сделать закладку в соцсетях
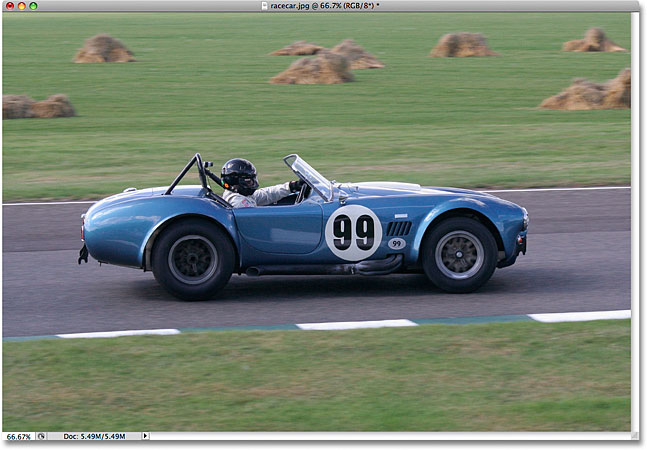
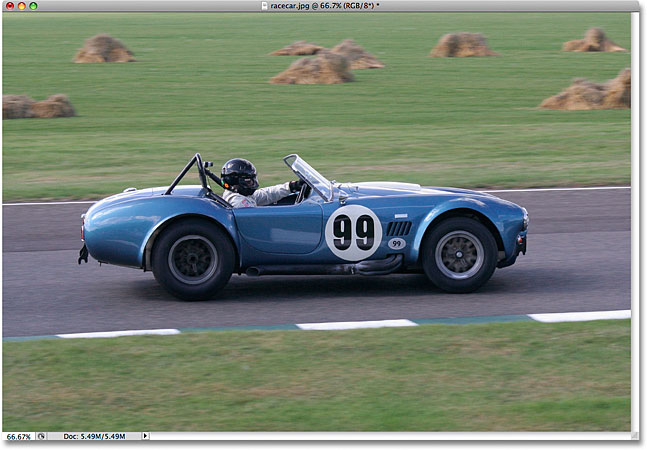
Вот образ, который я буду использовать:

Исходное изображение.
Вот как будет выглядеть изображение после предоставления гоночного высокоскоростной след движения:

Окончательный "след движения" эффект.
Давайте начнем!
Шаг 1: Выберите объект, который вы хотите применить Motion размытия
Во многих наших фото-эффектов учебники, первый шаг заключается в защите наш оригинальный образ от вреда путем создания и работавший в то время на дубликат фонового слоя. Для нашего движения эффект размытия, хотя, нет необходимости делать это, потому что мы не будем работать на всем изображении.Вместо этого, мы собираемся применить размытие движения только к основной теме на фото. Чтобы сделать это, мы должны отделить главный объект от остального изображения и поместите его на свой собственный слой. В моем случае, я хочу, чтобы применить размытие движения к гоночному автомобилю, поэтому первое, что мне нужно сделать, это нарисовать выделение вокруг гоночного автомобиля.
Используйте инструмент выделения по вашему выбору (Lasso Tool,
Pen Too л и т.д.), нарисуйте выделение вокруг главного объекта. Когда вы закончите, вы должны увидеть контур выделения (иногда называемые «марширующие муравьи») вокруг всего объекта (или лицо, независимо от обстоятельств). Попробуйте сделать так же более точное выделение, как это возможно. Для достижения наилучших результатов, я настоятельно рекомендуем использовать Pen Tool. Проверьте наши
Создание выделений с учебником Pen Tool полные инструкции о том, как его использовать. Вы также можете прочитать наш
полной мощности основных ВЫБОРЫ В Photoshop уроке за помощь в получении наиболее из основных инструментов выделения Photoshop,:

Используйте инструмент выделения по вашему выбору, чтобы нарисовать выделение вокруг главного объекта.
Шаг 2: Скопируйте выделенную область на новый слой
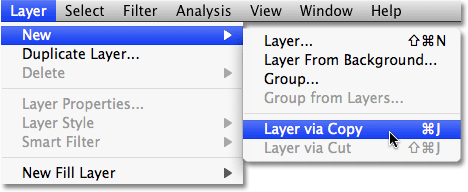
С предметом сейчас выбран, нам нужно скопировать его в отдельный слой. Копирование выделение на новый слой делается точно так же, как и копирование всего слоя. Разница лишь в том, что только область внутри выделения копируется. Перейти к
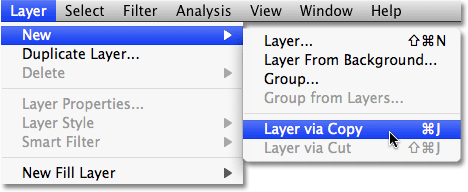
Layer меню в верхней части экрана, выберите
Создать , а затем выберите
слой через копирование :

Перейти к Layer> New> Layer Via Copy.
Для более быстрого пути, чтобы скопировать слой или выделение, просто нажмите сочетание клавиш
Ctrl + J (Win) /
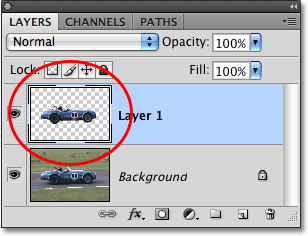
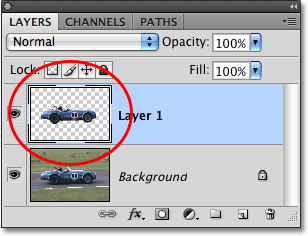
Command + J (Mac). Ничто не появится, что случилось с изображения в окне документа, но если мы посмотрим в палитре слоев, мы видим, что у нас теперь есть новый слой, который Photoshop автоматически с именем "Layer 1", и если мы посмотрим в Новый слой в
просмотр миниатюр слева от имени слоя, мы можем видеть, что слой содержит только часть изображения мы выбрали (в моем случае, она содержит гоночного автомобиля). Остальная часть слоя прозрачна, который представлен в Photoshop серой и белой сетке:

Предварительный эскиз показывает нам, что на каждом слое.
Шаг 3: Нанесите Motion Blur Filter
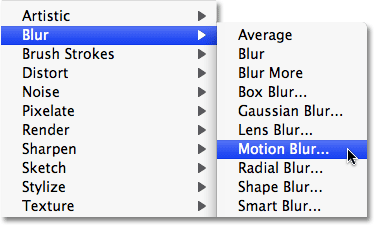
С нашей теме в настоящее время на своем слое и отделен от остальной части изображения, мы можем применить наш Motion Blur его в действие. Перейти к
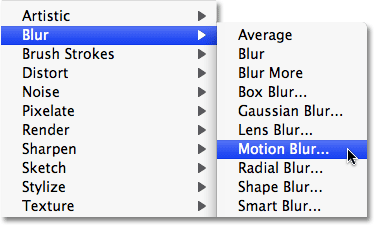
Filter меню выберите
Blur, и выберите
Motion Blur :

Перейти к Filter> Blur> Motion Blur.
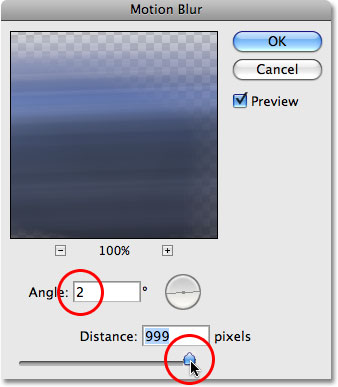
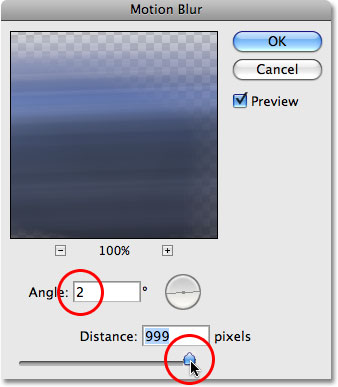
Это поднимает диалоговое окне Фильтр Motion Blur в Photoshop. Во-первых, установить
угол размытия движения полосы таким образом, что они соответствуют направлению ваш объект движется в. Во многих случаях, движение направление будет находиться в горизонтальном положении, либо слева направо или справа налево, так угол 0 ° будет работать отлично. В моем случае, гоночный автомобиль, похоже, движется в гору немного, так что мне нужно установить мой угол примерно до 2 °. Вы можете использовать
контроля угла колесо справа от поля ввода, чтобы помочь установить угол, щелкнув внутри него и перетащив мышь, чтобы вращать его, следя на изображении в окне документа для предварительного просмотра углом, как вы 'повторно вращая колесо. Вы также можете просто ввести значение угла непосредственно в поле ввода, а затем использовать
клавиши со стрелками вверх и вниз на клавиатуре, чтобы увеличить или уменьшить угол. Удерживайте свой
Shift, ключ, как вы нажмете на стрелки вверх или вниз для увеличения или уменьшения угла в 10 °.
Далее, перетащите
Расстояние ползунок в нижней части диалогового окна, чтобы установить длину размытия движения полосы. Перемещение ползунок до упора вправо даст вам длинный полосы и, как правило, то, что вы хотите этого эффекта, но опять же, держать глаза на изображении, как вы переместите ползунок для предварительного просмотра результатов:

Отрегулируйте угол размытия, чтобы соответствовать направление вашего субъекта движения, затем установите длину размытия полосы с расстоянием слайдера.
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна Motion Blur, и примените размытие изображения. Ваша фотография должна выглядеть примерно так:

Слабые размытия движения полосы теперь появляются в передней части предмета.
Шаг 4: Дублируйте Motion Blur слоя в несколько раз
Теперь у нас есть начало нашей эффект размытия движения, но в настоящее время, размытость, полосы слишком слабый. Мы должны активизировать их, и простой способ сделать это, чтобы просто дублировать слой, который они на ("Layer 1"). Каждый раз, когда мы дублируем слой, размытость, полосы станут сильнее и заметнее, по образу и подобию, так как мы свай копии размытия полосы друг на друга. Мы, наверное, нужно сделать несколько копий слоя, чтобы действительно принести их, так что нажмите
Ctrl + J (Win) /
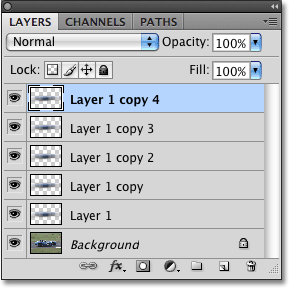
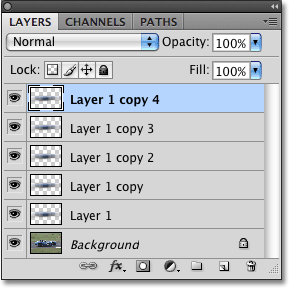
Command + J (Mac) три или четыре раза подряд, чтобы быстро создать несколько копий слоя "Layer 1 ".Каждый раз, когда вы дублировать слой, вы увидите, что размытие полосы активизировать на картинке. Я собираюсь создать четыре копии "Layer 1", нажав сочетание клавиш четыре раза. Я вижу в моей палитре слоев, что у меня теперь есть четыре копии слоя "Layer 1" сидит выше оригинала:

Несколько копий "Layer 1" появится над оригинал в палитре слоев.
Размытость изображения полосы в настоящее время гораздо более интенсивным, до точки, где гоночного автомобиля практически скрывается за ними:

Гоночного автомобиля теперь будет скрыто за размытия движения полосы.
Шаг 5: Выберите все слои Motion Blur At Once
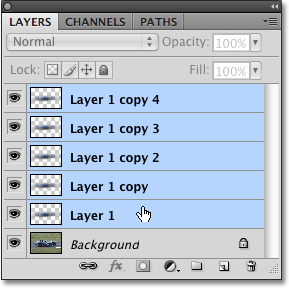
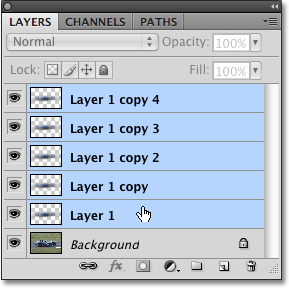
Давайте объединить все наши размытия движения слоев в один слой, чтобы мы могли работать на эффект размытия более легко. Чтобы сделать это, нажмите на верхний слой в палитре слоев, чтобы выбрать ее, если она не выбрана (выделенные слои выделены синим цветом). Затем, удерживая свой
Shift, ключ и нажмите на кнопку "Layer 1" прямо над фоновым слоем, чтобы выбрать его. Это выберите верхний слой, оригинальный "Слой 1" и все слои между ними. Вы увидите их все выделенные синим цветом в палитре слоев, указывая, что они все выбрали:

Нажмите на верхний слой, затем, удерживая Shift, и нажмите на "Layer 1", чтобы выбрать все снимки движения слоев сразу.
Шаг 6: Слияние слоев
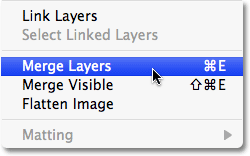
С слои выбран, перейдите к
Layer меню в верхней части экрана и выберите
Merge Layers :

Перейти к Layer> Merge Layers, чтобы объединить все выбранные слои вниз, чтобы один слой.
Все будет по-прежнему выглядят же по образу и подобию, но мы вернулись к тому, только два слоя в палитре Layers, со всеми нашими размытия движения слоев в настоящее время объединены в один слой над фоновым слоем:

Все слои размытия движения в настоящее время объединены на одном слое.
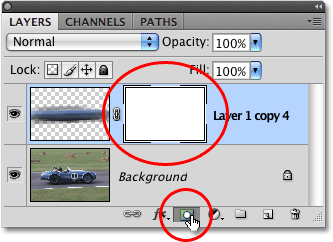
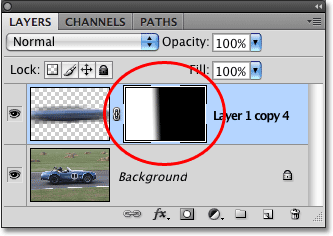
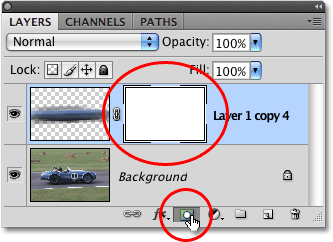
Шаг 7: Добавьте слой-маску
Остающаяся проблема с нашим эффекта является то, что размытость изображения полосы все еще прикрывая всю тему. Мы хотим, чтобы выглядело так, будто полосы будут отставая этому вопросу, сам предмет, выходящем из них, как пылает вперед. Мы должны скрыть часть полосы, что нам не нужно, и для этого мы будем использовать
маску слоя . С размытия движения выбранного слоя, нажмите на
маску слоязначок в нижней части палитры Layers.
Маска слоя thumbnai л появится справа от предварительного просмотра миниатюры слоя:

Нажмите на иконку Layer Mask, чтобы добавить маску слоя к размытости движущегося слоя.
Шаг 8: Выберите инструмент Градиент
Возьмите
Gradient Tool из палитры инструментов, или просто нажмите букву
G на клавиатуре, чтобы выбрать его с помощью комбинации:

Выберите Gradient Tool.
Шаг 9: Выбор черно-белый градиент
С Gradient Tool выбран, вы увидите на панели параметров в верхней части смены экрана, чтобы показать различные варианты работы с градиентами. Нажмите на маленькую вниз стрелку справа от
предварительного просмотра области градиента , который всплывает открыть небольшой окно выбора градиента и выберите
черно-белый градиент , третий слева, верхний ряд. Если вы подсказки включена в настройках Photoshop, (они включены по умолчанию), вы увидите название градиента появляются при наведении курсора мыши над ним:

Выберите черно-белый градиент, щелкнув по нему в окне выбора.
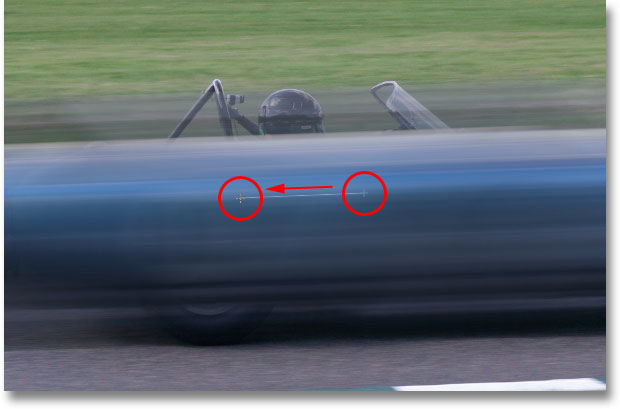
Шаг 10: Перетащите черно-белый градиент на маске слоя,
Вы должны видеть белую выделите границы вокруг миниатюры маски слоя в палитре Layers, которая указывает, что маска слоя, а не само слой, в настоящее время выбран. Если вы не видите выделите границы вокруг миниатюры, нажмите на нее, чтобы выбрать его. Затем, чтобы скрыть ненужные области движения размытия полосы и создать иллюзию того, что субъект, выходящих из них, просто нажмите на точке на объекте, где вы хотите размытия полосы, чтобы начать увядать в поле зрения, а затем перетащить короткую переход область, которая станет "Fade In" зону полосы. Точка, в которой вы отпустите кнопку мыши, будет являться областью, где размытия полосы становятся 100% видно.
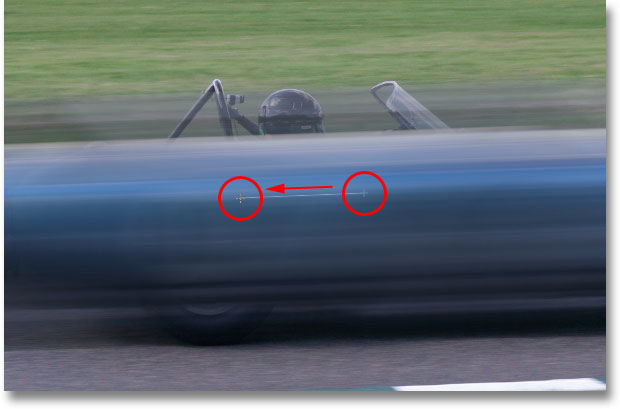
В моем случае, я собираюсь нажать на гоночном автомобиле только перед водителем, то я буду тянуть по направлению к задней части автомобиля, чтобы создать короткий переходной зоны для размытия полос, нарастающий, выпустив свой кнопкой мыши просто за драйвером. Убедитесь, что вы следуете тем же углом, размытия полосы, как вы перетащить из градиент:

Перетащите в черно-белый градиент на маске слоя, чтобы создать "Fade в" зоне для размытия полос.
Когда вы отпустите кнопку мыши, Photoshop рисует градиент. Поскольку мы обратили градиент на маске слоя, а не на само изображение, вы не увидите градиент в окне документа, но вы
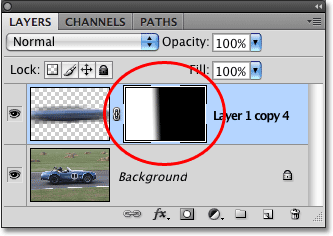
можете увидеть его, если вы посмотрите на миниатюру слоя-маски в палитре Layers. Черная область справа представляет собой область изображения, где размытия полосы скрыты, белая область слева, где они полностью видна, и фактическая площадь градиент между ними, где размытия полосы исчезают в целях:

Градиент появится в миниатюре маски слоя в палитре Layers.
Вот мой образ после перетаскивания из градиент на маске слоя. Гоночного автомобиля теперь пылающий к финишной линии, оставляя размытия движения след за ней:

Окончательный эффект след движения.
И у нас это есть! Вот, как создать высокоскоростной движения эффект размытого с Photoshop!
Высокоскоростной движения Trail Effect В Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована