сделать закладку в соцсетях
Давайте начнем!
Шаг 1: Создайте новый Photoshop документ
Создайте новый пустой документ Photoshop, поднимаясь к
File меню в верхней части экрана и выбрав
Создать . Вы также можете создать новый документ с комбинацией клавиш
Ctrl + N (Win) /
Command + N(Mac). В любом случае воспитывает в Photoshop
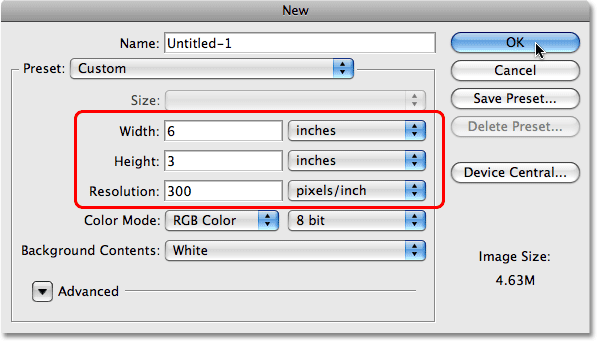
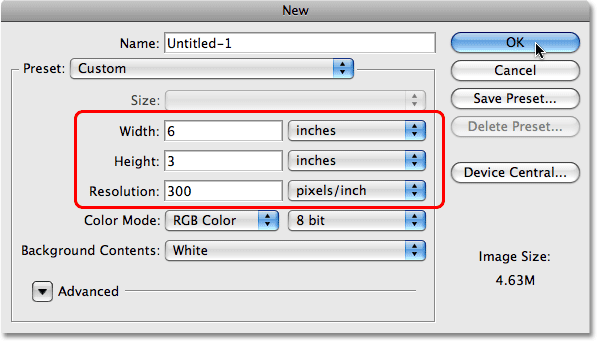
Новый документ диалоговое окно. Введите размеры, необходимые для вашего документа. Для этого урока я собираюсь ввести
6 дюймов для моего документа
Ширина ,
3 дюйма для
высоты и
резолюцию о
300 пикселей / дюйм . Нажмите
OK , когда вы закончите, чтобы выйти из диалогового окна. Ваш новый пустой документ появится на вашем экране:

Создайте новый пустой документ Photoshop.
Шаг 2: Заполните новый документ с черным
Этот шаг не является обязательным, но я собираюсь использовать черный цвет фона для моего документа, а не белого, установленного по умолчанию. Если вы предпочитаете придерживаться с белым, вы можете пропустить этот шаг. Чтобы заполнить документ с черным, идти до
редактирования меню в верхней части экрана и выберите
Fill , чтобы открыть команду Fill в Photoshop:

Перейти к Edit> Fill.
Вы также можете выбрать команду Fill с клавиатуры контекстном
Shift + F5 . В любом случае откроется диалоговое Fill окно. В верхней части диалогового окна находится
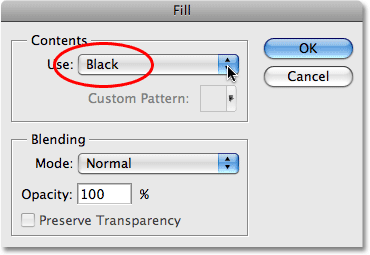
Содержание раздела, с одной опции просто по имени
Использование . Выберите
черный из списка справа слова использования:

Выберите черный в разделе Содержание в верхней части диалогового Fill коробки.
Нажмите
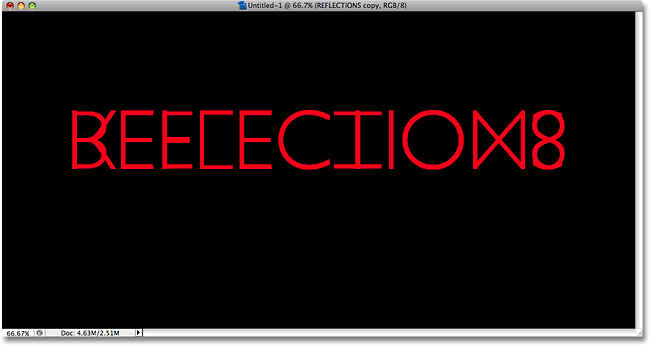
OK , когда вы закончите, чтобы выйти из диалогового окна, и Photoshop заполняет документ с черным:

Фон документа в настоящее время заполнены с черным.
Шаг 3: Выберите тип инструмента
Чтобы добавить текст в документ, нужно в Photoshop
Тип Тоо л. Вы можете либо нажать на него в палитре инструментов, чтобы выбрать его, или более быстрый способ, нажмите письмо
T на клавиатуре, чтобы выбрать его с помощью комбинации:

Выберите Type Tool.
Шаг 4: Выберите шрифт
С Type Tool выбран, перейдите к
панели параметров в верхней части экрана и выберите шрифт, который Вы хотите использовать для эффекта. Ваш выбор шрифтов будет зависеть от шрифтов, которые вы в настоящее время установлен на вашем компьютере. Я буду придерживаться чего-то простого и выберите
Gill Sans Light для моего эффекта. Не волнуйтесь о размере шрифта на данный момент:

Выберите шрифт из панели параметров.
Шаг 5: Выберите цвет текста
Далее, мы должны выбрать цвет для нашего текста. Там в несколько различных способов, чтобы выбрать цвет текста в Photoshop. Для этого урока я буду использовать очень простой и быстрый способ, который заключается в выборе готового цвет из
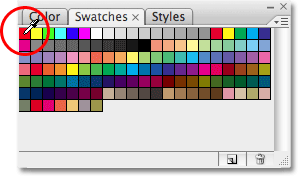
палитры Swatches . Переключитесь на палитре Образцы, которые по умолчанию сгруппированы между палитре Цвет и стилей. Палитра Swatches содержит коллекцию цветов, которые устанавливаются по умолчанию с Photoshop. Чтобы выбрать один из цветов, просто наведите курсор мыши на цветовой образец. Вы увидите как курсор в пипетку. Нажмите на образец с пипеткой, чтобы выбрать цвет. Я собираюсь выбрать красную образец в левом верхнем углу:

Выберите цвет для текста, нажав на образец цвета в палитре Swatches.
Шаг 6: Добавить текст
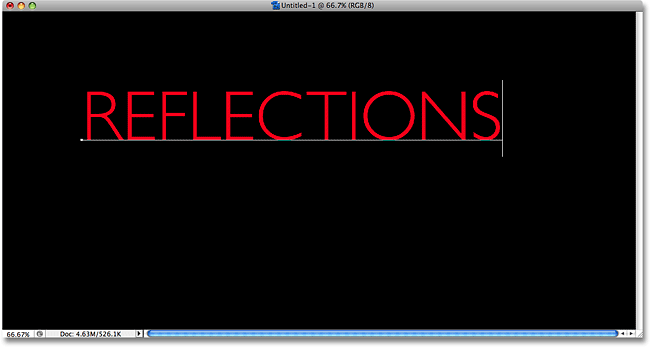
После того как вы выбрали цвет, щелкните в любом месте внутри документа и добавить свой текст. Я собираюсь ввести слово "Размышления", все заглавными буквами:

Добавить текст в документе.
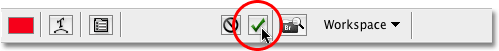
Когда вы закончите, нажмите на
галочку в панели параметров, чтобы принять текст и выйти из режима редактирования текста:

Нажмите на галочку в панели параметров, чтобы принять текст.
Шаг 7: Изменение размера текста, если необходимо при помощи Free Transform
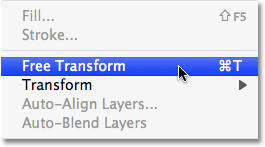
Если вам необходимо изменить размер текста, подняться на
Edit в меню в верхней части экрана и выберите
Free Transform , или нажмите сочетание клавиш
Ctrl + T (Win) /
Command + T (Mac). В любом случае воспитывает в Photoshop Free Transform команду, которая позволит нам легко изменять размер текста и переместите его, а если нам нужно:

Перейти к Edit> Free Transform.
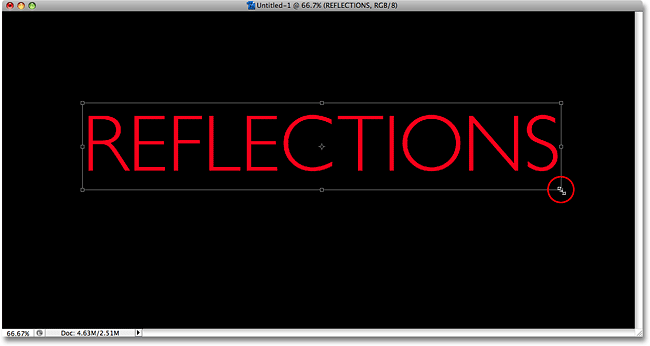
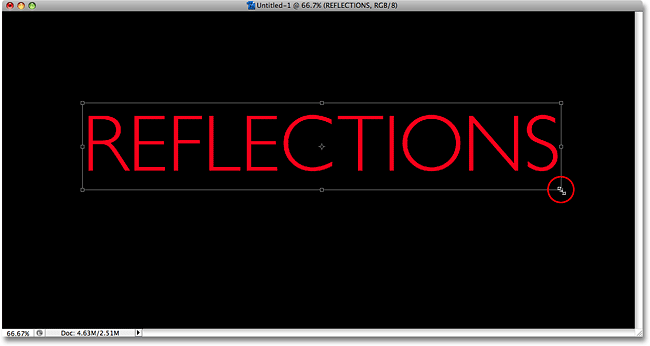
После того как вы выбрали, вы увидите Free Transform окно и ручки появляются вокруг текста в документе.Чтобы изменить размер текста, нажмите и удерживайте свой
Shift, ключ, который позволит вам случайно искажая пропорции ширины к высоте текста при масштабировании, то просто нажмите на любой из четырех угловых маркеров (маленьких квадратов) и перетащите их внутрь, чтобы сделать текст меньше или наружу, чтобы сделать его больше. Чтобы переместить текст, щелкните в любом месте внутри Free Transform поле и перетащите текст в новом месте. Только не нажать на маленькую целевой символ в самом центре коробки, в противном случае вы будете двигаться символ цели, а не текста. Я собираюсь сделать мой текст немного больше, удерживая клавишу Shift и перетащите ручку в нижнем правом углу наружу. Я также собираюсь тащить текст немного вниз так, чтобы нижняя часть текста появляется ближе к горизонтальному центру документа:

Используйте Free Transform, чтобы изменить размер и / или переместить текст, если это необходимо.
Когда вы закончите, нажмите
Enter (Win) /
Return (Mac), чтобы принять трансформацию и выход из Free Transform команду.
Шаг 8: Дублируем слой с текстом
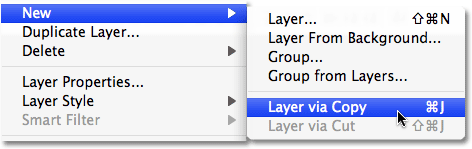
Теперь, когда у нас есть текст, мы можем приступить к созданию эффекта отражения. Первое, что мы должны это копия нашего текста, так что давайте дублировать текстовый слой, поднимаясь к
Layer Ману в верхней части экрана, выбирая
нового , а затем выбрать
слой через копирование . Или, гораздо быстрее способ дублировать слой, просто нажмите сочетание клавиш
Ctrl + J (Win) /
Command + J (Mac):

Перейти к Layer> New> Layer Via Copy.
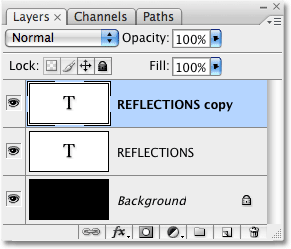
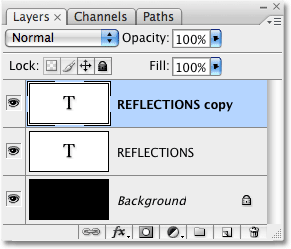
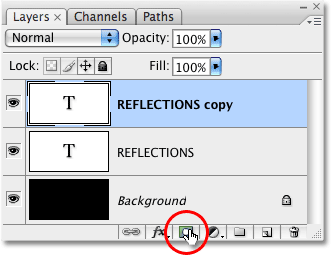
В любом случае говорит Photoshop, чтобы сделать копию нашего слоя с текстом. Ничто не будет казаться, что произошло в нашем документе, но если мы посмотрим на наши палитре слоев, мы видим, что у нас теперь есть копия слоя сидя прямо над оригинальный (обратите внимание, что копия есть слово "копия" в его названии ):

Копия текстового слоя появляется над оригиналом.
Шаг 9: Flip текстового слоя по вертикали
Далее, нам необходимо, чтобы перевернуть нашу скопированный слой с текстом с ног на голову, и Photoshop только, случается, приходят с командой, разработанный специально для такой задачи. Перейти к
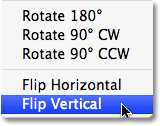
Правка меню снова выберите
Transform , а затем выберите
Flip Vertical :

Перейти к Edit> Transform> Flip Vertical.
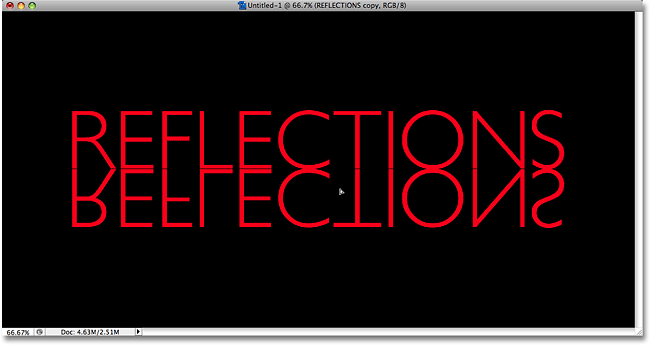
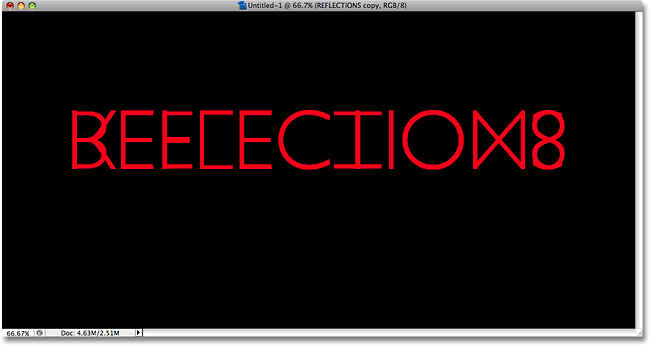
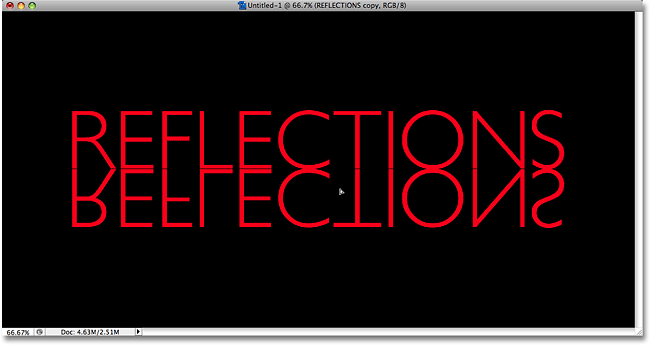
Скопированный текст слой будет казаться перевернул с ног на голову перед оригинального текстового слоя, создавая интересный, хотя полностью читается, визуальный эффект:

Скопированный текст слой появляется с ног на голову перед оригинального текста.
Шаг 10: Перетащите скопированный текст ниже оригинала
Выберите
Move Too л из палитры инструментов или нажмите письмо
T , чтобы выбрать его с помощью комбинации клавиш:

Выберите Move Tool.
Затем, со скопированным текстового слоя еще, выбранного в палитре Layers (отдельные слои выделены синим цветом), зажмите
Shift, ключ, а затем нажмите внутри документа и перетащите, скопированных, с ног на голову ниже текст оригинального текста. Удерживая нажатой клавишу Shift, как вы перетащить облегчает перетащите текст вниз, так как он предотвращает случайное перемещение влево или вправо:

Перетащите скопированный текст вниз, пока это не только ниже оригинала.
Шаг 11: Добавляем слой-маску к Flipped Текст
На данный момент, все, что осталось сделать, в создании нашего эффекта отражения, чтобы наши перевернутый текст исчезать сверху вниз в прозрачности. Для этого мы будем использовать
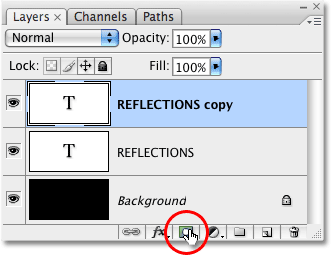
маску слоя .Чтобы добавить маску слоя к нашей скопированный текст слоя, убедитесь, что у вас еще есть скопированный слой с текстом выбран, то просто нажмите на
Layer Mask значок в нижней части палитры слоев:

Нажмите на иконку маски слоя в нижней части палитры Layers.
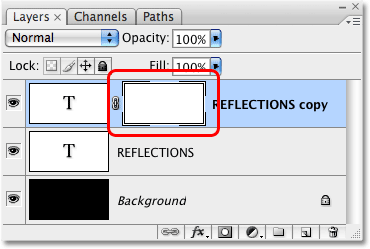
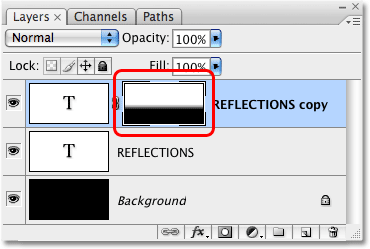
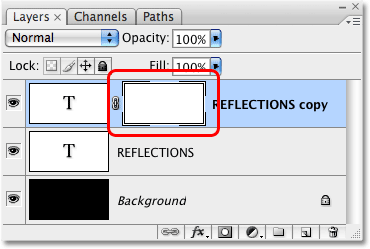
Ничего не произойдет в документе, но вы заметите, что маленький белый прямоугольник появился на расположенную справа от текстового слоя в палитре слоев. Это маска слоя
просмотр миниатюр , позволяя нам знать, что у нас теперь есть маску слоя на этом слое, хотя мы на самом деле не сделал ничего с ним еще:

На скопированную текстового слоя в палитре Layers появится маска слоя просмотр миниатюр.
Шаг 12: Выберите инструмент Градиент
Для того, чтобы текст на этом слое исчезают в прозрачности, мы должны обратить черного до белого градиента на нашем маски слоя (для получения более подробной информации о том, как маски слоя работает, рекомендуем почитать наш полный
Понимание маски слоя учебник в
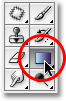
Photoshop Основыраздел сайта). Чтобы нарисовать градиент, мы должны использовать в Photoshop
Gradient Tool , так либо выбрать его из палитры инструментов или просто нажмите букву
G на клавиатуре, чтобы выбрать его с помощью комбинации:

Выберите Gradient Tool.
С Gradient Tool выбран, вы увидите, что параметры панели в верхней части экрана изменилось, чтобы показать вам варианты специально для Gradient Tool. За слева от панели параметров, вы увидите
градиент область предварительного просмотра показывает вам выбранный градиент. В моем случае, это уже показывает черно-белый градиент, что мне нужно. Если у вас также показывает черно-белый градиент, вы можете пропустить этот шаг. Если вы видите различные цвета в области предварительного просмотра, нажмите непосредственно на область предварительного просмотра:

Нажмите на превью, области градиента на панели параметров.
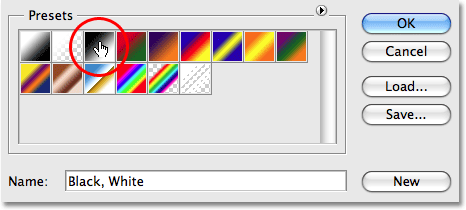
Это поднимает в Photoshop
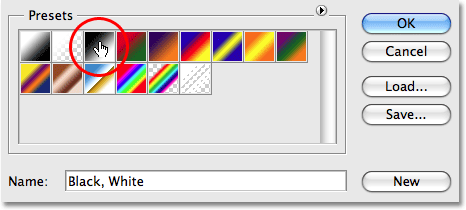
Gradient Editor , который показывает нам коллекцию градиентов, что мы можем выбирать. Тот, который мы хотим
черно-белый градиент , третий слева, верхний ряд. Нажмите на нее, чтобы выбрать его, затем нажмите кнопку
OK в правом верхнем углу диалогового окна, чтобы выйти из него:

Выберите черно-белый градиент от редакторе градиентов.
Шаг 13: Нарисуйте вертикальным градиентом снизу вверх Наряду перевернутом Текст
С помощью Gradient Tool и черно-белый градиент выбран, все, что нужно сделать сейчас, это сделать вертикальный градиент вдоль наших перевернутом текста. Во-первых, убедитесь, что у вас есть слой-маску выбранный, а не сам слой. Вы должны увидеть
белый выделите границу вокруг миниатюре маски слоя в палитре Layers, которая говорит нам, что выбран слой-маску. Нажмите на слой-маске просмотра картинку, чтобы выбрать ее, если вы не видите выделите границу вокруг него.
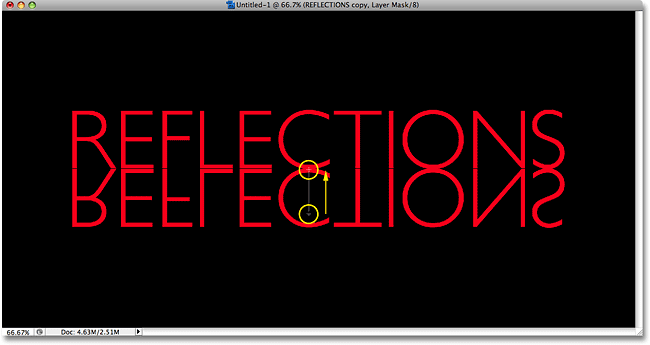
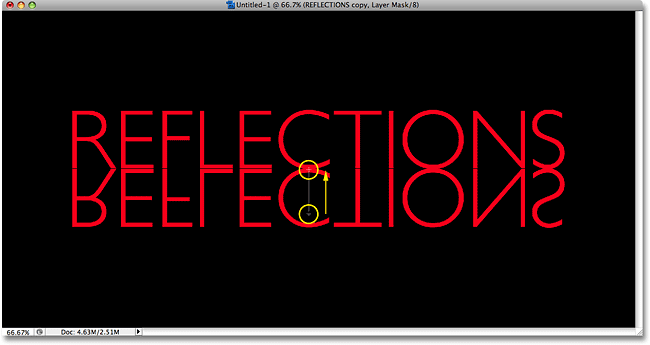
Чтобы нарисовать градиент, нажмите внутри документа примерно 3/4 пути вниз к нижней части перевернутом текста. Затем, удерживая свой
Shift, ключ и перетащите его вверх до точки, где с ног на голову текста отвечает оригинальный текст. Удерживая нажатой клавишу Shift, как вы перетащить мешает вам двигаться влево или вправо, как вы перетащите вверх:

Щелкните и перетащите черно-белый градиент вертикально вдоль перевернутом текста.
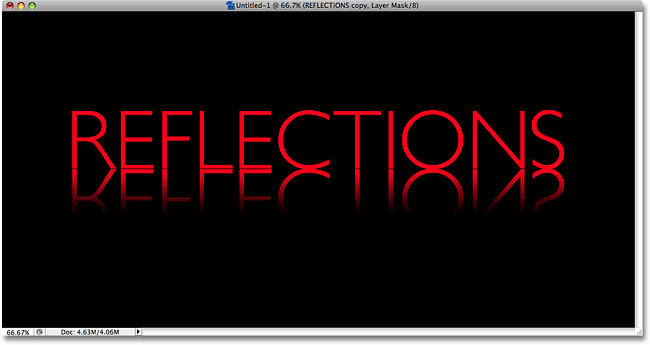
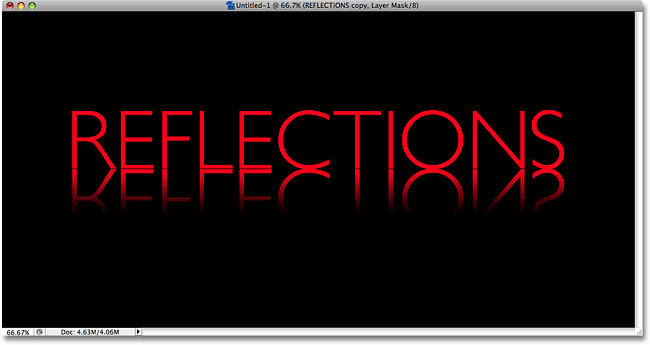
Отпустите кнопку мыши, когда вы закончите, что, когда Photoshop на самом деле привлекает градиент, и вы увидите, что с ног на голову Теперь текст исчезает, как вы двигаться дальше вниз, к нижней части букв:

Нижняя настоящее время текст исчезает в прозрачности после рисования градиента на маске слоя.
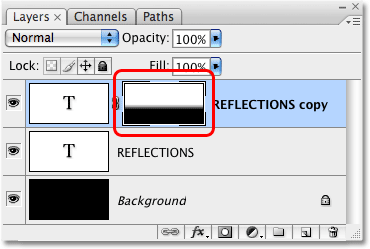
Поскольку мы обратили черно-белый градиент на маске слоя, мы не можем реально увидеть его в документ, но мы
можем увидеть его, если мы посмотрим на слой маски просмотра миниатюре в палитре слоев:

Маска слоя просмотр миниатюр показывает фактическую черно-белый градиент.
Шаг 14: Отрегулируйте непрозрачность слоя для тонкой настройки эффекта
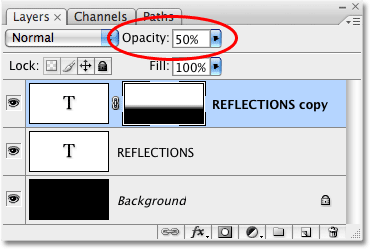
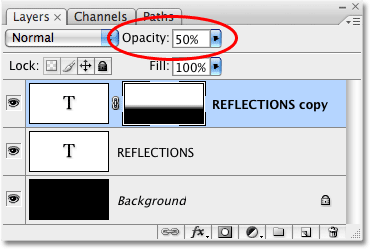
Если вы хотите, чтобы ваш текст отражение появляться чуть больше исчезла, просто подойдите к
непрозрачности опции в правом верхнем углу палитры Layers и уменьшите непрозрачность слоя. Я собираюсь понизить мой до
50% :

Опустите непрозрачность слоя, чтобы исчезнуть отражение даже больше.
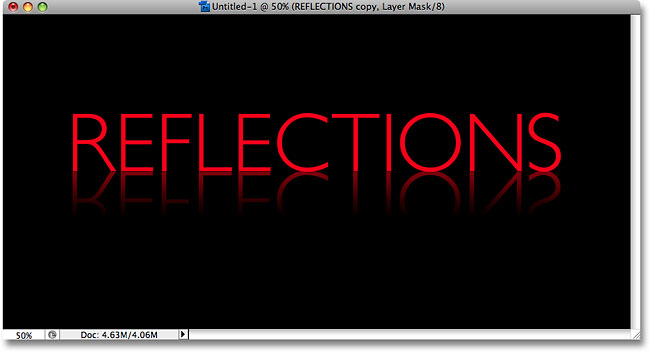
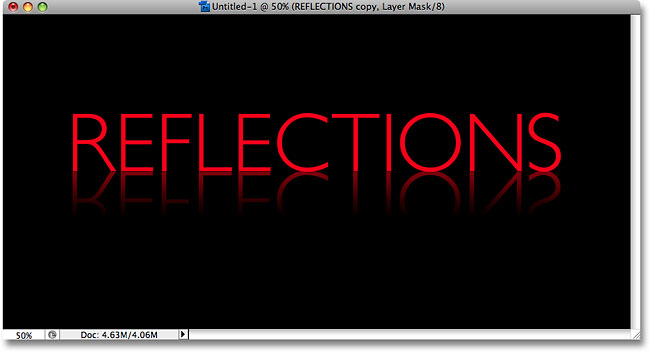
Здесь, после снижения непрозрачности, мой окончательный эффект текста отражение:

Окончательный эффект текста отражение.
И у нас это есть!
Текст эффект отражения в Photoshop
сделать закладку в соцсетях
|
Категория: Текстовые эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована