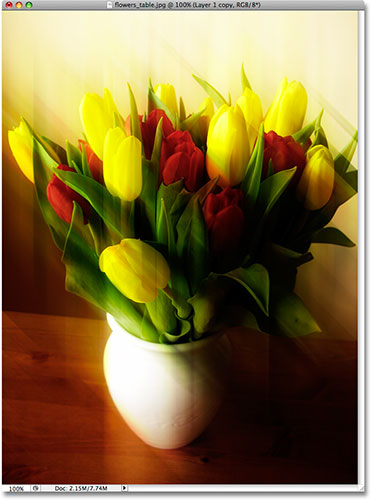
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна и нанесите второй настройки Motion Blur. Вот мой образ теперь с двумя размытость изображений движущихся объектов применяется, каждый набор из нескольких ракурсов,:

Оба слоя теперь есть свой отдельный экземпляр фильтра Motion Blur, каждый из которых использует различные настройки.
Опять же, если в любое время вы хотите попробовать различные настройки для любой Motion Blur, фильтра, просто дважды щелкните на его имени в палитре слоев, чтобы принести его диалоговое окно резервного копирования и внесите необходимые изменения.
Шаг 7: Создание еще одну копию слоя
Давайте добавим еще один Motion Blur эффекта. Во-первых, нажмите
Ctrl + J (Win) /
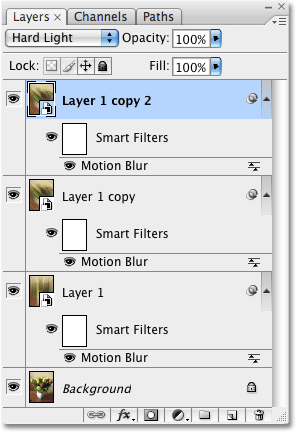
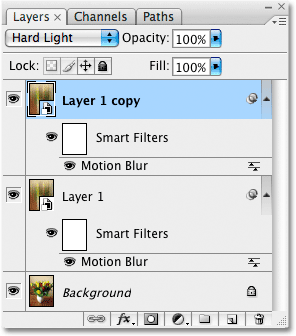
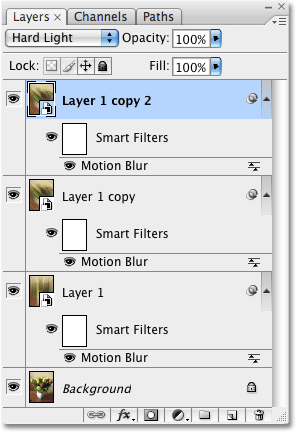
Command + J (Mac), чтобы создать копию, ну копия мы создали еще в шаге 5. Вы должны теперь иметь четыре слоя в палитре слоев, с новейшими слоя (" Слой 1 копия 2 "), сидя на вершине. Как правило, я бы порекомендовал переименовать слои, чтобы что-то более описательный, но в этом случае, так как мы работаем только с несколькими слоями, это не нужно.
Так же, как мы видели, еще в шаге 6, и режим смешивания и Motion Blur Автофильтр были скопированы со слоем:

Палитра Слои теперь содержит оригинальный фоновый слой и три копии, сидя над ним.
Шаг 8: Изменение Motion Blur настройки автофильтра
Дважды щелкните на последней фильтр Motion Blur, в палитре Layers, чтобы открыть его диалоговое окно:

Каждый из трех экземпляров фоновый слой теперь имеет свой собственный Motion Blur Smart Filter.
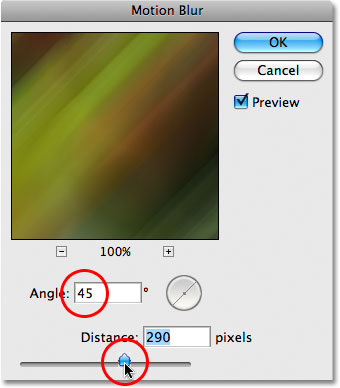
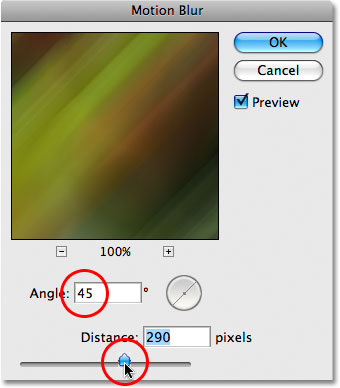
Для этого третьего Motion Blur, я установил мой
угол к
45 ° , что дает мне диагональ полосы снова, но на этот раз работает из левого нижнего в правый верхний. Я также уменьшить длину размытия полосы немного дальше, перетащив
Расстояние ползунок вправо, но опять же, не стесняйтесь, чтобы выбрать параметры, которые работают лучше всего для вашего изображения:

Редактировать третий настройки Motion Blur.
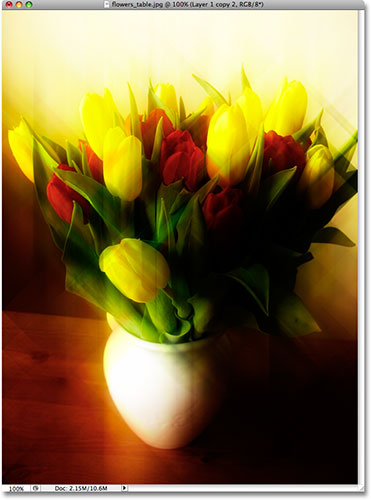
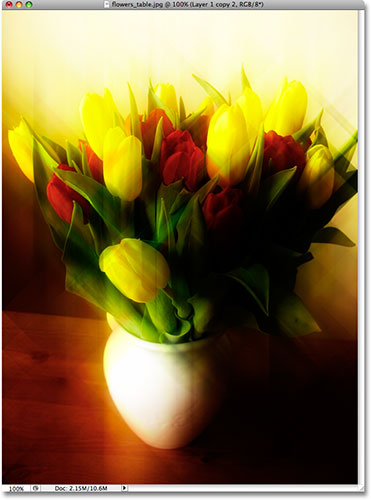
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна. Вот мой образ после нанесения третьего Motion Blur:

Три Motion Blur фильтры в настоящее время применяется к изображению и могут быть отредактированы в любое время.
Далее, мы завершить вещи, группируя слои вместе и маскирующие от некоторых эффекта размытия!
Шаг 9: Группа трех верхних Вместе
Я собираюсь закончить мой "живописный Сияние" эффект, маскируя его часть, обнажая исходную фотографию внизу. Так эффект распространился по трем слоям, проще всего сделать, это группа три слоя вместе, а затем добавить
маску слоя ко всей группе. Во-первых, мы должны выбрать все три слоя сразу, поэтому нажмите на верхний слой в палитре слоев, чтобы выбрать ее, если она не выбрана. Затем, удерживая свой
Shift, ключ и нажмите на кнопку "Layer 1" прямо над фоновым слоем. Это будет выбирать между двумя слоями, а также слой между ними. Вы должны увидеть все три слоя над фоновым слоем подсвечиваться синим:

Нажмите на верхний слой, затем, удерживая Shift, и нажмите на "Layer 1", чтобы выбрать все три слоя над фоновым слоем.
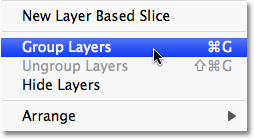
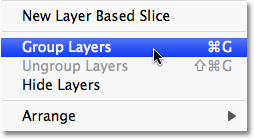
При всех трех слоев выбран, перейдите к
Layer меню и выберите
группировать слои :

Перейти к Layer> Group Layers.
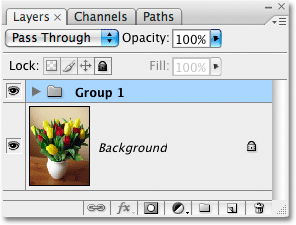
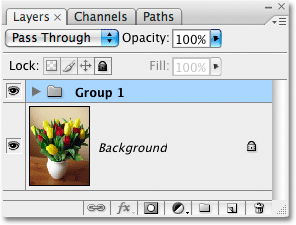
Ничто не будет казаться, что случилось с изображения в окне документа, но мы можем видеть в палитре слоев, которые мы теперь имеем
группу слоев под названием "Группа 1". Группы слоев представлены значком папки, и все три из слоев мы выбрали момент назад, теперь в папке (группа):

Группировка слоев в Photoshop является простым способом замаскировать несколько слоев сразу.
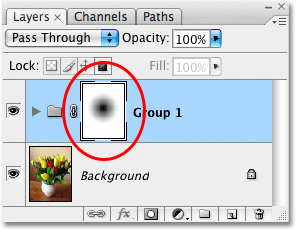
Шаг 10: Добавляем маску слоя к группе
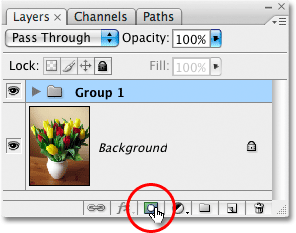
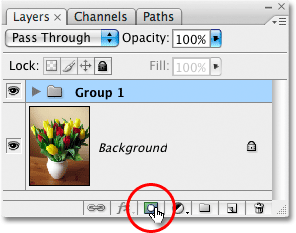
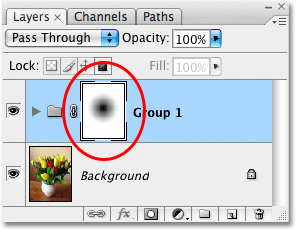
С слоя группой, выбранной, нажмите на
маску слоя значок в нижней части палитры Layers. Это значок, который выглядит как прямоугольник с кругом вырезают из середины:

Нажмите на иконку Layer Mask.
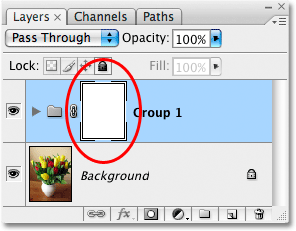
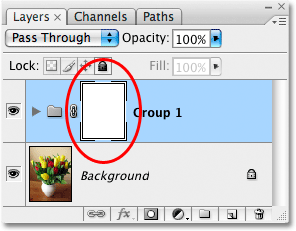
Это добавляет маску слоя к группе. Даже если мы не можем реально увидеть маску в окне документа, мы знаем, что маска была добавлена, потому что мы видим
слой маски просмотра на миниатюру между иконку папки и названия группы в палитре слоев:

Группа слоев теперь показывает маску просмотра миниатюру в палитре Layers.
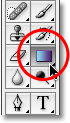
Шаг 11: Выберите инструмент Градиент
Возьмите
Gradient Tool из палитры инструментов, или просто нажмите букву
G , чтобы выбрать его с помощью комбинации клавиш:

Выберите Gradient Tool.
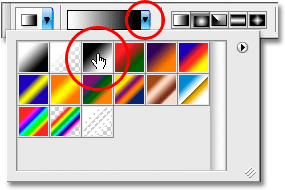
Шаг 12: Выберите черно-белый радиальный градиент
С Gradient Tool выбран,
на панели параметров в верхней части экрана будет меняться, чтобы показать варианты для работы с градиентами. Нажмите на маленькую вниз стрелку справа от
предварительного просмотра области градиента , который открывает окно выбора градиента и выберите
черно-белый градиент , третий градиент от левого, верхнего ряда:

Выберите черно-белый градиент.
Справа от области просмотра градиента является серия икон, которые позволяют нам выбирать между различными формами градиента. Нажмите на
радиальный градиент икона, второй слева, чтобы выбрать его:

Выберите радиальным градиентом от панели параметров.
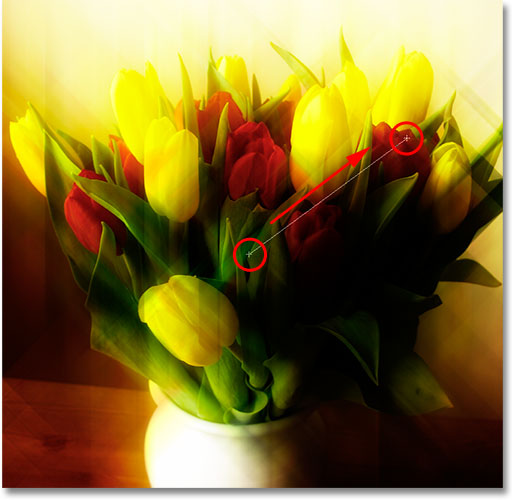
Шаг 13: Нарисуйте радиальным градиентом на слое маски
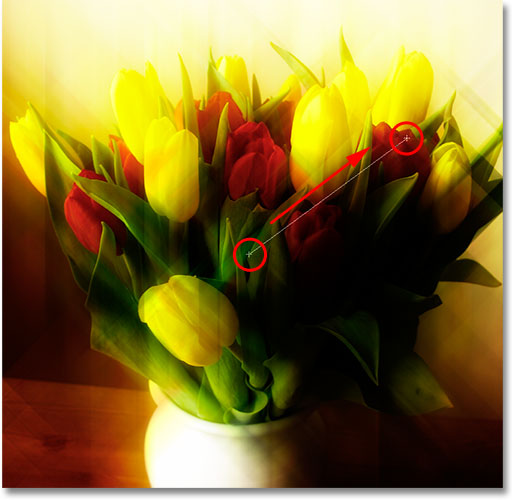
Убедитесь, что маска слоя просмотр миниатюр выбирается в палитре Layers. Вы должны видеть белую выделите границу вокруг него, о том, что он выбран. Если нет, нажмите на картинку, чтобы выбрать его.Затем нажмите и перетащите черно-белый радиальный градиент на маске слоя. Место, где вы впервые нажмите станет центральной точкой градиента. В этом месте, "живописный свечение" эффект будет полностью скрыт от глаз, что позволяет исходное изображение на фоновом слое ниже его, чтобы показать через. При перемещении в сторону от центральной точки во всех направлениях, все больше и больше эффект свечения будет видно, становятся видны на 100% по внешнему краю градиента.
В моем случае, я собираюсь нажать недалеко от центра изображения, который станет центральной точкой для градиента, то я буду тянуть к краю цветов для настройки формата градиента:

Нажмите и растяните радиальный градиент, чтобы установить переходную область между исходным изображением и эффект свечения.
Когда я выпустить свой кнопкой мыши, Photoshop рисует градиент на маске слоя. Если мы посмотрим на маски просмотра миниатюре в палитре Layers, мы видим, радиальный градиент, который был создан:

Сам градиент в окне предварительного просмотра эскиза маски.
И вот, после маскировки от часть эффекта, чтобы некоторые из исходного изображения, чтобы показать через, мой последний "живописной свечение" эффект:

Окончательный эффект.
И у нас это есть! Вот, как добавить живописной эффект свечения на изображение с Photoshop!
Живописный эффект свечения с помощью смарт-фильтров в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована