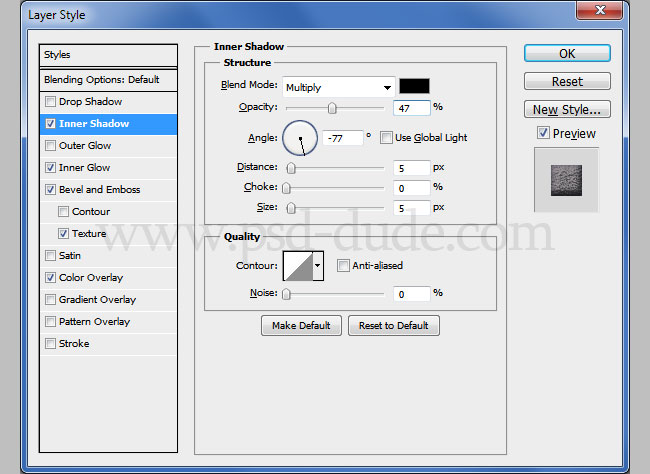
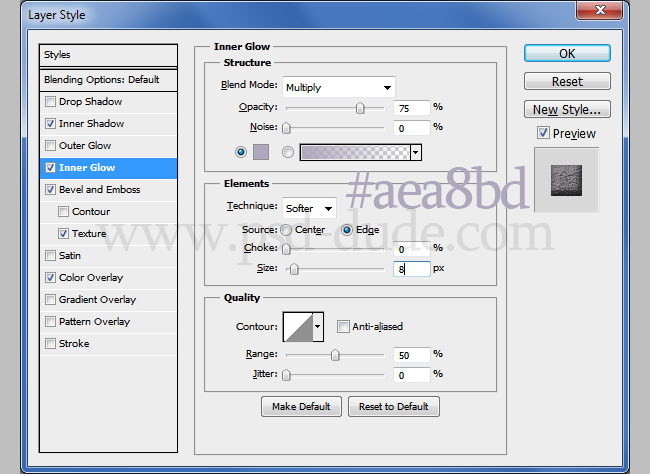
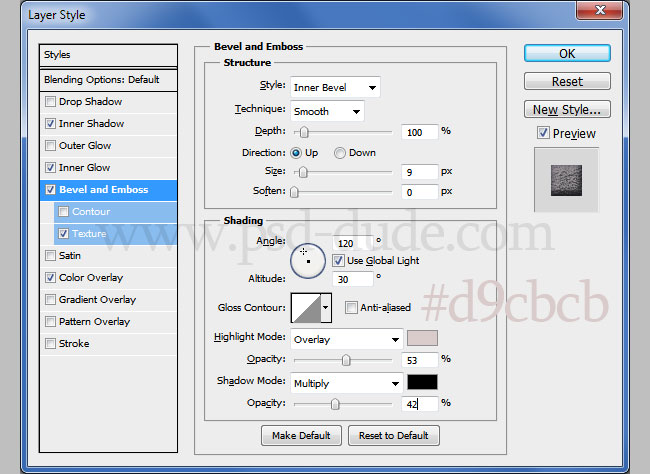
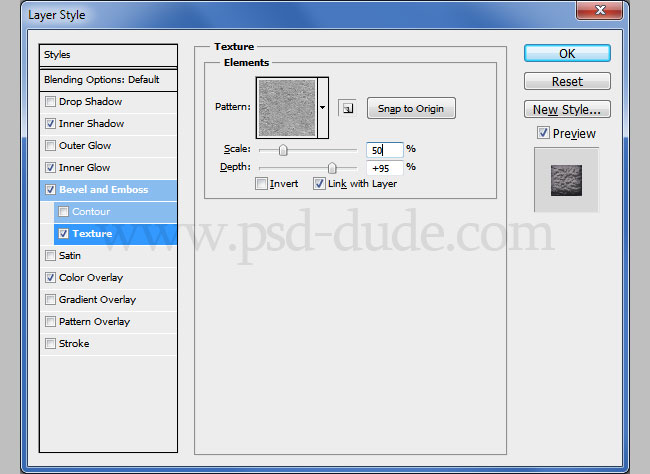
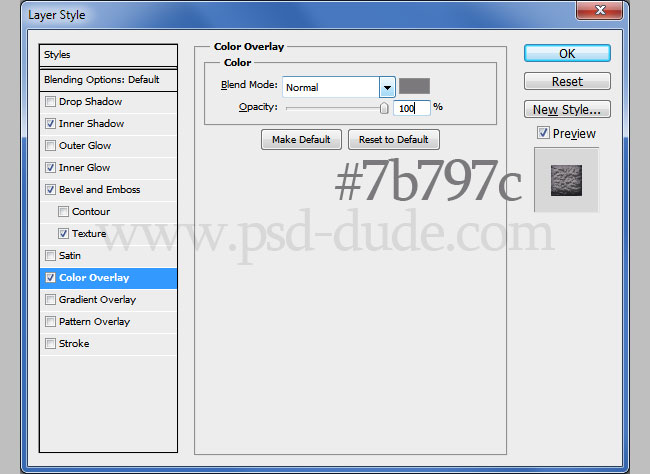
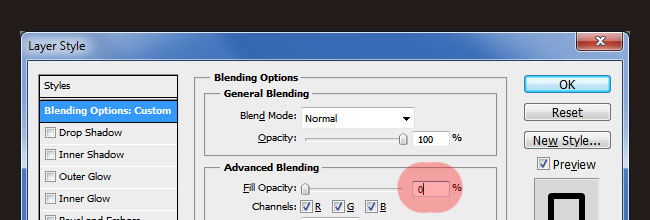
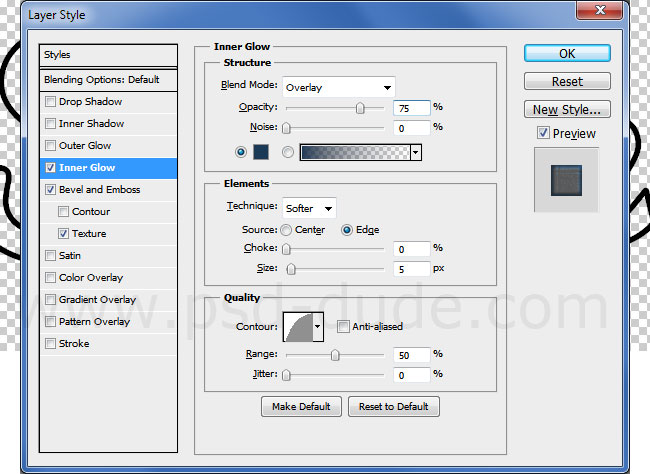
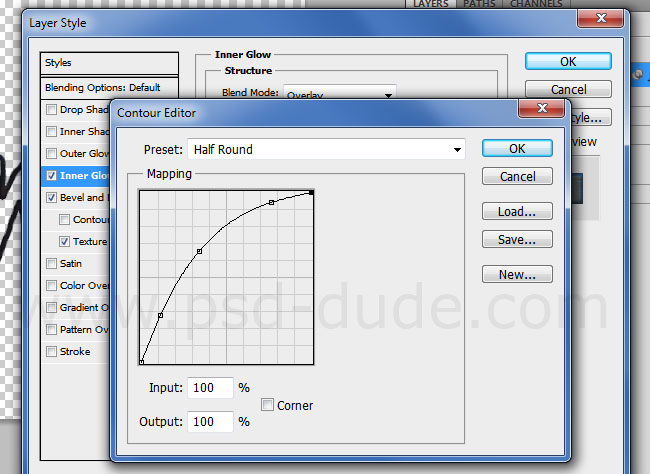
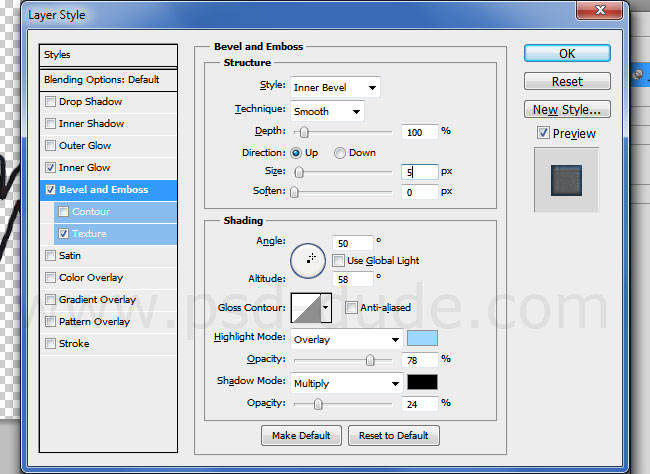
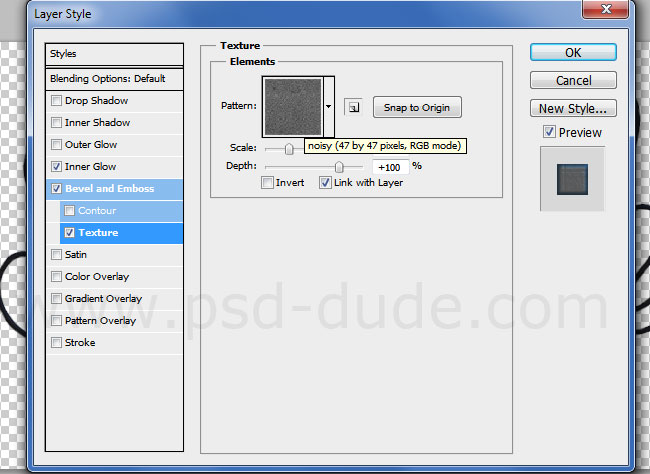
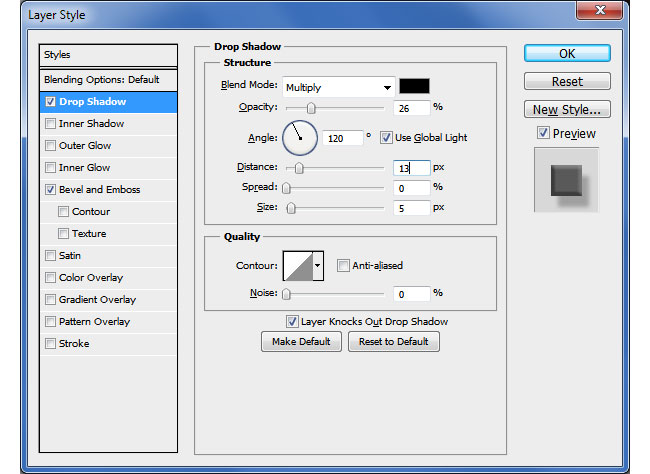
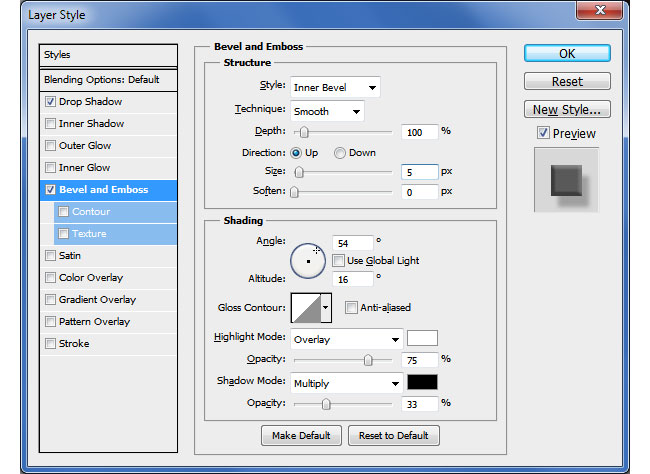
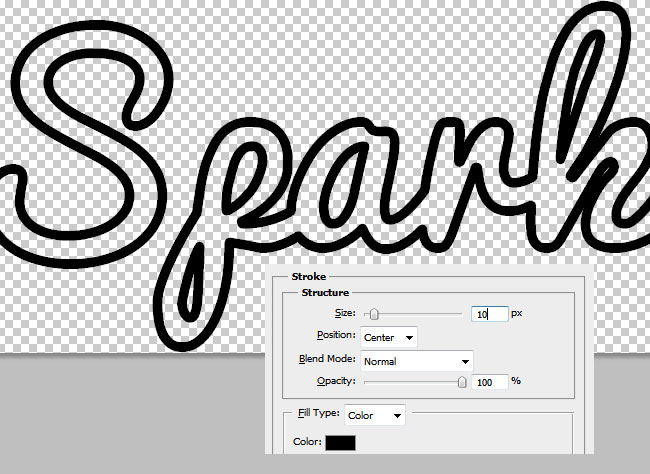
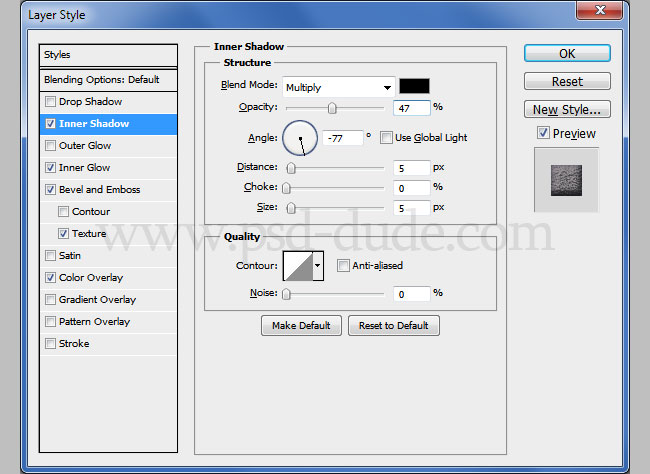
Преобразование
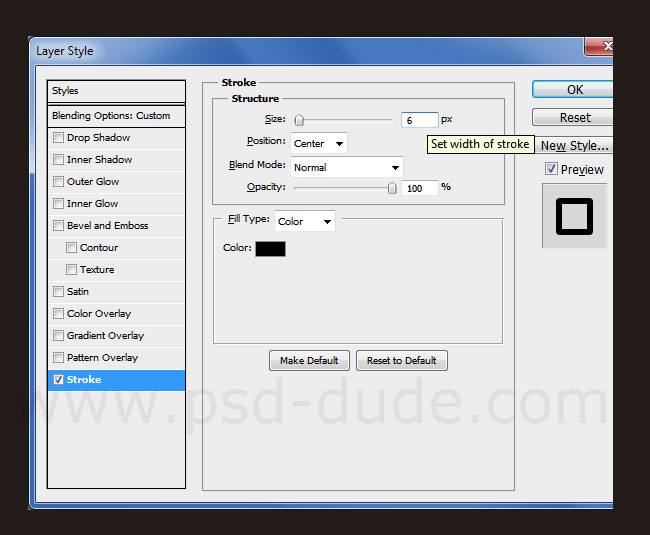
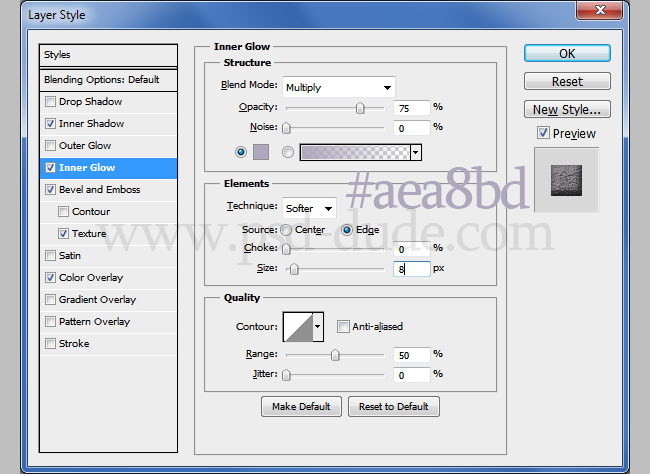
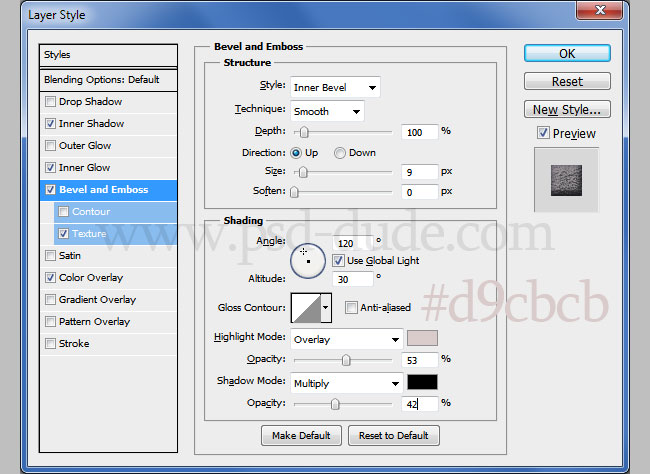
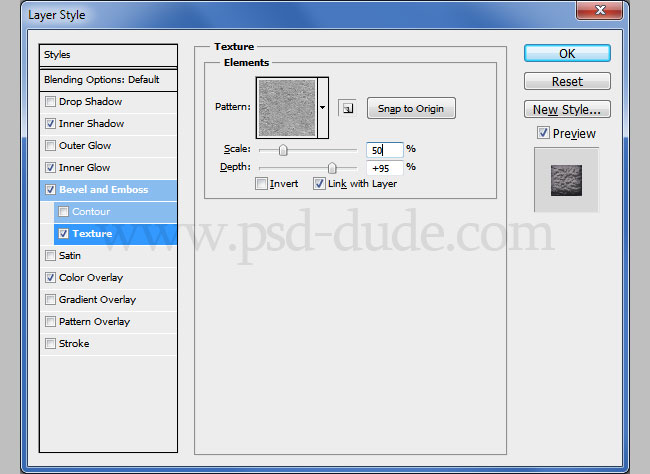
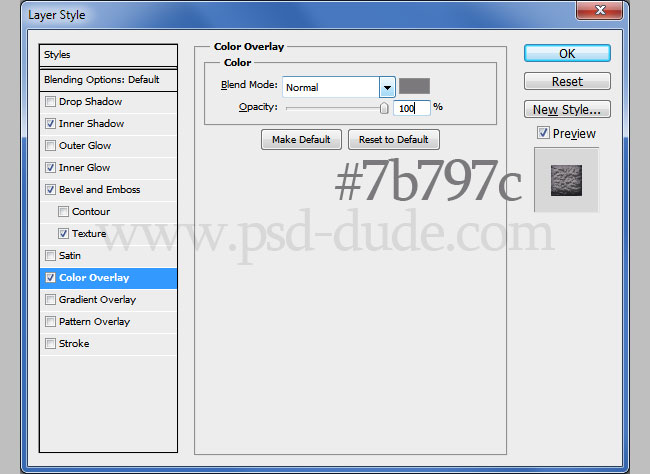
Спарклер 2 слоя в смарт-объект и добавить эти стили слоя, чтобы сделать его похожим на
бенгальские огни палке .





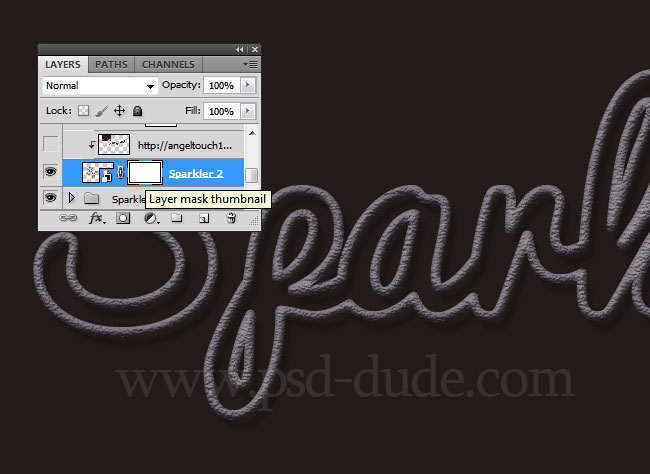
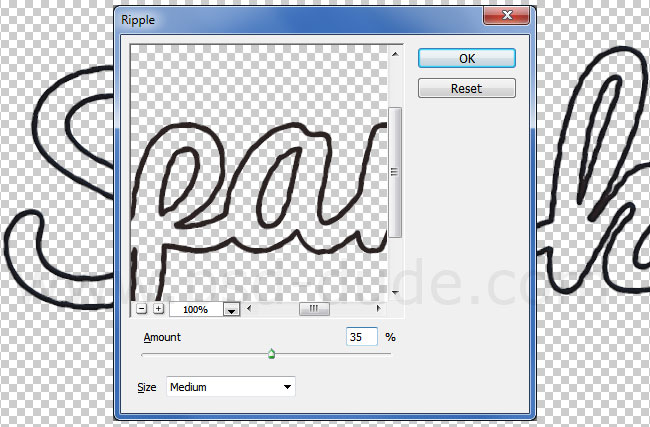
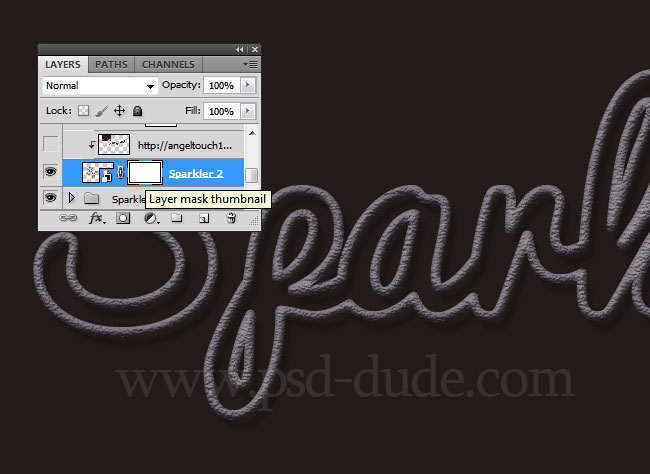
Преобразование снова слой в смарт-объект и добавить ему
маску слоя , как показано на рисунке.

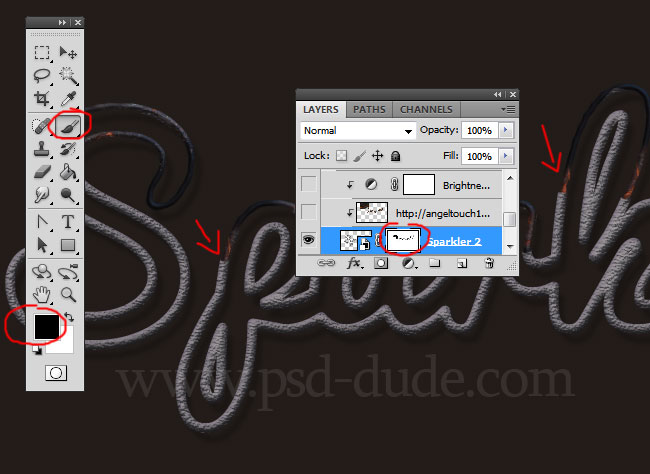
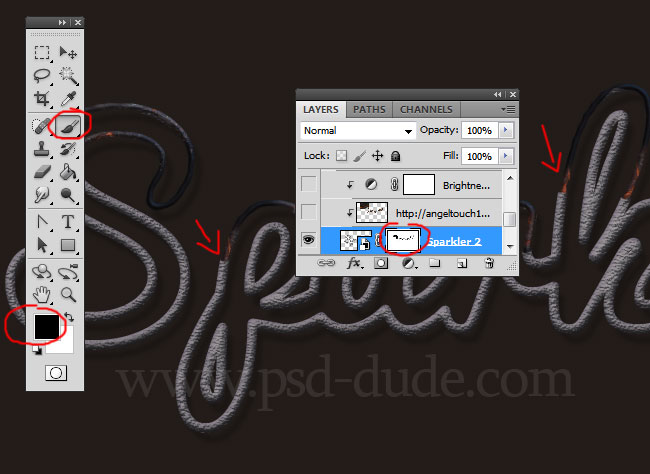
Выберите
Brush Tool , цвет черный и закрасьте эти области, чтобы скрыть часть текста.Убедитесь, что у вас есть слой-маску, выбранную в противном случае вы не сможете использовать
Brush Tool . Вы получите сообщение об ошибке "Этот смарт-объект должен быть растрирования ..".

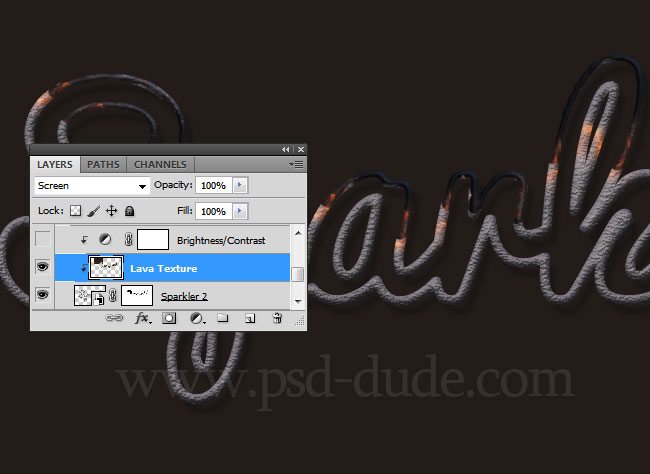
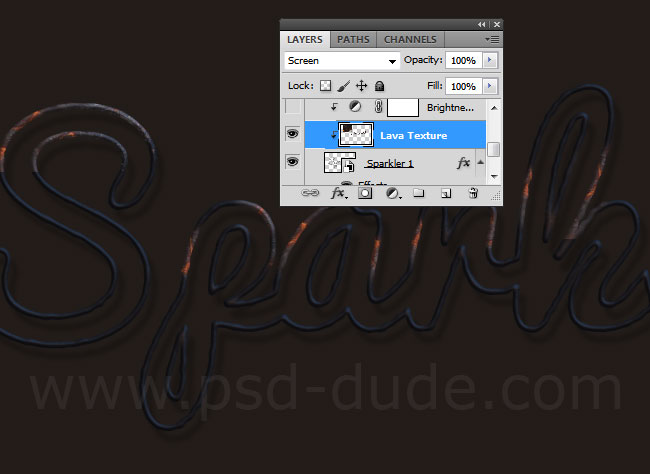
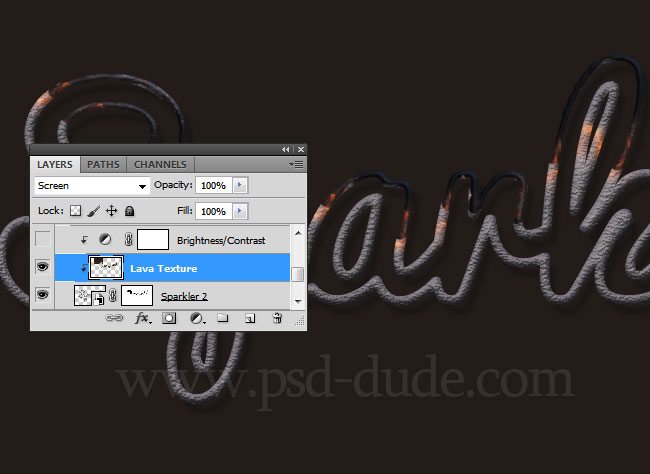
Опять добавить этот
лавы текстуры в новый слой и назовите его
Лава текстуры .Щелкните правой кнопкой мыши на слое и превратить его в
обтравочной маски ; таким образом
Спарклер 2 смарт-объект будет действовать как маска для слоя с текстурой.Установите режим наложения
Лава текстуры для
экрана .

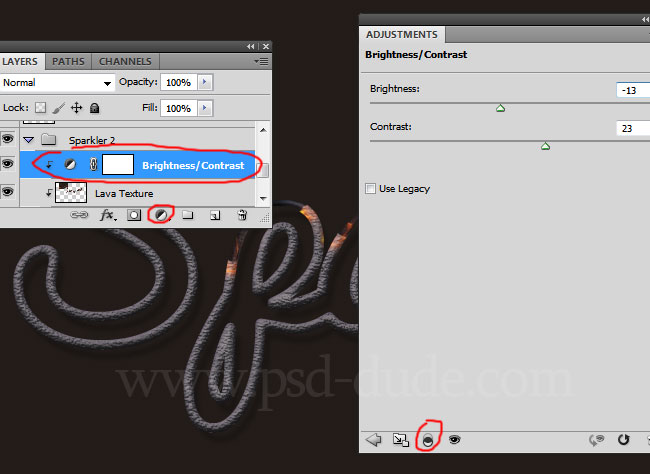
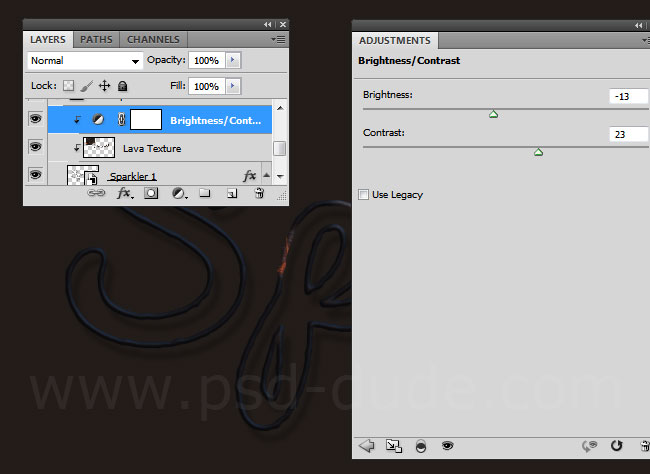
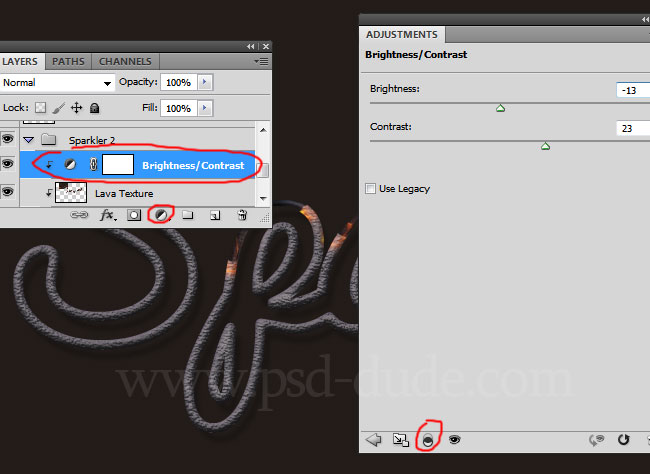
Добавить
яркости и контрастности корректирующий слой, как
маску обрезки , как показано на рисунке.

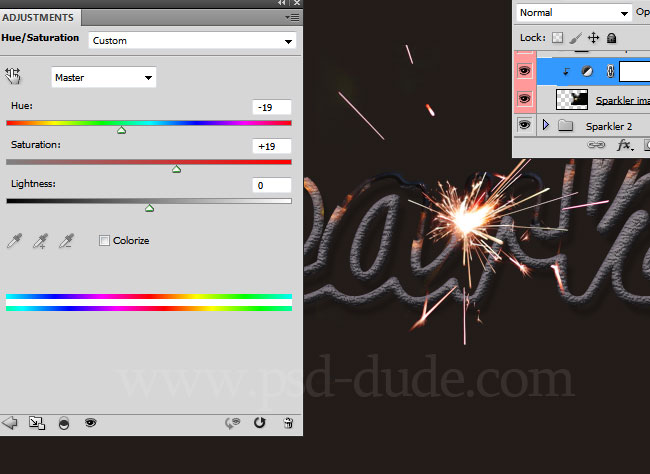
Это время, чтобы добавить
фейерверк бенгальские огни эффекты , используя реальные фотографии. Вы, конечно, можете создать бенгальские огни от нуля, но это намного проще в использовании стоковые изображения. Таким образом, в новом слое добавьте эту
Sparkler фондовый изображение и установите режим наложения на
Lighten. Используйте
Eraser Tool , чтобы удалить ненужные части.

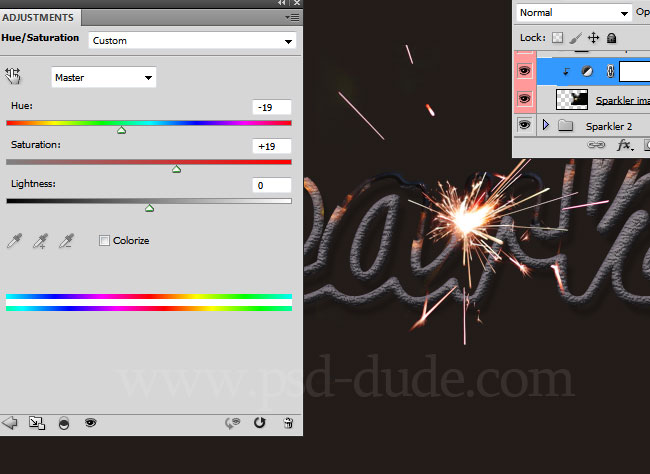
Добавить также
Hue / Saturation корректирующего слоя, чтобы изменить цветовые тона, как показано в окне предварительного просмотра. Убедитесь, что вы добавить регулировку как маску обрезки для
Sparkler изображения в противном случае изменение цвета эффект скажется ниже всех слоев.

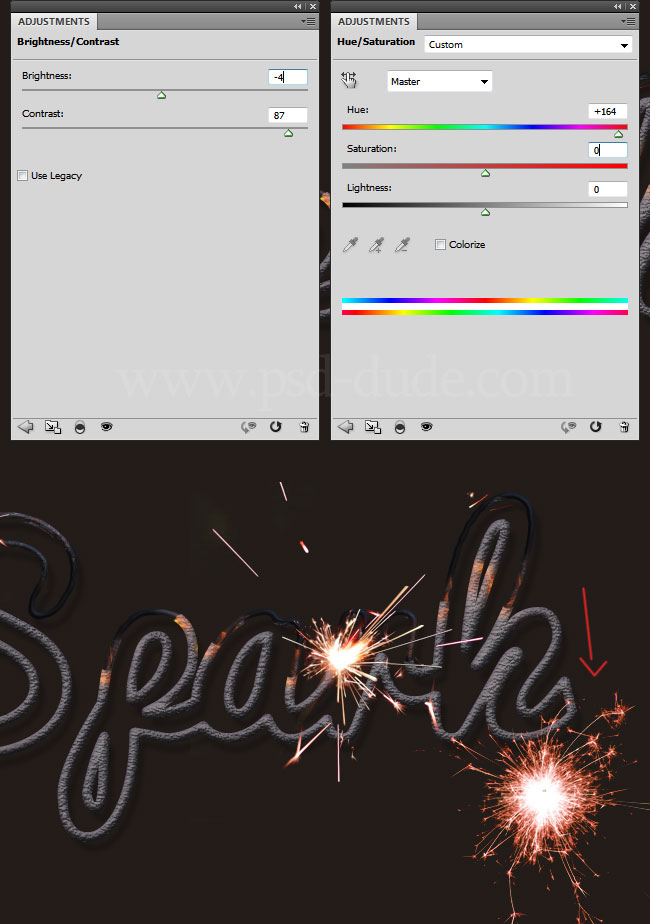
Скопируйте
Sparkler изображение и его корректирующий слой и поместите его, как показано на рисунке. Изменить размер изображения до меньшего размера и повернуть его.

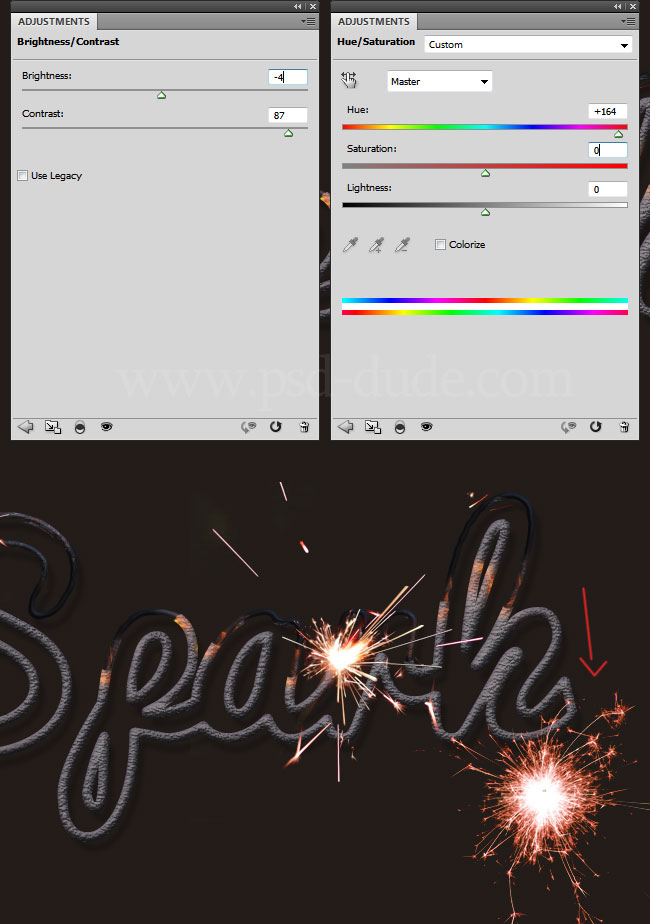
Для того, чтобы изображение еще более красочным и ярким вы можете добавить еще
Свеча изображения . Для этого изображения мы должны добавить два корректирующих слоя, в
Brightness / Contrast и
Hue / Saturation .

Добавить
светло-боке текстуры в новый слой. Используйте
Gaussian Blur , чтобы получить мягкий взгляд. Установите режим смешивания на
Color Dodge .

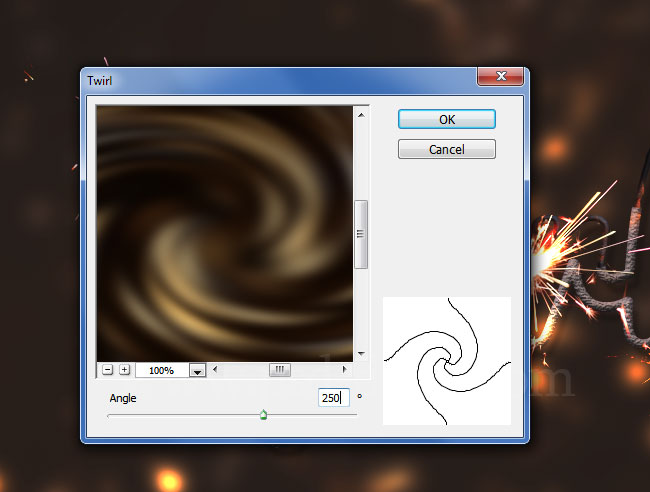
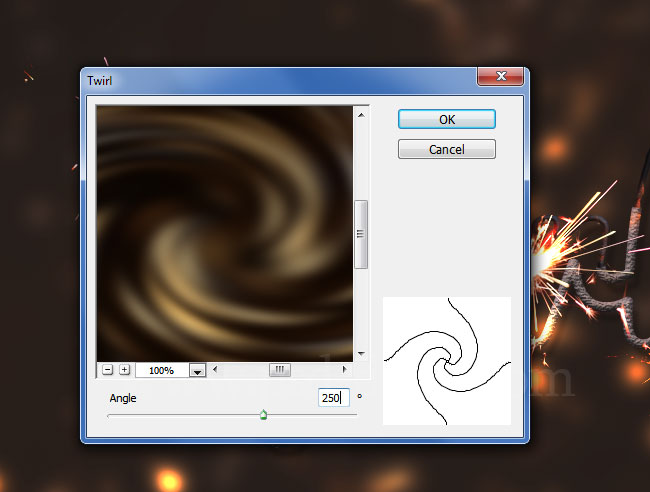
Скопируйте
Боке слой и перейдите к
Filter >
Distort меню и выберите
Twirl .

Нажмите
CTRL + T , чтобы изменить размер изображения до 500% и повернуть изображение, чтобы создать
световой эффект утечки . Держите
на Color Dodgeрежим наложения.

Вы также можете добавить несколько слоев для цветовых эффектов. Используйте
Brush Tool , большой размер мягкую круглую кисть и просто рисовать с цветовой тон желто-оранжево-красным от пятен, которые вы хотите. Вы можете установить режим наложения этих слоев или
Цвет ,
Color Dodge или
Overlay . Поместите эти слои несколько выше
лонжерона текстового эффекта и некоторые под ним.

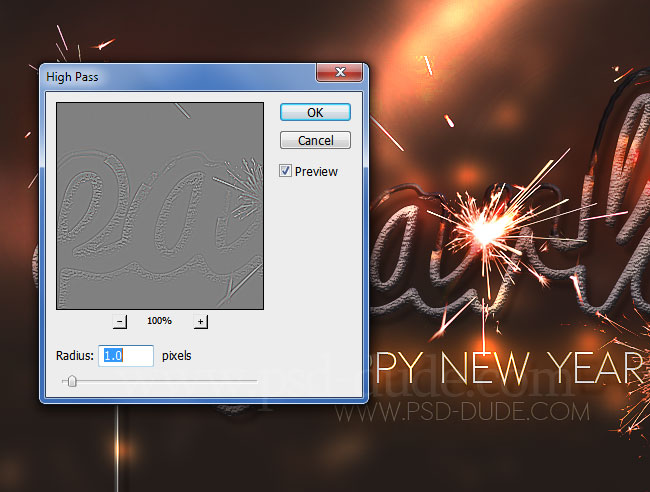
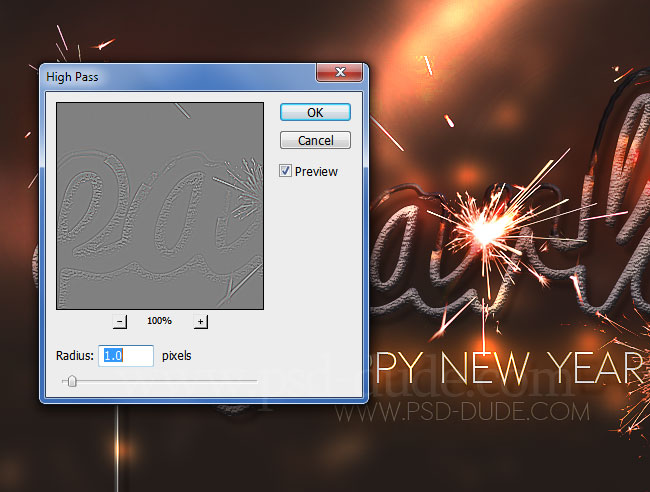
Для
получения более четкого изображения Вы можете использовать
PhotoshopHigh Pass фильтр .

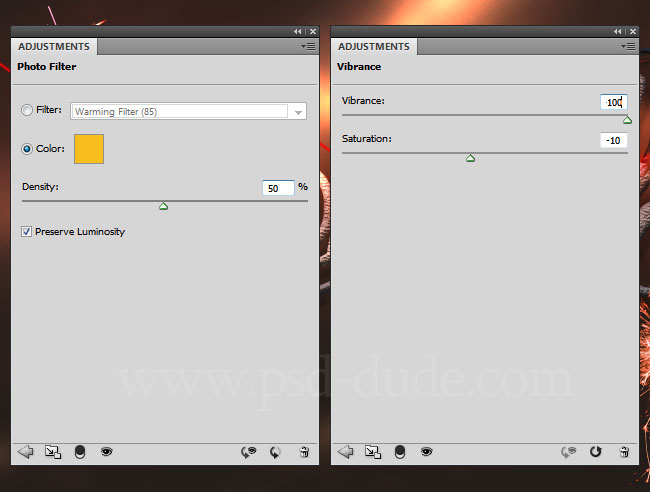
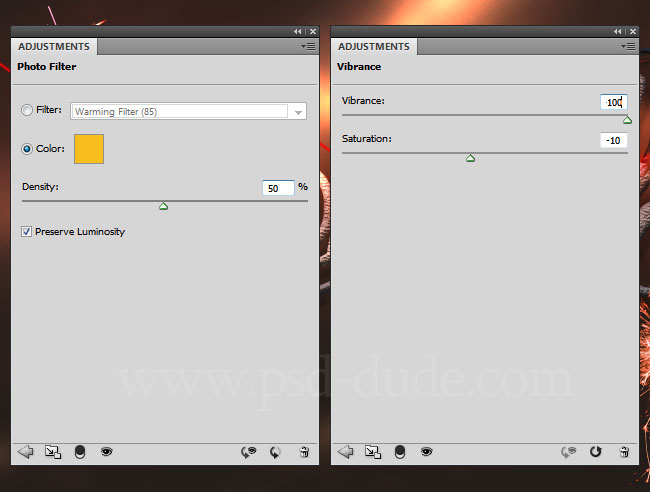
Для окончательной доработки использовать
Photo Filter с теплым желтым тон # f9be1d и
Vibrance регулировки. Эти корректировки для всех слоев, так что добавьте их без
маски отсечения вариант.

И, наконец, здесь окончательный результат для
фейерверков бенгальский свет текстового эффекта цифровой созданный в Photoshop. Надеюсь, вам понравится!

Вам Также Может Понравиться ...
Вот два из моих любимых действий Photoshop для создания
бенгальские огни и фейерверки эффекты из любого текста или формы.







 Конфиденциальность гарантирована
Конфиденциальность гарантирована



















 Преобразование снова слой в смарт-объект и добавить ему
Преобразование снова слой в смарт-объект и добавить ему  Выберите Brush Tool , цвет черный и закрасьте эти области, чтобы скрыть часть текста.Убедитесь, что у вас есть слой-маску, выбранную в противном случае вы не сможете использовать Brush Tool . Вы получите сообщение об ошибке "Этот смарт-объект должен быть растрирования ..".
Выберите Brush Tool , цвет черный и закрасьте эти области, чтобы скрыть часть текста.Убедитесь, что у вас есть слой-маску, выбранную в противном случае вы не сможете использовать Brush Tool . Вы получите сообщение об ошибке "Этот смарт-объект должен быть растрирования ..". Опять добавить этот
Опять добавить этот  Добавить яркости и контрастности корректирующий слой, как маску обрезки , как показано на рисунке.
Добавить яркости и контрастности корректирующий слой, как маску обрезки , как показано на рисунке. Это время, чтобы добавить фейерверк бенгальские огни эффекты , используя реальные фотографии. Вы, конечно, можете создать бенгальские огни от нуля, но это намного проще в использовании стоковые изображения. Таким образом, в новом слое добавьте эту
Это время, чтобы добавить фейерверк бенгальские огни эффекты , используя реальные фотографии. Вы, конечно, можете создать бенгальские огни от нуля, но это намного проще в использовании стоковые изображения. Таким образом, в новом слое добавьте эту  Добавить также Hue / Saturation корректирующего слоя, чтобы изменить цветовые тона, как показано в окне предварительного просмотра. Убедитесь, что вы добавить регулировку как маску обрезки для Sparkler изображения в противном случае изменение цвета эффект скажется ниже всех слоев.
Добавить также Hue / Saturation корректирующего слоя, чтобы изменить цветовые тона, как показано в окне предварительного просмотра. Убедитесь, что вы добавить регулировку как маску обрезки для Sparkler изображения в противном случае изменение цвета эффект скажется ниже всех слоев. Скопируйте Sparkler изображение и его корректирующий слой и поместите его, как показано на рисунке. Изменить размер изображения до меньшего размера и повернуть его.
Скопируйте Sparkler изображение и его корректирующий слой и поместите его, как показано на рисунке. Изменить размер изображения до меньшего размера и повернуть его. Для того, чтобы изображение еще более красочным и ярким вы можете добавить еще
Для того, чтобы изображение еще более красочным и ярким вы можете добавить еще Добавить
Добавить 
 Нажмите CTRL + T , чтобы изменить размер изображения до 500% и повернуть изображение, чтобы создать световой эффект утечки . Держите на Color Dodgeрежим наложения.
Нажмите CTRL + T , чтобы изменить размер изображения до 500% и повернуть изображение, чтобы создать световой эффект утечки . Держите на Color Dodgeрежим наложения. Вы также можете добавить несколько слоев для цветовых эффектов. Используйте Brush Tool , большой размер мягкую круглую кисть и просто рисовать с цветовой тон желто-оранжево-красным от пятен, которые вы хотите. Вы можете установить режим наложения этих слоев или Цвет , Color Dodge или Overlay . Поместите эти слои несколько выше лонжерона текстового эффекта и некоторые под ним.
Вы также можете добавить несколько слоев для цветовых эффектов. Используйте Brush Tool , большой размер мягкую круглую кисть и просто рисовать с цветовой тон желто-оранжево-красным от пятен, которые вы хотите. Вы можете установить режим наложения этих слоев или Цвет , Color Dodge или Overlay . Поместите эти слои несколько выше лонжерона текстового эффекта и некоторые под ним. Для получения более четкого изображения Вы можете использовать Photoshop
Для получения более четкого изображения Вы можете использовать Photoshop Для окончательной доработки использовать Photo Filter с теплым желтым тон # f9be1d и Vibrance регулировки. Эти корректировки для всех слоев, так что добавьте их безмаски отсечения вариант.
Для окончательной доработки использовать Photo Filter с теплым желтым тон # f9be1d и Vibrance регулировки. Эти корректировки для всех слоев, так что добавьте их безмаски отсечения вариант. И, наконец, здесь окончательный результат для фейерверков бенгальский свет текстового эффекта цифровой созданный в Photoshop. Надеюсь, вам понравится!
И, наконец, здесь окончательный результат для фейерверков бенгальский свет текстового эффекта цифровой созданный в Photoshop. Надеюсь, вам понравится!

