сделать закладку в соцсетях
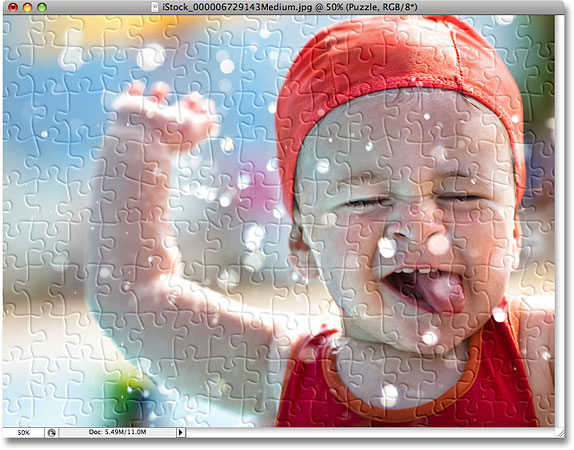
Вот фотография, которую я буду использовать для этого урока, маленький парень, который, очевидно, довольно психологически о том, его фотографию превратился в головоломки:

Оригинальное фото.
А вот как это будет выглядеть с нашей Photoshop эффект головоломки использован:

То же самое изображение после применения эффекта головоломка Photoshop.
Давайте начнем!
Шаг 1: дублируем фоновый слой
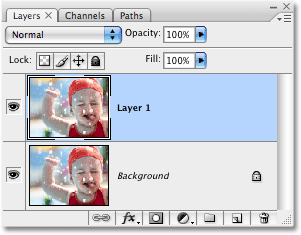
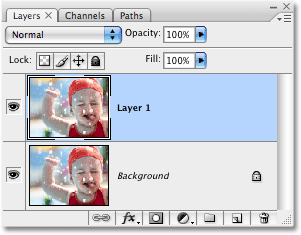
С нашей фото вновь открыт в Photoshop, первое, что мы должны сделать, это создать копию нашего фонового слоя, который является слой, который содержит наше фото и в настоящее время единственный слой у нас есть. Создание копии этого слоя позволит нам делать все, что мы хотим, чтобы наш имидж без вреда для его, так как мы всегда будем иметь оригинал на фоновом слое, если необходимо опереться.Самый простой способ сделать копию слоя с помощью клавиш Ctrl + J (Win) / Command + J (Mac). Если мы посмотрим на наш палитре слоев после нажатия комбинации клавиш, мы видим, что у нас теперь есть два слоя. Оригинальный фон слой на дне, и копия слоя, которая Photoshop автоматически назвал "Layer 1", сидит над ним:

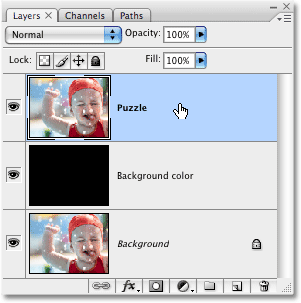
Палитра слоев показывает недавно созданный слой "Layer 1" сидит над фоновым слоем.
Шаг 2: Переименуйте новый слой "Puzzle"
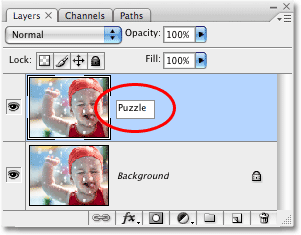
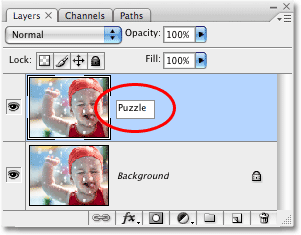
Отличная привычка попасть при работе в Photoshop, чтобы дать ваши слои более описательные имена.Это может показаться не столь важным, когда вы работаете только с несколькими слоями, но это не редкость, чтобы найти себя вдруг работать с 50 слоями, 100 слоев или более, и, если все ваши слои имеют имена, как "Layer 1", " Слой 56 "и" Layer 83 Копировать 4 ", то Вы будете пинать себя за непринятие несколько секунд, чтобы дать ваши слои более полезным и описательные имена. В этом случае, мы будем использовать "слой 1" в качестве основного эффекта головоломка, так что я собираюсь сделать двойной щелчок непосредственно на имени слоя и переименуйте его в "Puzzle":

Изменить имя "Layer 1" до "Puzzle".
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения имени.
Шаг 3: Добавить новый слой ниже "Puzzle" Layer
Далее, нам необходимо добавить новый пустой слой ниже слоя "Puzzle", так что возникает между слоем "Puzzle" и фоновый слой. В настоящее время, у нас есть слой "Puzzle", выбранный в палитре слоев. Мы знаем, что он выбран, потому что это подсвечивается синим цветом. Как правило, всякий раз, когда мы добавляем новый слой, Photoshop автоматически размещает его
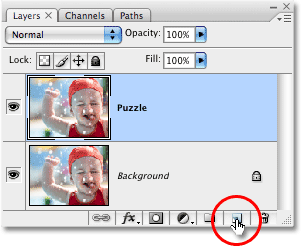
выше в зависимости от того слой выбран, так что если бы мы должны были нажать на New Layer значок в нижней части палитры слоев прямо сейчас, мы бы в конечном итоге с новый пустой слой над слоем "Puzzle". Это не то, что мы хотим, так вот удобная возможность. Удерживайте свой Ctrl (Win) / Command ключ (Mac) и нажмите на New Layer значком:

Удерживайте нажатой кнопку "Ctrl" (Win) / "Command" (Mac) и нажмите на иконку New Layer в палитре Layers.
При добавлении ключа Ctrl / Command на шаг, мы говорим Photoshop, чтобы добавить новый слой и поместите его
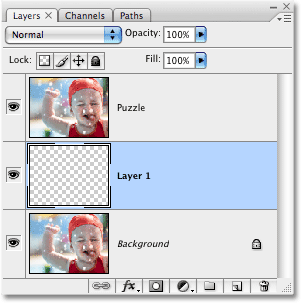
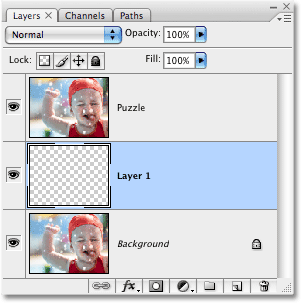
ниже выбранного слоя. Мы можем видеть в палитре Layers теперь у нас есть новый слой пустой, опять же под названием "Layer 1", сидя между "Puzzle" и фонового слоев:

Новый пустой слой появляется между "Puzzle" и фонового слоев.
Шаг 4: Заполните новый слой черным
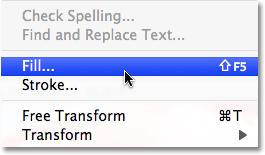
Этот слой будет использоваться в качестве фона для нашей действительности, и я собираюсь использовать черный, как мой цвет фона, по крайней мере сейчас, а это значит, что мне нужно, чтобы заполнить этот слой черным цветом (Позже мы увидим, Как изменить цвет фона в случае необходимости).Photoshop есть команда, построенный специально для такой задачи, и он просто случается, называется Fillкоманда. Вы найдете его, подойдя к Edit меню в верхней части экрана и выбрав Заполните :

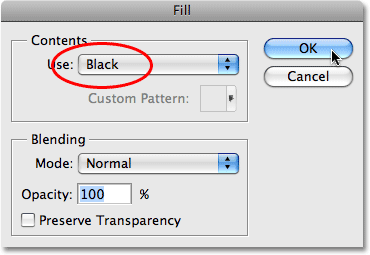
Перейти к Edit> Fill.
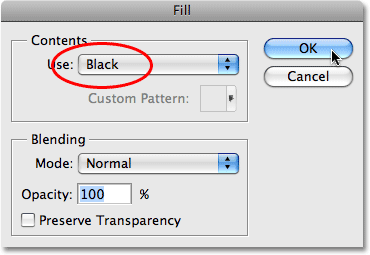
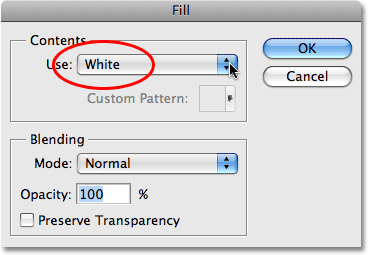
Это вызовет диалоговое Fill окно. Установите Содержание опцию в верхней части диалогового окна, чтобычерный , а затем нажмите OK для выхода из диалогового окна:

Установите опцию содержимое в черном.
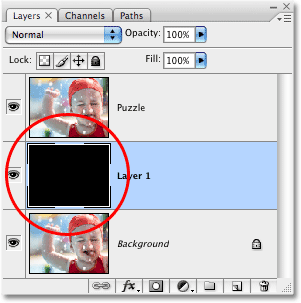
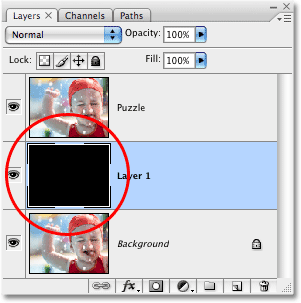
Ничто не появится, что произошло в нашей окне документа, так как фото на слой "Puzzle" которая блокирует все остальное из поля зрения в настоящее время, но если мы посмотрим на слой предварительного эскиза для "Layer 1" в палитре слоев, которые дает нам небольшое превью того, что на слое, мы видим, что "Layer 1", по сути, были заполнены с черным:

Слой просмотр миниатюр для "Layer 1" теперь появляется заполнено черным цветом.
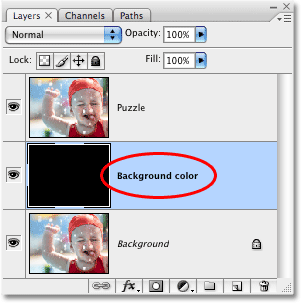
В соответствии с тем, что я сказал минуту назад о переименовании слоев, я собираюсь дважды щелкнитенепосредственно на имя этого слоя ("Layer 1") и переименовать его "цвет фона":

Переименуйте новый слой "Цвет фона".
Шаг 5: Выберите "Головоломка" Layer Еще раз
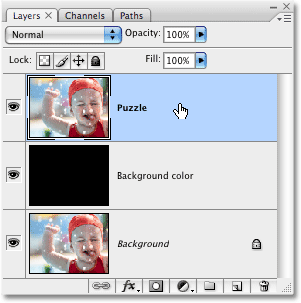
Мы собираемся создать наши кусочки головоломки рядом, но мы должны иметь правильный выбран слой и на данный момент, мы не делаем. У нас есть "Цвет фона" слой выбран, но это слой "Puzzle" мы должны, поэтому щелкните на слое "Puzzle" в палитре слоев, чтобы выделить его:

Нажмите на слое "Puzzle" в палитре слоев, чтобы выделить его.
Теперь мы готовы преобразовать из фотографию в головоломки!
Шаг 6: Фильтр диалоговое окно "Texturizer" Открываем Photoshop в
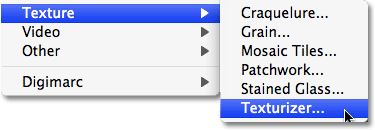
Как я уже упоминал в начале этого урока, большая часть работы на самом деле создает кусочки головоломки уже сделал для нас благодаря одному из текстур, которые установлены бесплатно Photoshop для. К сожалению, несмотря на то, текстура, сидя на жестком диске готов к использованию, он на самом деле не загружается в Photoshop, по крайней мере, не автоматически. Нам нужно, чтобы загрузить его в себе, но прежде чем мы сможем сделать это, мы должны воспитывать в Photoshop Texturizer фильтр, так что идти до фильтра меню в верхней части экрана, выберите текстуру , а затем выберите Texturizer :

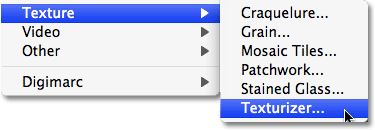
Перейти к Filter> Texture> Texturizer.
Шаг 7: Нагрузка "Puzzle" Texture
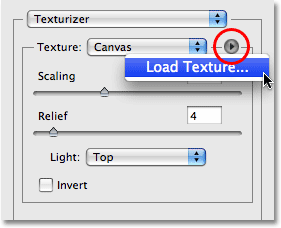
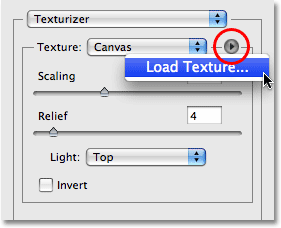
Это вызовет диалоговое окно большой Texturizer фильтра с окном предварительного просмотра слева и параметры фильтра справа. Мы должны загрузить в "Puzzle" текстуры, Photoshop установил на вашем жестком диске, так что нажмите на маленькую стрелку справа от текстуры опции выбора справа в диалоговом окне, которое появится меню, только один выбор , Load Texture . Нажмите на нее, чтобы выбрать его:

Нажмите на маленькую стрелку справа от опции выбора текстуры, а затем выберите "Load Texture".
При этом откроется диалоговое окно Load Texture, что позволяет нам перейти к нашей текстуры."Головоломка" текстура мы ищем находится в директории Photoshop на вашем жестком диске, где бы вы ни случилось установить Photoshop. На ПК (Windows) установки по умолчанию расположение на C: диск, так что сначала перейти на ваш C: диск, затем откройте Program Files папку. Внутри папки Program Files, вы найдете Adobe папку, а в папке Adobe, вы найдете свой Photoshop папку. Фактическое имя папки Photoshop будет зависеть от версии Photoshop вы используете. Так, например, если вы используете Photoshop CS3, как я нахожусь здесь, и вы установили Photoshop в папку по умолчанию, папка Photoshop будет в C: Files \ программы \ Adobe \ Photoshop CS3 .
На Mac, вещи немного легче. Вы найдете папку Photoshop внутри вашего приложений папку на жестком диске. Опять же, реальное имя папки Photoshop будет зависеть от версии Photoshop вы используете.
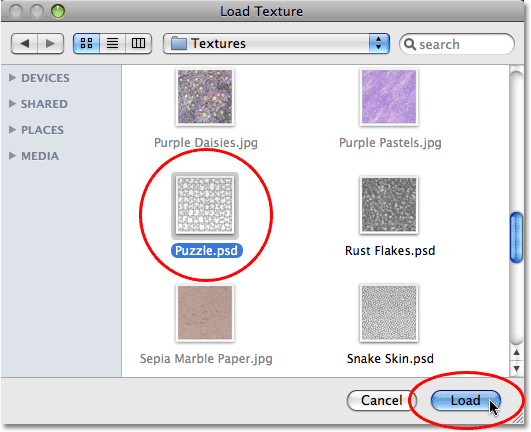
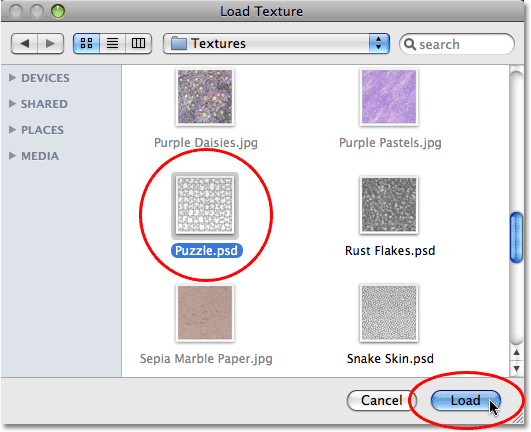
После того как вы разместили свою папку Photoshop, дважды щелкните на нем, чтобы открыть его. Внутри папки, вы найдете пресетов папку. Дважды щелкните на нем, чтобы открыть его, а теперь посмотрите натекстуры папке. Дважды щелкните на нем, чтобы открыть его, и вы будете видеть все текстуры, которые Photoshop, установленных для нас. Там довольно мало кто из них на выбор, но тот, который мы хотим на эффекте головоломки, головоломки текстура. Нажмите на нее, чтобы выбрать его, затем нажмите на Loadкнопку, чтобы загрузить текстуру:

Перейдите в папку Texture внутри каталога Photoshop, а затем выберите головоломка текстуры.
Шаг 8: Настройте параметры текстур
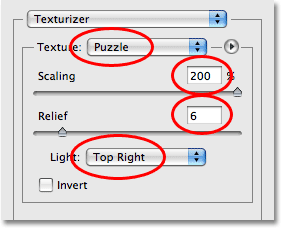
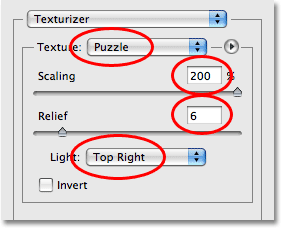
С Головоломки текстуры загружены, вы увидите, что опция Texture в диалоговом окне Texturizer теперь установлено в Головоломки . Если по какой-то причине это не так, выберите головоломка текстуру из списка. Затем, используя окно предварительного просмотра слева в диалоговом окне в качестве руководства, настроить опции для текстуры. Параметры, которые вы используете, будет в значительной степени зависеть от вашего изображения и, как большой Вы хотите, чтобы ваши головоломки, чтобы появиться. В моем случае, я хочу, чтобы кусочки головоломки, чтобы появиться как можно больше, так что я собираюсь поднять мою масштабирование опцию всю дорогу до 200% . Рельеф вариант под ним определяет степень явки кусочки головоломки придется на картинке. Я собираюсь установить мину 6 .Опять же, настройки, которые вы используете, может отличаться. Наконец, установите Light вариант, который определяет источник света для частей головоломки, чтобы сверху справа :

Настройте параметры для головоломки текстуры, используя область предварительного просмотра в левой части диалогового окна в качестве ориентира.
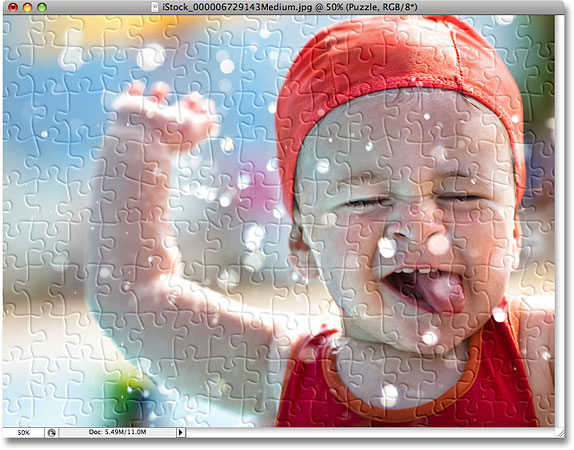
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна Texturizer и наложить текстуру изображения. Вот моя фотография с текстурой головоломки использован:

Фото сейчас тоже разделен на части головоломки.
Основной эффект головоломка завершена, но давайте принимать вещи немного дальше и удалить некоторые части, как будто головоломка еще в стадии разработки. Мы сделаем это в следующем!
Шаг 9: Выберите инструмент Перо
Это часть урока, где вам нужно знать, как использовать Pen Tool в Photoshop. Поэтому мы будем использовать Pen Tool в том, что мы должны быть в состоянии сделать выбор вокруг отдельных частей головоломки и куски имеют много кривых на них. Вы
могли бы попытаться выбрать части что-то вроде лассо или Polygonal Lasso Tool, но вы, скорее всего, обнаружите, что ваши результаты выглядят неряшливо и зубчатые, в то время как Pen Tool был разработан специально для рисования кривых и даст вам много лучше выглядит Результаты.
Если вы уже комфортно, используя Pen Tool, остальная часть этого урока будет легко, так как ручка действительно очень простой инструмент, чтобы использовать, когда вы получите почувствовать, как она работает. Если такие термины, как "пути", "опорных точек" и "направление ручки" являются новыми для вас или вы не совсем уверены, что вы их понимаете, не забудьте проверить наши полные
Создание выделений с помощью пера инструмент учебника в нашей
Photoshop Основы разделе где вы найдете все, что вам нужно знать.
Во-первых, прежде чем мы сможем использовать Pen Tool, мы должны выбрать его, так как схватить его из палитры инструментов или просто нажмите письмо P на клавиатуре:

Выберите Pen Tool.
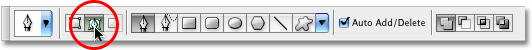
Шаг 10: Выберите "Пути" вариант в панели параметров
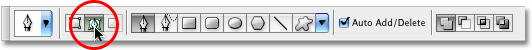
С Pen Tool выбран, посмотрите в панели параметров в верхней части экрана и убедитесь, что пути опция выбрана, так как мы должны нарисовать путь с помощью пера, а не формы вектора формы или пиксель на основе:

Выберите опцию "Paths" в панели параметров.
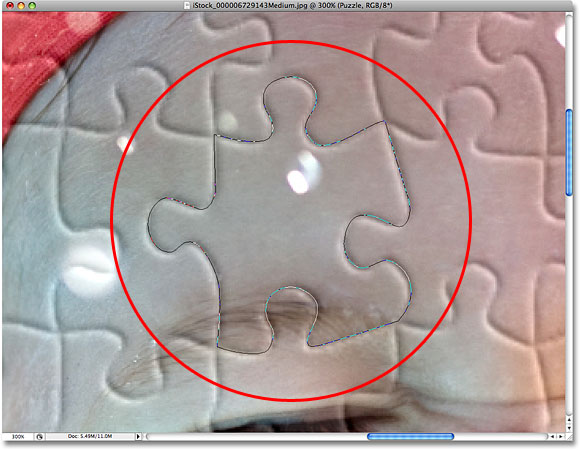
Шаг 11: Нарисуйте путь вокруг одного из кусочки головоломки
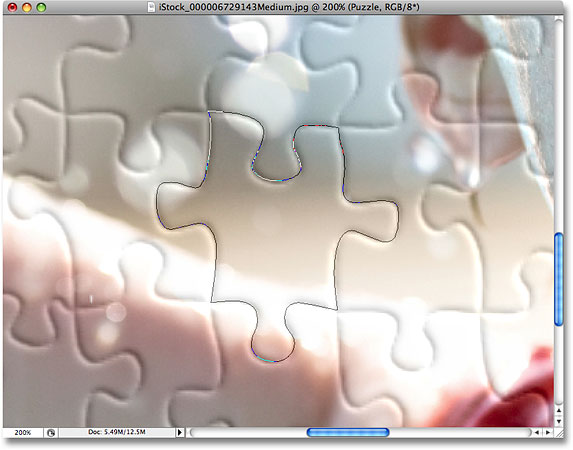
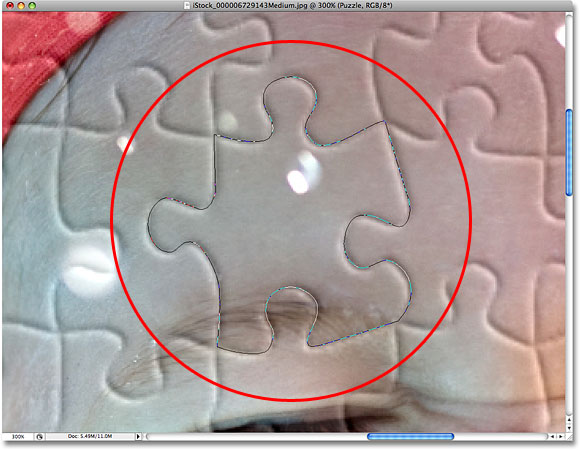
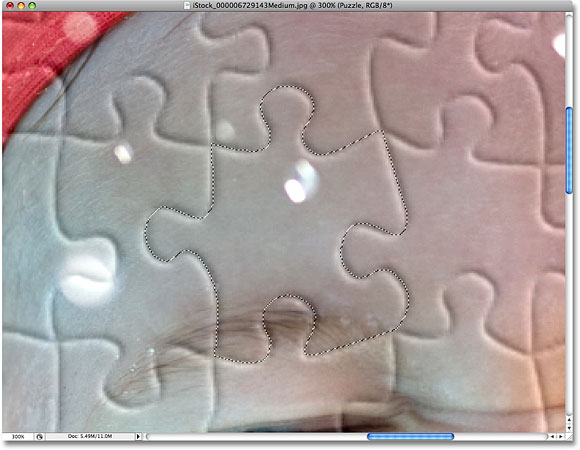
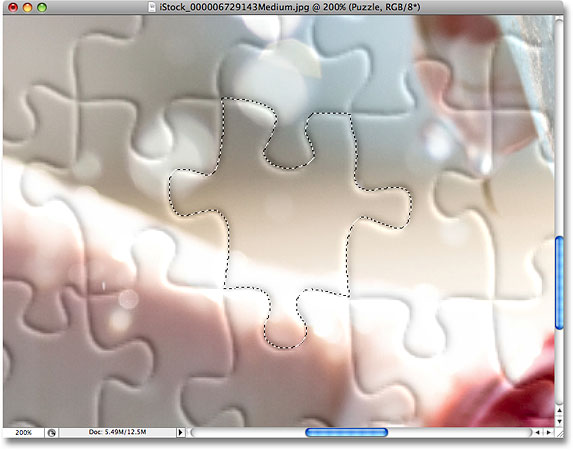
Используйте Pen Tool, чтобы нарисовать путь вокруг одной из частей головоломки. Мы собираемся, чтобы сократить этот кусок из головоломки и это, кажется, парит прямо над головоломки, готов к встал на место.Это действительно не имеет значения, какая часть вы выберете. Я выберу кусок выше правого глаза мальчика (его право, наша слева). Сделайте свой путь вокруг штучных добавления опорных точек и перетащить направление ручки, пока вы не успешно нарисовал путь вокруг всей формы. Вы можете увеличить на части, если это необходимо, нажав Ctrl + пробел (Win) / Command + Пробел (Mac), чтобы получить временный доступ к Zoom Tool , а затем нажав на кусок несколько раз, чтобы увеличить на нем.Путь может быть немного трудно увидеть в скриншоте, так что я обошел кусок, который я изложил:

Путь теперь обращается вокруг одной из частей головоломки.
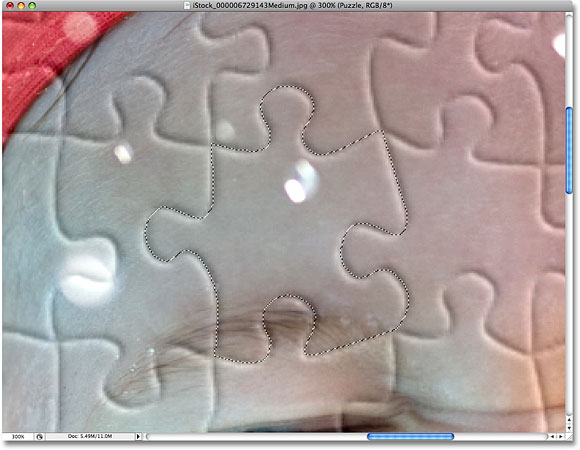
Шаг 12: преобразовать путь в выделение
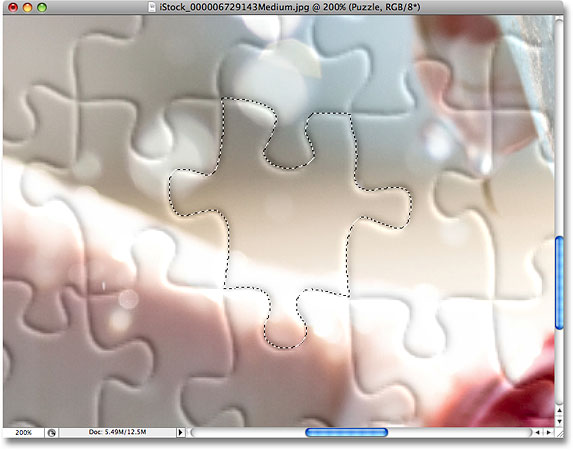
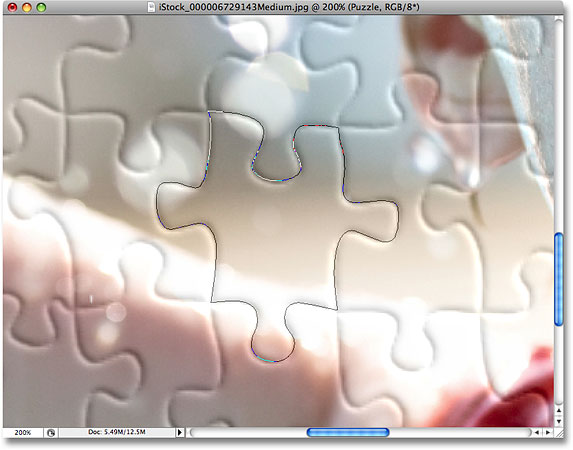
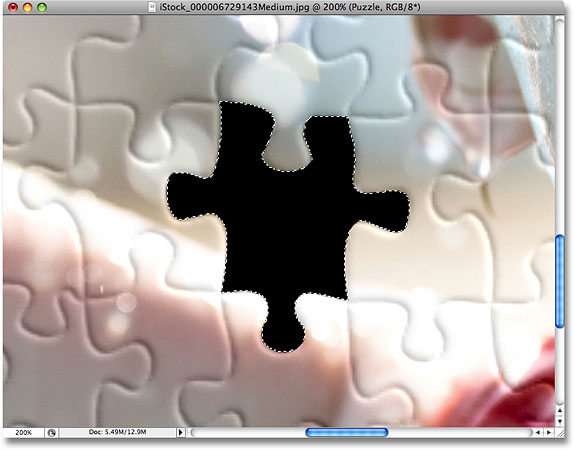
После того как вы закончили рисовать свой путь вокруг первого пазла, нажмите Ctrl + Enter (Win) /Command + Return (Mac) на клавиатуре, чтобы преобразовать путь в форме. Вы увидите свой сплошными линиями пути превращаются в приемной схеме:

Нажмите "Ctrl + Enter" (Win) / "Command + Return" (Mac), чтобы преобразовать путь в выделение.
Шаг 13: Вырежьте выделение на свой собственный слой
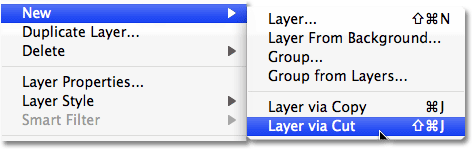
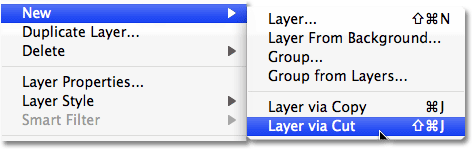
Мы собираемся вырезать выделенный кусок головоломки из слоя "Puzzle" и поместите его на своем слое, оставляя пустую дыру в слое "Puzzle" на своем месте. Убедитесь, что у вас еще есть слой "Puzzle", выбранный в палитре Layers, а затем перейти к Layer меню в верхней части экрана, выберите Создать , а затем выберите слой через разрез :

Перейти к Layer> New> Layer помощью Cut.
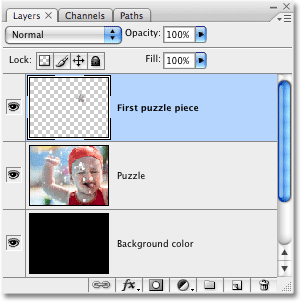
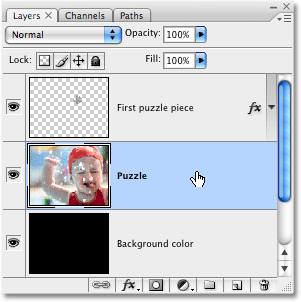
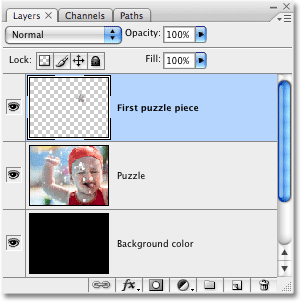
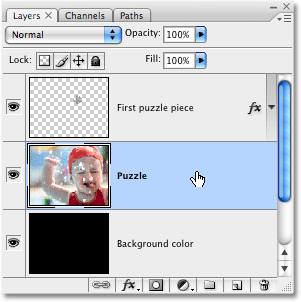
Это сокращает кусок из слоя "Puzzle" и помещает его на своем слое над слоем "Puzzle", который мы можем видеть в палитре Layers. Часть находится теперь на верхнем слое, который Photoshop в очередной раз назвал "Layer 1". Я собираюсь переименовать этот слой "Первая часть головоломки":

Паззл появится на своем слое над слоем "Puzzle".
Шаг 14: перемещать и вращать кусок головоломки с помощью Free Transform
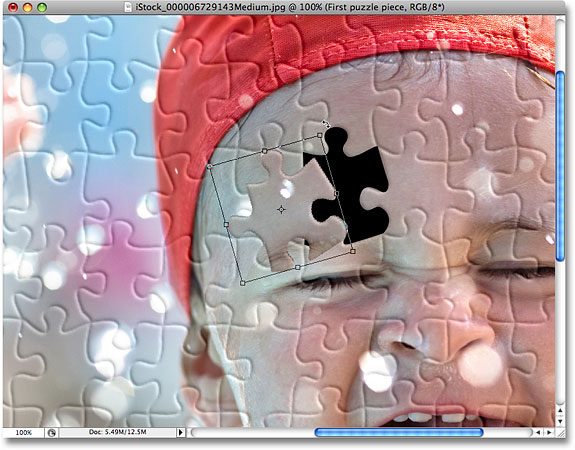
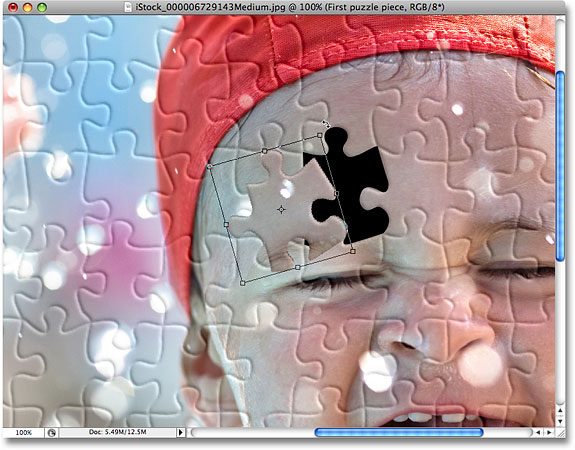
Мы собираемся сделать это кусок головоломки смотреть, как она собирается быть встал на место. НажмитеCtrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы воспитывать в Photoshop Free Transform окно и ручки вокруг кусок головоломки, а затем щелкните в любом месте за пределами Free Transform поле и перетащите мышь, чтобы повернуть кусок. После того как вы повернуты, щелкните в любом месте внутри Free Transform поле и перетащите мышь, чтобы переместить часть от своего первоначального места.Помните, что мы хотим, чтобы это было очевидно, что эта часть принадлежит в этом месте, так что не двигаться слишком далеко или повернуть его слишком много.
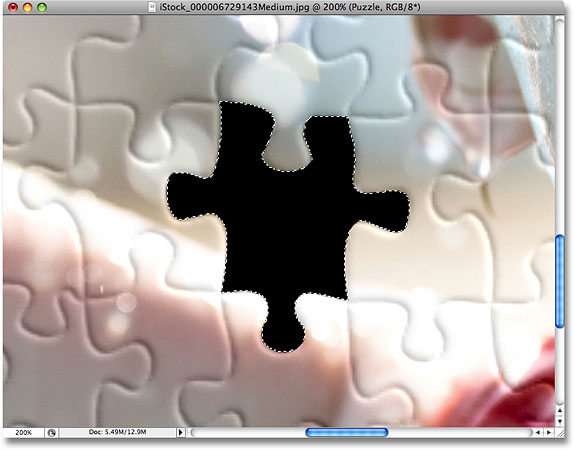
Вы заметите, как вы переместите кусок, который место есть кусок сидел минуту назад теперь, кажется, быть заполнены с черным. Это потому, что мы вырезать отверстие в слое "Puzzle" и черным от "Цвет фона" слой ниже, это видно через:

Используйте Free Transform, чтобы перемещать и вращать паззл.
Нажмите Enter (Win) / Return (Mac), когда вы закончите принимать трансформацию и выход из Free Transform команду.
Шаг 15: Добавляем Drop Shadow
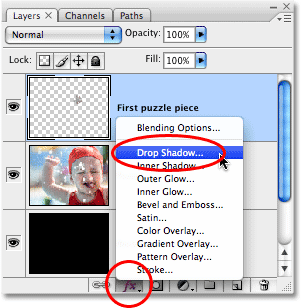
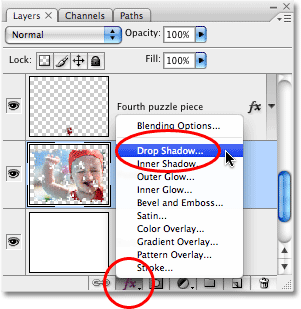
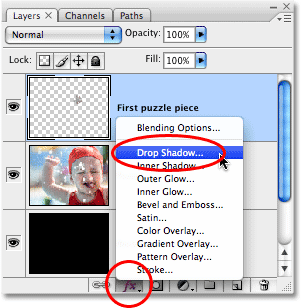
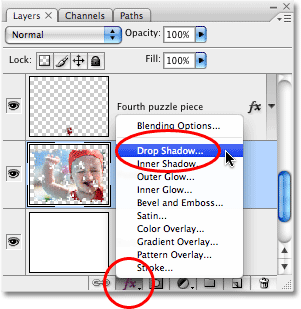
Чтобы дать паззл больше 3D-вид, так это выглядит, как это плавает выше головоломки, давайте добавим тень. Нажмите на Layer Style значок в нижней части палитры Layers, затем выберите Drop Shadow из списка:

Выберите "Drop Shadow" из списка стилей слоя.
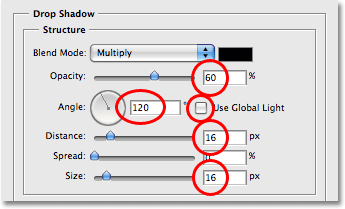
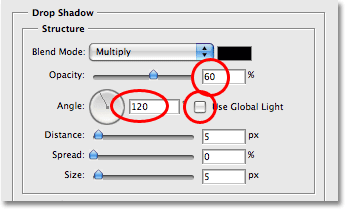
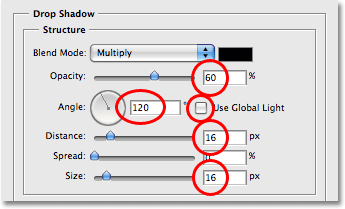
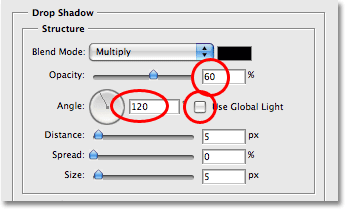
Это вызовет диалоговое окно Layer Style, установленным для вариантов тень в средней колонке. Опуститенепрозрачность вашего Drop Shadow примерно 60% так что это не совсем так интенсивно. Снимите Use Global Light опцию и установите угол тени для 120 ° . Увеличьте расстояние примерно 16 пикселей , затем увеличить размер примерно 16 пикс , а также. Как обычно, вы, возможно, потребуется внести коррективы в эти настройки для вашего изображения:

Изменение параметров обведено красным.
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна Layer Style. Вот мой образ после применения тень на кусок головоломки:

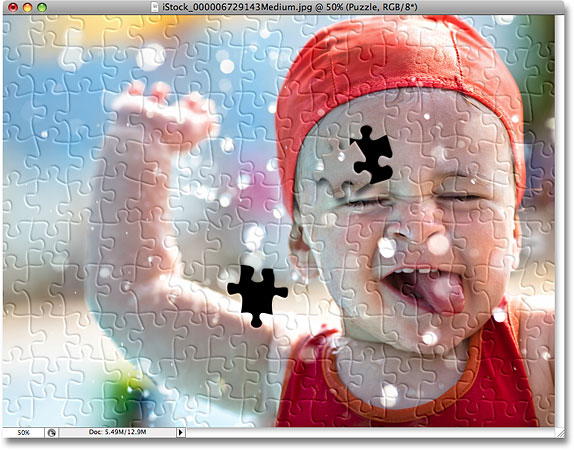
Падающая тень теперь, кажется, плавает чуть выше остальной части головоломки.
Шаг 16: Выберите "Головоломка" Layer Еще раз
Мы сократили одну из частей разобраться и он плывет над головоломки. На этот раз, давайте удалим одну из частей полностью. Мы должны иметь слой "Puzzle" не установлен, поэтому нажмите на него в палитре слоев:

Выберите слой "Puzzle" в палитре слоев.
Шаг 17: Нарисуйте путь вокруг одна загадка кусок с помощью Pen Tool
Выберите другую паззл и использовать Pen Tool, чтобы нарисовать путь вокруг него, так же, как мы делали раньше:

Нарисуйте путь вокруг другой кусок головоломки с помощью Pen Tool.
Шаг 18: преобразовать путь в выделение
Опять, как мы делали раньше, нажмите Ctrl + Enter (Win) / Command + Return (Mac), чтобы быстро преобразовать путь в выделение:

Преобразование путь в выделение.
Шаг 19: Удаление отбора
Все, что мы собираемся делать с этим куском, это удалить его полностью из головоломки, и для этого все, что нужно сделать, это нажать Удалить на клавиатуре. Это удаляет паззл, оставляя отверстие в слое "Puzzle", который позволяет черный цвет фона, чтобы показать через:

Нажмите Удалить, чтобы удалить кусок головоломки из образа.
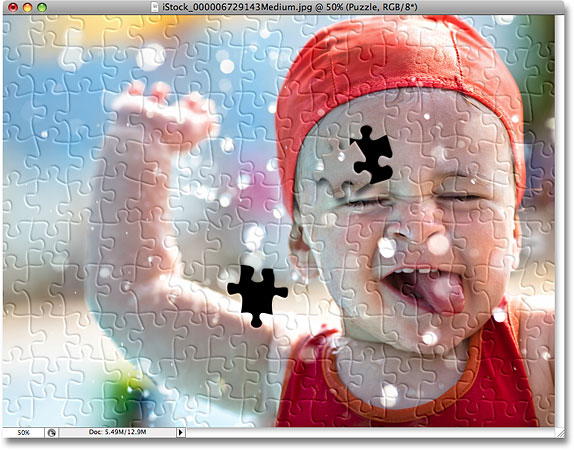
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы отменить выбор, удалив контур выделения. Вот моя фотография после удаления вторую часть головоломки:

Нажмите Удалить, чтобы удалить кусок головоломки из образа.
Продолжить удаление несколько штук из головоломки, либо путем разрезания кусок, и с плавающей его над головоломки (этапы 11-15) или просто удалив кусок полностью (этапы 16-19). Всегда убедитесь, что у вас есть слой "Puzzle", выбранный в палитре слоев каждый раз, когда вы вырезать или удалить кусок.
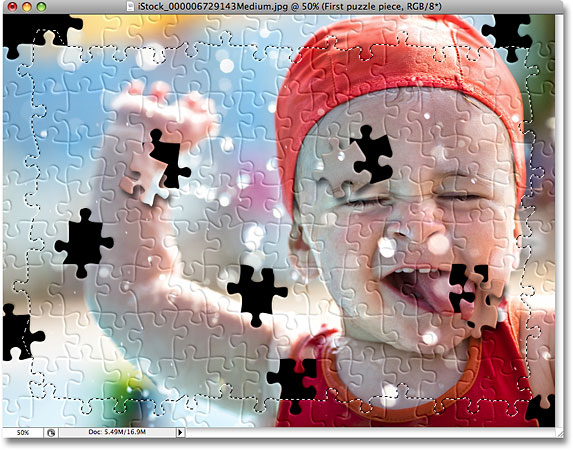
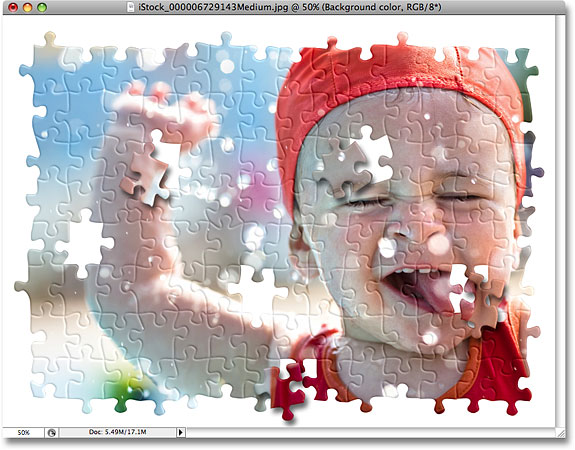
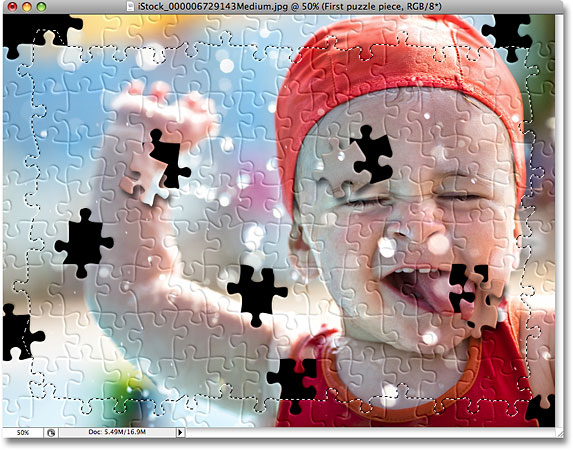
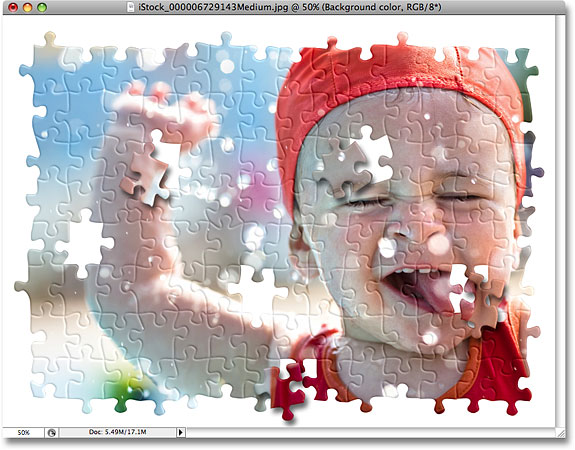
Вот мой образ после вырезания и удаления несколько кусочков головоломки:

Вырежьте или удалить несколько фрагментов головоломки, чтобы добавлять на эффект.
Шаг 20: Нарисуйте путь вокруг всех краю штук (необязательно)
Эти последние несколько шагов по желанию, но я собираюсь дать мою фотографию более интересной границу, удалив все части головоломки по краям. Опять же, это не является обязательным, но если вы хотите проследить, используйте Pen Tool, чтобы сделать один непрерывный путь вдоль внутренних краев всех фигур, которые работают по краям фотографии, как я сделал здесь. Так как это трудно увидеть путь в скриншоте, я выделил свой путь в желтый:

Нарисуйте путь с помощью инструмента Pen Tool вдоль внутренних краев всех фигур по краям фотографии.
Шаг 21: преобразовать путь в выделение
После того, как вы нарисовали свой путь, нажмите Ctrl + Enter (Win) / Command + Return (Mac), чтобы быстро преобразовать путь в выделение:

Нажмите "Ctrl + Enter" (Win) / "Command + Return" (Mac), чтобы преобразовать путь в выделение.
Шаг 22: инвертировать выделение
Мы хотим, чтобы удалить все части, которые работают по краям головоломки значит, что мы должны иметь преимущество штук выбраны. В данный момент, однако, у нас есть все
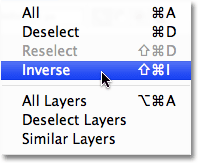
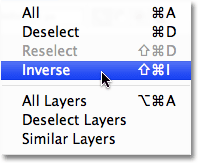
, кроме крайних частей выбранных.Мы должны инвертировать наш выбор, так что все, что в настоящее время выбран будет снято и все, что в настоящее время не выбран станут выбран. Чтобы сделать это, перейдите к Выбор меню в верхней части экрана и выберите Inverse :

Перейти к Select> Inverse, чтобы инвертировать выделение.
Все головоломки по краям фотографии теперь будут выбраны:

Куски вдоль краев головоломки будут отобраны.
Шаг 23: Удаление краю Pieces
С краем части теперь выбран, убедитесь, что у вас есть слой "Puzzle", выбранный в палитре Layers, затем нажмите Удалить на клавиатуре, чтобы удалить их. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения:

Ребра части теперь удалены.
Если вы предпочитаете использовать белый для фона вместо черного, просто нажмите на кнопку "Цвет фона" слой в палитре слоев, чтобы выделить его, а затем перейти к Edit меню в верхней части экрана и выберите Fill , чтобы принести диалоговое Fill коробки. Выберите белый для Содержание опции вместо черного, затем нажмите кнопку ОК для выхода из диалогового окна:

Чтобы изменить цвет фона на белый, выберите слой "Цвет фона", а затем выберите команду Fill из меню Edit и установить содержание на белый.
Это наполняет фон с белыми:

Фон был изменен на белый.
Шаг 24: Добавляем Drop Shadow к основному Puzzle (необязательно)
Этот последний шаг действительно необходим, только если вы решили использовать белый цвет фона вместо черного. Мы собираемся добавить небольшое тень к главной загадке, и очевидно, что если ваш цвет фона черный и падающая тень черная, вы не сможете увидеть тень, так что вы можете пропустить этот последний шаг, Если вы все еще используете черный для фона.
Чтобы добавить тень к главной загадке, сначала выберите слой "Puzzle" в палитре Layers, затем нажмите наLayer Style значок в нижней части палитры слоев и выберите Drop Shadow из списка:

Выберите слой "Puzzle", а затем нажмите на значок Стили слоя и выберите "Drop Shadow".
Это еще раз поднимает диалоговое окно Layer Style Photoshop установлен в опциях тень в средней колонке.Опустите Opacity вариант вплоть до 60% , чтобы уменьшить интенсивность тени, то снимите флажок Use Global Light опцию и установить угол , чтобы 120 ° . Вы можете оставить остальные параметры, установленные по умолчанию:

Изменение параметров для Drop Shadow применяется к основному головоломки.
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна Layer Style, и мы сделали! Здесь, после применения тень к моей главной загадке, мой окончательный эффект:

Окончательный "Photoshop головоломка" эффект.
И у нас это есть! Вот, как создать эффект головоломки с изображением в Photoshop!
Photoshop Puzzle Effect
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована