сделать закладку в соцсетях
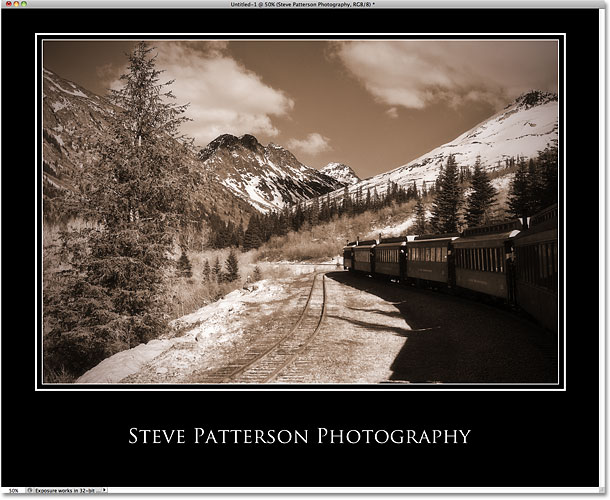
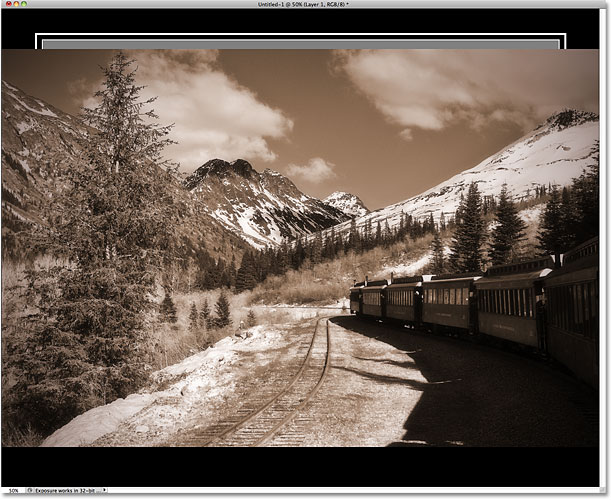
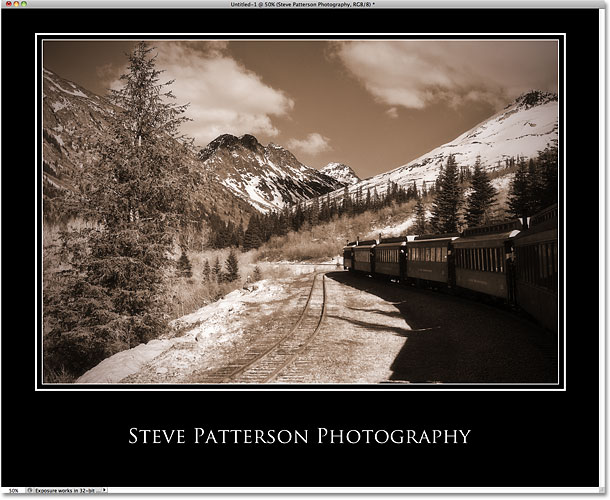
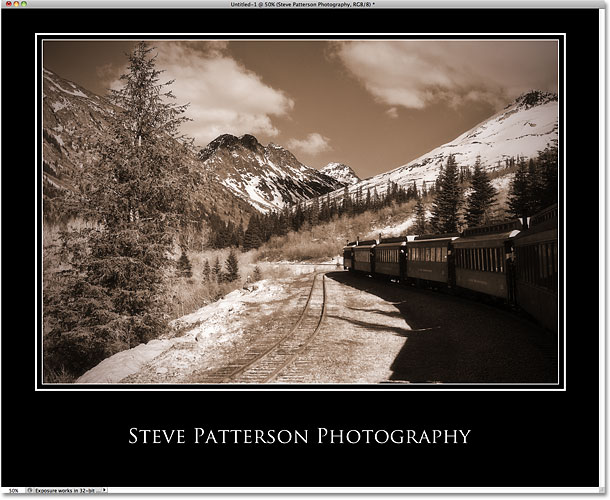
Вот то, что конечный результат будет выглядеть так (конечно, ваша фотография и текст заголовка будет отличаться):

Окончательный галерея Схему расположения фоторамка.
Давайте начнем!
Шаг 1: Создайте новый документ
Давайте начнем с создания нового документа. Перейти к
File меню в строке меню в верхней части экрана и выберите
New :

Перейти к меню File> New.
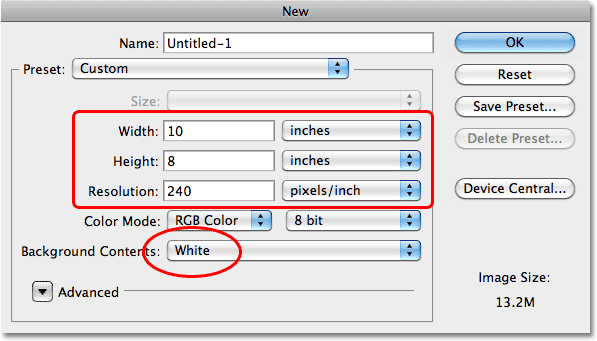
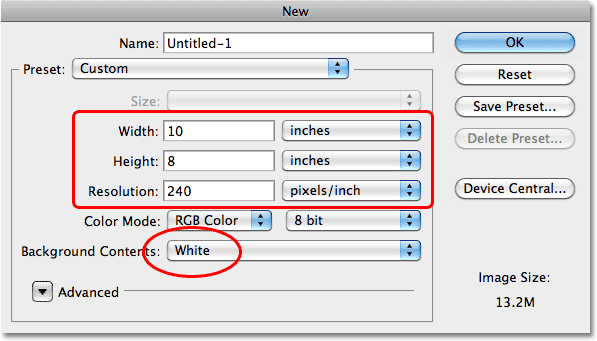
Это открывает диалоговое Документ окно Photoshop новое. Я собираюсь хотите знать мое окончательный макет для печати в качестве 8x10 в альбомной ориентации, так что я буду введите значение
10 дюймовдля
Ширина и
8 дюймов для
Высота (убедитесь, что вы установили тип измерения дюйма, а не пикселей ). Размеры вам нужно для вашего макета могут быть разными. Так я хочу, чтобы напечатать в высоком качестве, я ввел
постановление значение
240 пикселей / дюйм . Наконец, установите
Background Contents в
Уайт , которая заполнит фон нового документа с белым, хотя мы будем менять его в данный момент (это только держит нас на той же странице):

Установите ширину, высоту, разрешение и цвет фона в диалоговом окне Составные новые документы.
Нажмите кнопку OK, чтобы закрыть из диалогового окна. Новый документ заполняется с белым появится на вашем экране.
Шаг 2: Заполните новый документ с черным
С нашей новый документ создан, давайте залейте его черным цветом, который станет цвет фона макета.Перейти к
Правка меню в верхней части экрана и выберите
Fill :

Перейти к Edit> Fill.
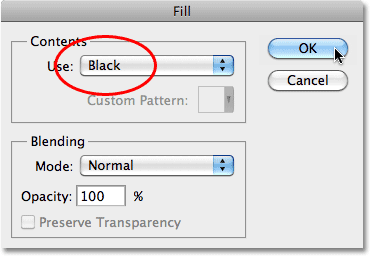
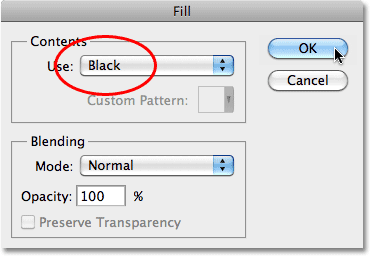
Это вызовет диалоговое Fill окно. Установите
Использовать опцию в верхней части диалогового окна, чтобы
черный :

Установите параметр Использовать до черного.
Нажмите кнопку OK, чтобы выйти из диалогового окна, и Photoshop заполняет документ с черного цвета

Теперь черный цвет цвет фона для макета.
Шаг 3: Добавить новый слой и назовите его "Фото Площадь"
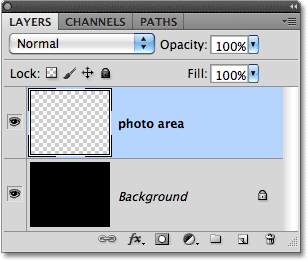
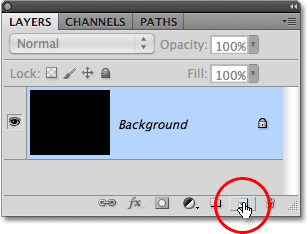
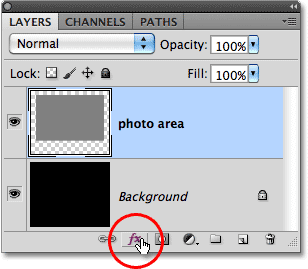
Давайте добавим новый слой для нашего документа, нажав на
New Layer значок в нижней части панели слоев:

Нажмите на иконку New Layer.
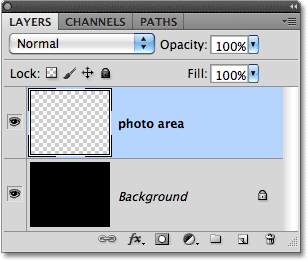
Это добавляет новый пустой слой, который Photoshop автоматически присваивает "Layer 1", над фоновым слоем в палитре слоев. Дважды щелкните непосредственно на имя "Layer 1" и изменить название на
области фотографии . Нажмите
Enter (Win) /
Return (Mac), когда вы закончите, чтобы принять изменения имя:

Дважды щелкните на имени нового слоя и изменить его на "области фотографии».
Шаг 4: Перетащите выделение вокруг главной фотографией Площадь
Мы должны сделать выделение вокруг области фото будет отображаться в Выберите.
Rectangular Marquee Tool с панели инструментов:

Выберите Rectangular Marquee Tool.
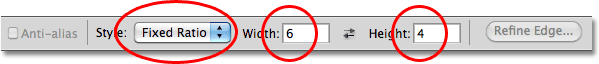
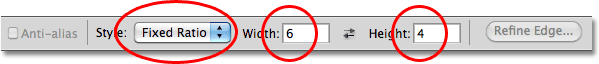
С Rectangular Marquee Tool выбран, на панели параметров вдоль верхней части экрана будет меняться, чтобы показать варианты специально для этого инструмента. Я собираюсь строить свою схему для отображения фото с помощью стандартного соотношения 4х6 сторон, в альбомной ориентации. Чтобы сделать это, я сначала изменить
стиль опцию в панели параметров, чтобы
фиксированным передаточным отношением , то я войду
6 для
Ширина и
4 для
Высота (соотношение вы хотите для вашего фото площадь может отличаться) :

Изменить опции стиля фиксированным передаточным отношением, затем введите 6 по ширине и 4 для высоты.
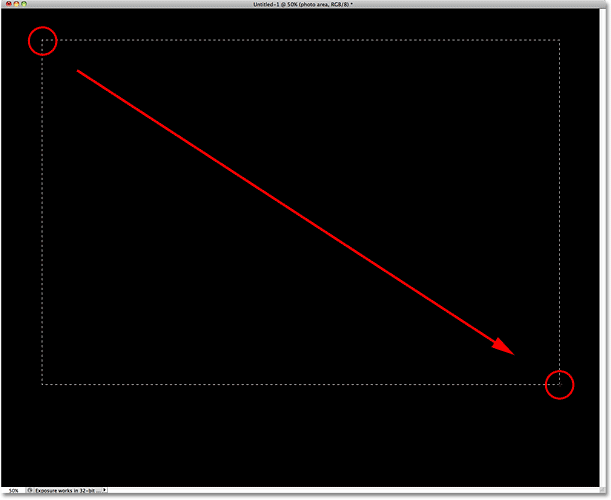
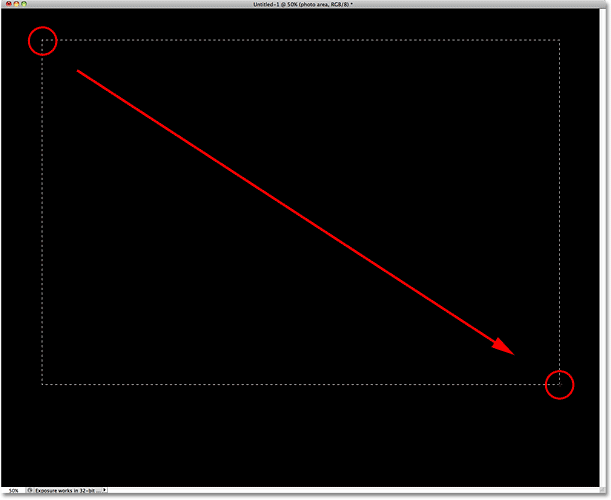
Тогда я буду нажмите примерно на дюйм или так далеко от верхнего левого угла документа и перетащите выбор, который станет область, где отображается фотография. Как я перетащить, Photoshop блокирует выделение с соотношением я установил в панели параметров:

Перетащите выделение вокруг области, где будет отображаться фото.
Шаг 5: Заполните выделение Gray
При выборе в месте, идти до
редактирования меню и выберите
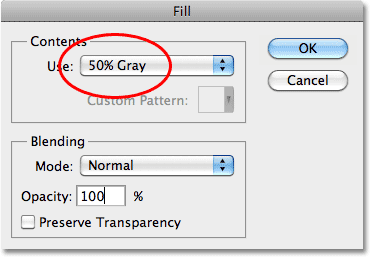
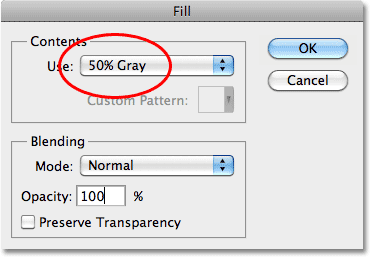
Fill еще раз. Это время, когда появляется диалоговое Fill окне установите
Использовать опцию
50% серого :

Укажите, используется до 50% Gray.
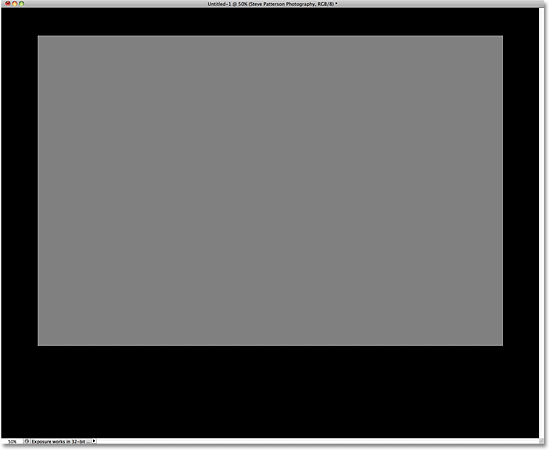
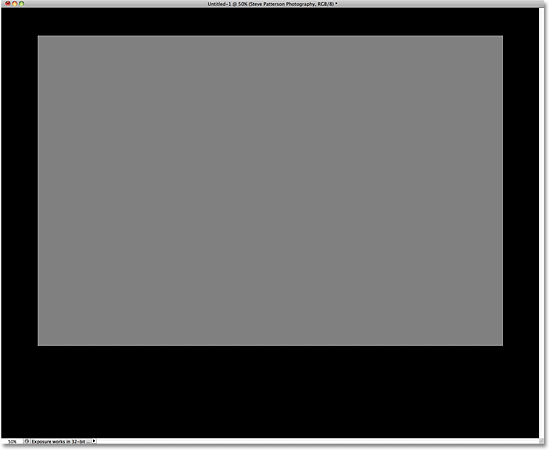
Нажмите кнопку ОК, а Photoshop заполнит области фотографии с серым. Нажмите
Ctrl + D (Win) /
Command + D (Mac), чтобы удалить контур выделения:

Фото площадь в настоящее время заполнены с серым.
Шаг 6: Совместите области фотографии по горизонтали с документом
Прежде чем мы продолжим, давайте удостоверимся, что наше фото площадь расположена горизонтально с документом. Нажмите
Ctrl + (Win) /
Command + (Mac) на клавиатуре, которая будет мгновенно выбрать весь документ (контур выделения появится по краям окна документа). Нажмите клавишу,
V на клавиатуре, чтобы быстро выбрать в Photoshop
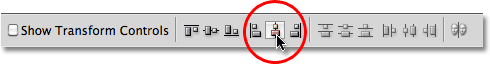
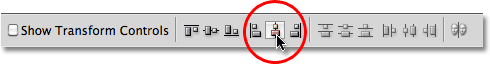
Move Tool . Затем, с помощью инструмента Move Tool выбран, нажмите на
Align Горизонтальные центров опции в панели параметров:

Используйте опцию Align Горизонтальные центры для выравнивания области фотографии с документом.
Если ваша фотография район был немного смещена от центра по горизонтали, Photoshop будет вставить в идеального выравнивания с документом. Нажмите
Ctrl + D (Win) /
Command + D (Mac), когда вы закончите, чтобы отменить этот документ.
Шаг 7: Добавить тонкой белой каймой
Давайте добавим тонкую белую рамку вокруг области фотографии. Для этого мы будем использовать один из стилей слоя Photoshop,. Нажмите на
стили слоя значок в нижней части панели слоев:

Нажмите на иконку стили слоя.
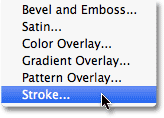
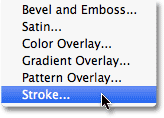
Затем выбрать
Stroke из нижней части списка:

Выберите Stroke из списка.
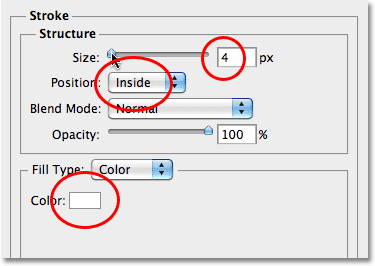
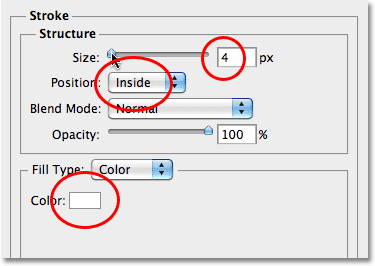
Это открывает диалоговое окно Layer Style Photoshop установлен в опциях инсульта в средней колонке. Во-первых, нажмите на
образце цвета справа от слова
Color , которая откроет
Color Picker , и выберите
белый как цвет для удара. Нажмите кнопку OK, чтобы закрыть из Color Picker, когда вы закончите. Затем измените
установки штриха к
Inside . Наконец, отрегулируйте
размер штриха, перетаскивая ползунок Размер вправо. Вы можете увидеть предварительный просмотр размера инсульта в окне документа, как вы перетащите ползунок. Так как мы хотим тонкую границу, я иду, чтобы установить размер моего инсульта на
4 пикселей :

Измените цвет штриха на белый, и позиции внутрь, а затем настроить размер хода с помощью ползунка.
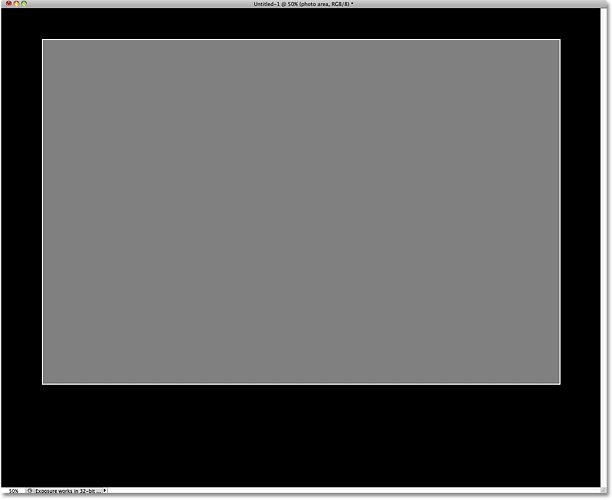
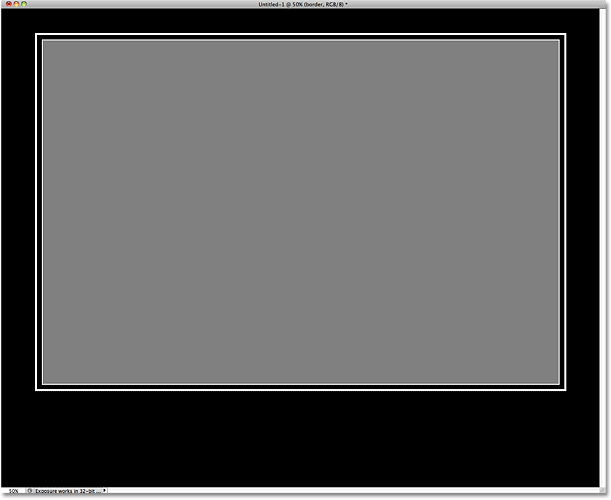
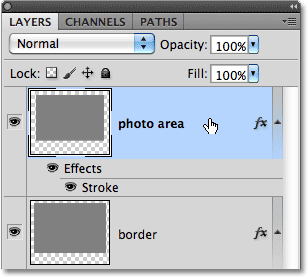
Нажмите OK для выхода из диалогового окна Layer Style. Тонкая белая инсульт сейчас появляется вокруг области фотографии в окне документа (причина мы заполнили области фотографии с серым цветом и не белый ранее был так мы сможем увидеть белую рамку вокруг него):

Появляется первый из двух белых границ. Мы будем добавлять второе одно в одно мгновение.
Шаг 8: Сделайте копию области фотографии слоя
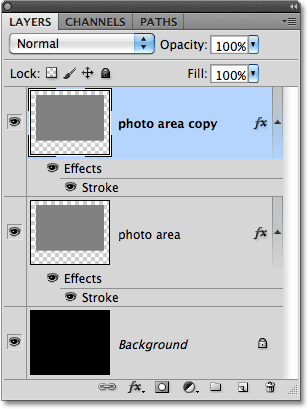
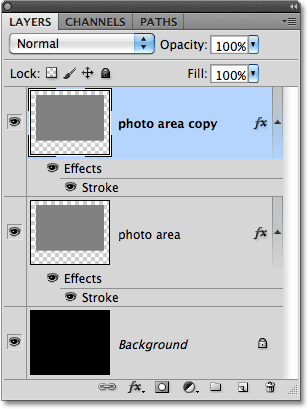
С слоя области фотографии, выбранного на панели Layers (отдельные слои выделены синим цветом), нажмите
Ctrl + J (Win) /
Command + J (Mac) на клавиатуре, чтобы сделать копию слоя, который Photoshop разместит выше оригинальный. Обратите внимание, что стиль инсульт слой также копируются:

Photoshop автоматически присваивает новый слой "фотографий области Копирование".
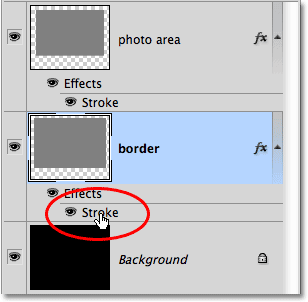
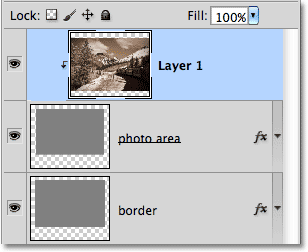
Шаг 9: Переименуйте слой и перетащите его между оригиналом двух слоев
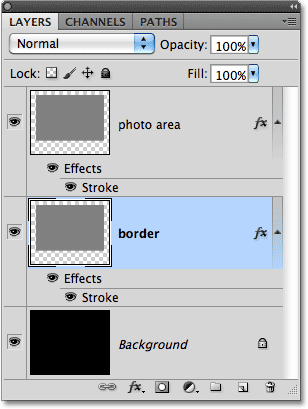
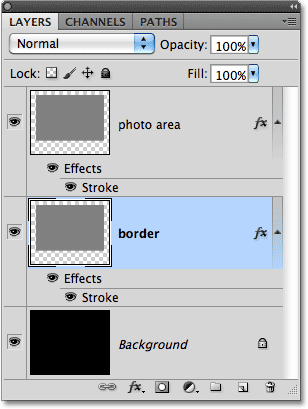
Дважды щелкните непосредственно на имя "Фото зоны копирования" и изменить имя слоя на
границе , так как мы будем использовать его, чтобы добавить внешнюю границу области фотографии в данный момент.Нажмите
Enter (Win) /
Return (Mac), чтобы принять изменение имени. Затем нажмите на границе слоя в палитре слоев и, не отпуская кнопку мыши, перетащите его между фоновым слоем и области фотографии слоя. Отпустите кнопку мыши, чтобы бросить его на место, когда Выделите появляется полоса между двумя слоями:

Перетащите новый слой между первоначальной двоих.
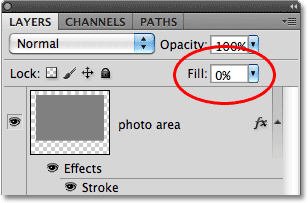
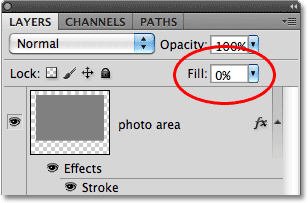
Шаг 10: Опустите Заполните границы слоя на 0%
Мы собираемся использовать серо-заполнены области на границе слоя, чтобы добавить второй, более толстый инсульт вокруг фотографии. Проблема в том, мы на самом деле не хотят серая зона, чтобы быть видимыми на этом слое. Все мы хотим быть в состоянии видеть это белый ход вокруг него. Чтобы скрыть седину и сохранить только ход видно, просто опустите
Заполните для границы слоя до
0% . Заполните скрывает содержимое слоя, но сохраняет любые стили слоя видимыми. Вы найдете опцию Fill непосредственно под опцией Opacity в верхней части панели слоев. Ничто не будет казаться, что изменить в окне документа только все же, хотя, так как фото площадь слой блокирования границы слоя из поля зрения:

Установите Fill до 0%, чтобы скрыть седину, не скрывая ход вокруг него.
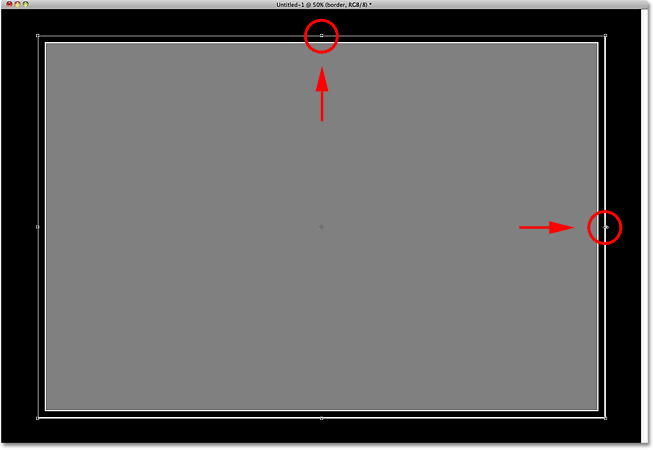
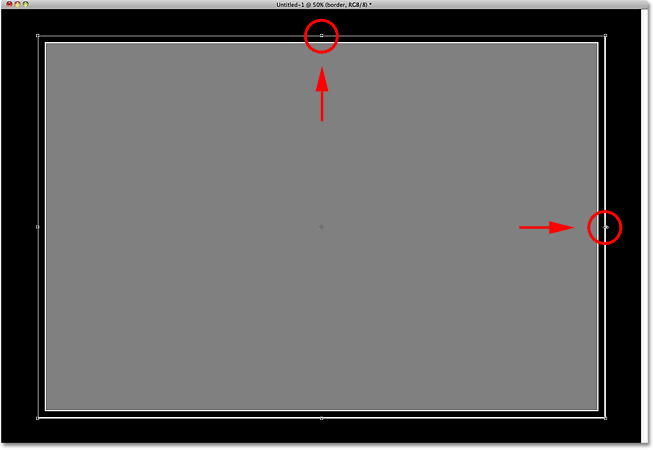
Шаг 11: Используйте Free Transform, чтобы добавить пространство вокруг области фотографии
С Fill установлен на 0%, сообщает пресс
Ctrl + T (Win) /
Command + T (Mac), чтобы открыть в Photoshop
Free Transform окно и ручки вокруг серой зоне на границе слоя. Удерживайте ваш
Alt (Win) /
Option ключ (Mac), а затем нажмите на левую или правую ручку (небольшой квадрат) и, не отпуская кнопку мыши, перетащите его наружу, чтобы добавить немного места по обе стороны между Второй инсульт и серая зона фото. Обратите внимание, что только сам Белый инсульт является видимым. Серый на границе слоя скрыта от глаз, оставив нас с площади черный (который видно через из фонового слоя) между второй белым инсульта и оригиналом.
Держите Alt / Option нажатой, перетащите любой верхней или нижней обрабатывать наружу, чтобы добавить равный объем между вторым инсультом и верхней и нижней части серой области фото:

Используйте Free Transform, чтобы добавить пространство между вторым инсультом и области фотографии.
Нажмите
Enter (Win) /
Return (Mac), когда вы закончите принимать преобразование.
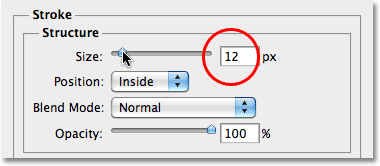
Шаг 12: увеличить толщину внешней границы
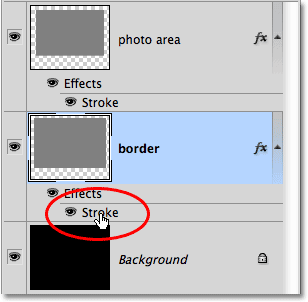
Дважды щелкните на слове
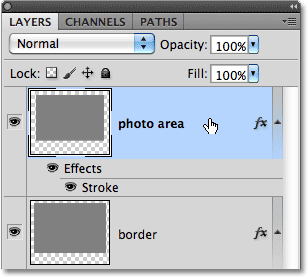
Инсульт ниже границы слоя в палитре слоев:

Любые стили слоя, используемые на слое перечислены непосредственно под ним.
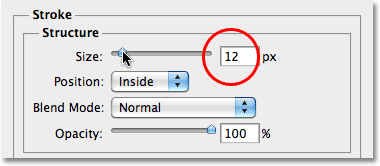
Это вновь открывает диалоговое окно Layer Style, вновь установить в опции инсульта в средней колонке.Давайте сделаем внешняя граница немного толще, чем оригинал, перетаскивая
Размер ползунок дальше вправо. Опять же, вы можете увидеть предварительный просмотр хода в окне документа, как вы перетащите ползунок. Я собираюсь увеличить свой внешний размер обводки
12 пикселей . Оставьте все другие параметры те же:

Увеличение размера второго инсульта в течение более толстой внешней границе.
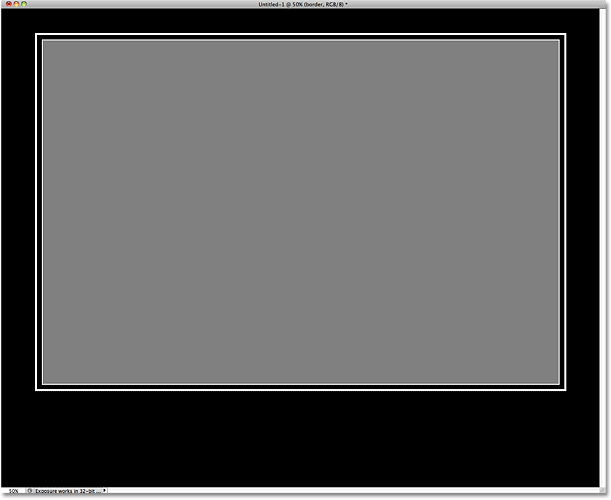
Нажмите кнопку ОК, чтобы снова выйти из диалогового окна Layer Style. Теперь у нас есть тонкая граница непосредственно вокруг области фотографии и толще рамка вокруг и вне его, завершив наш базовый фрейм:

Площадь фото и просто дважды границы кадра теперь на месте.
Шаг 13: Откройте фотографию, которую вы хотите отобразить
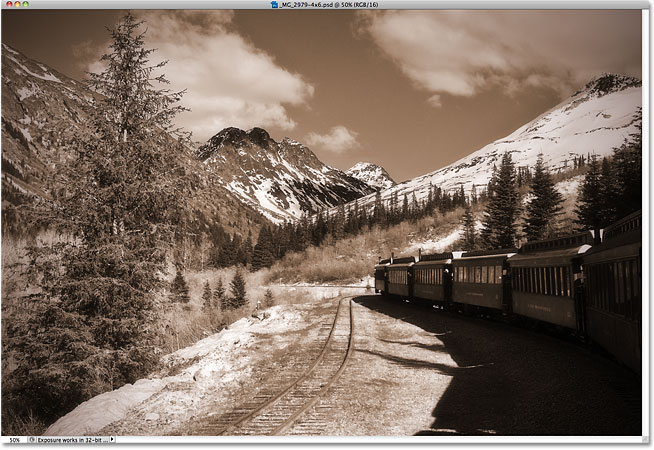
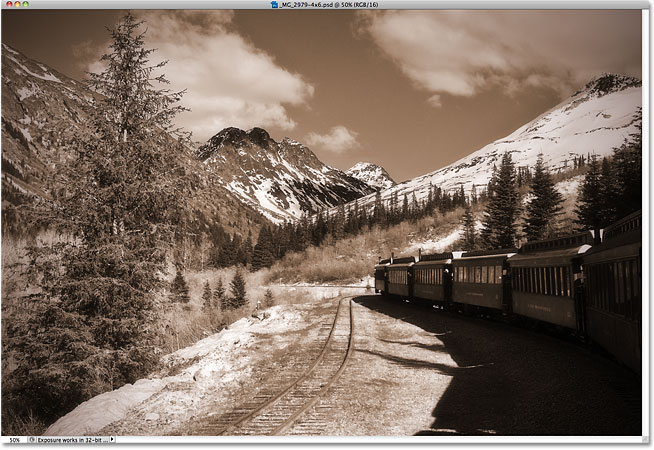
Пришло время, чтобы добавить наши фото к области фотографии! Откройте фотографию, которую вы хотите отобразить, которая появится в отдельном окне документа. Вот образ, который я буду использовать:

Откройте изображение, которое будет отображаться в области фотографии.
Шаг 14: Выберите и скопируйте изображение
Нажмите
Ctrl + (Win) /
Command + (Mac), чтобы быстро выбрать всю фотографию. Затем нажмите
Ctrl + C(Win) /
Command + C (Mac), чтобы скопировать его в буфер обмена.
Шаг 15: Выберите области фотографии Layer
С фото скопированы в буфер обмена, переключитесь обратно к первоначальному окну документа (макета галерея фото рамка), и нажмите на
фото площади слоя в палитре слоев, чтобы выделить его:

Выберите фотографию площадь слой.
Шаг 16: Вставьте фотографию в документ
Нажмите
Ctrl + V (Win) /
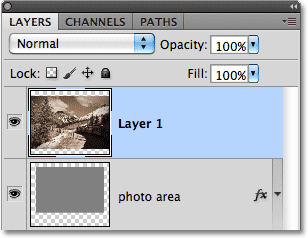
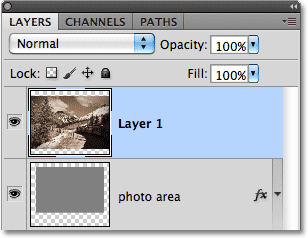
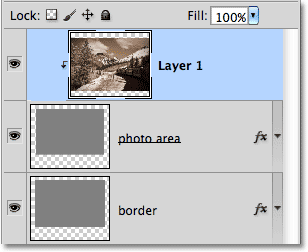
Command + V (Mac), чтобы вставить фотографию скопированный в буфер обмена мгновение назад в документ. Photoshop автоматически разместить фотографию на своем слое, непосредственно над любой слой был выбран в то время (который является, почему мы выбрали площадь слой фотографий первого), как мы видим, глядя в панели Layers. Photoshop назвал фото слой "Layer 1", и это хорошо. Нет необходимости, чтобы переименовать его:

На своем слое, непосредственно над области фотографии слоя появляется фото.
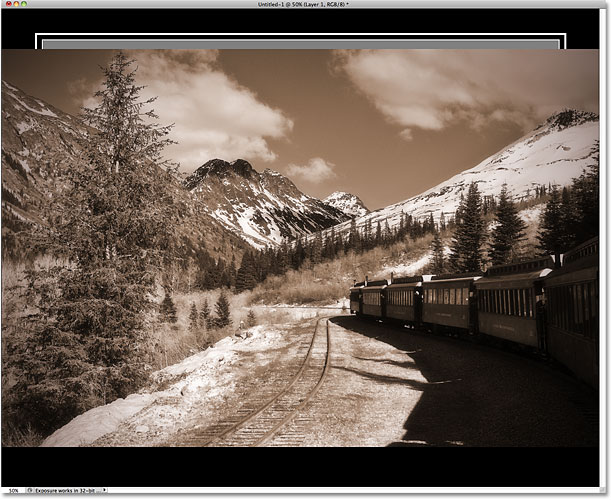
Если мы посмотрим в окне документа, однако, мы видим, что изображения в настоящее время слишком большой, чтобы поместиться внутри области фотографии и блокирует его из виду:

Фото в настоящее время слишком большой, чтобы поместиться внутри области она будет отображаться в.
Шаг 17: Создайте обтравочную маску
Нам нужен способ, чтобы сделать посадку изображения внутри области фотографии, и мы можем сделать это с помощью
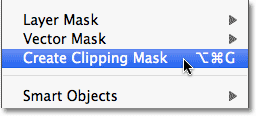
обтравочную маску . Во-первых, нажмите на слой, который содержит фотографию ("Layer 1") на панели слоев, чтобы выбрать его. Затем перейдите к
Layer меню в верхней части экрана и выберите
Create Clipping Mask :

Выберите слой с фотографией в палитре слоев, затем перейдите к Layer> Create Clipping Mask.
Фото слой отступ справа в панели Layers, давая понять, что он сейчас "обрезается" к слою под ним:

Фото площадь слой в настоящее время используется в качестве маски для изображения.
Благодаря обтравочной маски, только область изображения, которая попадает прямо над серой зоне фото ниже, это теперь видны в окне документа. Область за пределами границ области фотографии скрыты от глаз:

Только площадь фото прямо над области фотографии под ним остается видимым.
Шаг 18: изменять размер и положение Фото с Free Transform
Пока все хорошо, но мой образ все еще слишком велик, чтобы поместиться полностью в небольших границах области фотографии, и это также должно быть приложена. Мы можем сделать обе эти вещи с помощью Free Transform. Еще раз нажмите
Ctrl + T (Win) /
Command + T (Mac), чтобы открыть
Free Transform коробку и ручки, на этот раз вокруг фотографии. Удерживайте свой
Shift, ключ и перетащите любой из угловых маркеров, чтобы изменить размер фото при необходимости, пока не вписывается в области фотографии. Для перемещения фотографии нажмите в любом месте внутри Free Transform поле и перетащите изображение в нужном положении. Если ваше изображение использует тот же формат, как ваше фото области (как у меня делает), вы должны быть в состоянии соответствовать все изображение внутри него. Если нет, просто изменить размер изображения до столько о нем, как можно не видно.Нажмите
Enter (Win) /
Return (Mac), когда вы закончите принимать преобразование:

Используйте Free Transform, чтобы перемещать и изменять размер фото, пока не вписывается в области фотографии.
Шаг 19: Добавить текст под изображением
На данный момент, все, что осталось сделать, это добавить текстовую подпись под изображением.Выберите
инструмент Horizontal Type Tool с панели инструментов:

Выберите Type Tool.
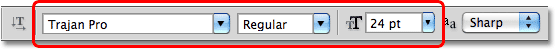
С Type Tool выбран, выберите шрифт и размер шрифта из панели параметров. Я собираюсь использовать Траяна Pro на 24 пт:

Выбрать шрифт и размер шрифта на панели параметров.
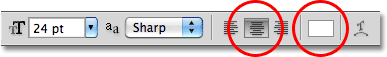
Нажмите на
образец цвета на панели параметров и выберите
белый цвет в качестве текста из палитры цветов. Наконец, нажмите на
текст Center вариант слева от образца цвета, который сделает это немного легче сосредоточить наш текст в документе как мы вводим:

Выберите белый, как цвет текста и выберите вариант выравнивания текста Center.
Затем, просто нажмите на черную область ниже центра фото с помощью инструмента и добавить свой текст. Я собираюсь ввести "Стив Паттерсон Фото". Вы, вероятно, хотите добавить что-то другое, если, конечно, вы не хотели бы дать мне кредит для вашей работы. Обратите внимание, что место, которое вы нажали на с Type Tool становится центральной точкой для текста при вводе благодаря текста опции Center мы выбрали в панели параметров:

С опцией текст в центре выбранного текста простирается в обоих направлениях от места вы щелкнули.
Когда вы закончите, нажмите
галочку в панели параметров, чтобы принять текст:

Нажмите на галочку, чтобы выйти из режима редактирования текста.
Шаг 20: выровнять текст по горизонтали, если требуется
Чтобы убедиться, что текст выравнивается по горизонтали с документом, выполните ту же метод, который мы использовали в шаге 6. текстового слоя, выбранного на панели Layers, нажмите
Ctrl + (Win) /
Command + (Mac), чтобы выбрать весь документ. Нажмите клавишу,
V , чтобы быстро выбрать инструмент Move Tool, затем нажмите на
Align Горизонтальные центров опции в панели параметров. Photoshop приведет текст совершенно в горизонтальном центре документа. Нажмите Ctrl + D (Win) / Command + D (Mac), когда вы закончите, чтобы отменить этот документ. После того, как выбран, вы можете нажать
клавиши со стрелками вверх и вниз на клавиатуре, если вам нужно, чтобы подтолкнуть текст немного выше или ниже:

Снова используйте опцию Горизонтальные центры Align, на этот раз, чтобы выровнять текст документа.
И с этим, мы сделали! Вот мой окончательный "галерея Стиль фоторамка" обстановка:

Окончательный результат.
И у нас это есть! Вот как создать галерею в стиле макет фоторамка с Photoshop!
Галерея Стиль Photo Frame макет с Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована